冀教版五年级上册信息技术 5.转动的风车 教案
文档属性
| 名称 | 冀教版五年级上册信息技术 5.转动的风车 教案 |

|
|
| 格式 | doc | ||
| 文件大小 | 171.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 冀教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-01-21 00:00:00 | ||
图片预览


文档简介
[转动的风车]
[教材分析]
本课是小学冀教版信息技术3五年级课本第五课《转动的风车》中的内容,是在第三课的基础上再次运用图层,认识图层在Flash中的作用,通过教师演示和引导让学生自己试着练习操作,培养学生探究学习的精神和小组合作学习的意识,又增加学生的好奇心和求知欲。使同学们很快完成了学习任务和掌握了一定的操作技术能力。同时又提高了审美意识和对作品评价能力。
本课活动是制作转动的风车,其中又可分为三个小活动。1、制作风车;2、让风车转动;3、为风车绘制手柄。在这些活动中涉及到了如何使影片播放更加流畅以及如何设置舞台背景色,教材中的“试一试”为学生提供了操作方法。
最后,让学生交流“用动作补间的旋转效果,还可以制作哪些动画”,可调动学生的想象力,培养学生举一反三的能力。
[设计理念]
根据信息技术课的特点,为信息技术教学营造“宽松、主动、愉悦”的学习氛围,使学生“在快乐中学习,在活动中学习,在学习中创造”。为学生创设情境,让学生充分发挥自己的想像力和创造力。
[学生分析]
五年级学生有强烈的好奇心、求知欲、参与意识及动手能力,在此之前,学生对Flash的制作已有了初步的了解,已经基本掌握逐帧动画和制作动作补间动画的操作方法,从中已体会到了Flash的无穷乐趣。
[教学目标]
①通过制作风车,能了解运用Flash中动作补间的另外一种形式:旋转运动。
②在第三课的基础上再次运用图层,认识图层在Flash中的作用。
③培养学生创新精神和增强了小组合作学习的意识。
[教学重难点]
运用Flash中动作补间制作旋转效果;理解旋转速度与旋转次数的关系。
[教学方法]
任务驱动法
[教学媒体]
计算机网络教室 flash软件
[教学过程]
一、情境导入 激发兴趣
师:同学们好。今天教师给大家带来一个你们特别爱看的动画,播放已插入中央电视台大风车栏目主题曲的《转动的风车》动画范例。
师:大风车栏目富有朝气,充满了七彩阳光,就像风车一样具有生机和活力。那你们喜欢这些风车吗,想不想利用flash学做转动的风车?那么,你们想亲自做一个比这样还漂亮的风车吗?(想)。
师:好!这节课老师和同学们一起来用Flash这个软件做一个转动风车,
愿这美丽的风车永远留在同学们的记忆中,伴随同学们成长。
板书课题:转动的风车
二、新授
1.绘制风车及设计背景
(1)教师先让学生试着设计好自己需要的舞台背景。
(2)要想做一个转动的风车我们必须先画一个风车,下面请大家观察屏幕上的风车,出示课件(停止风车转动),说一说风车的转动部分是由哪些图形组成(找同学说)
(3)(停止广播)下面我们就来画风车,我们先来把图层1的名字改成“风车1”(选输入法,双击图层1,输入后回车)。
(4)老师演示画一个风车叶片,画好后进行组合,演示后学生做。
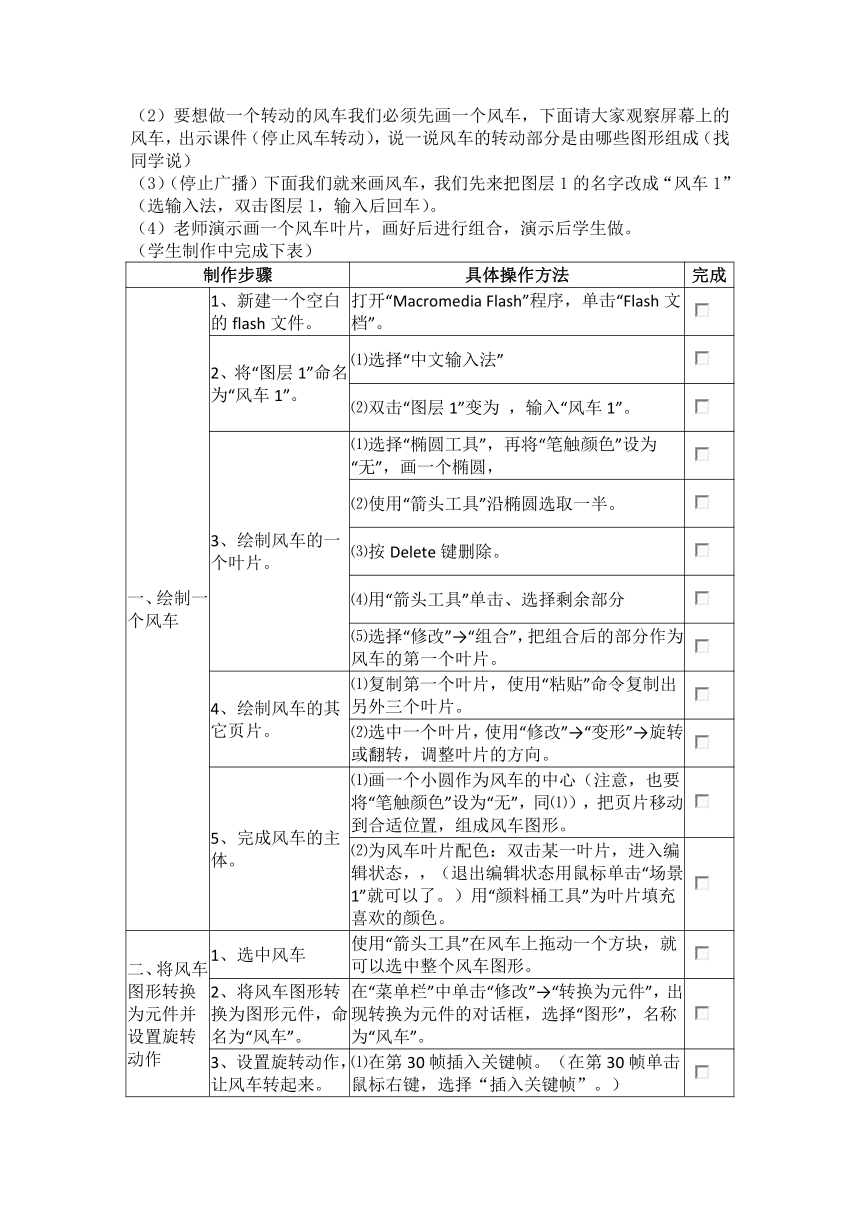
(学生制作中完成下表)
制作步骤 具体操作方法 完成
一、绘制一个风车 1、新建一个空白的flash文件。 打开“Macromedia Flash”程序,单击“Flash文档”。
2、将“图层1”命名为“风车1”。 ⑴选择“中文输入法”
⑵双击“图层1”变为 ,输入“风车1”。
3、绘制风车的一个叶片。 ⑴选择“椭圆工具”,再将“笔触颜色”设为“无”,画一个椭圆,
⑵使用“箭头工具”沿椭圆选取一半。
⑶按Delete键删除。
⑷用“箭头工具”单击、选择剩余部分
⑸选择“修改”→“组合”,把组合后的部分作为风车的第一个叶片。
4、绘制风车的其它页片。 ⑴复制第一个叶片,使用“粘贴”命令复制出另外三个叶片。
⑵选中一个叶片,使用“修改”→“变形”→旋转或翻转,调整叶片的方向。
5、完成风车的主体。 ⑴画一个小圆作为风车的中心(注意,也要将“笔触颜色”设为“无”,同⑴),把页片移动到合适位置,组成风车图形。
⑵为风车叶片配色:双击某一叶片,进入编辑状态,,(退出编辑状态用鼠标单击“场景1”就可以了。)用“颜料桶工具”为叶片填充喜欢的颜色。
二、将风车图形转换为元件并设置旋转动作 1、选中风车 使用“箭头工具”在风车上拖动一个方块,就可以选中整个风车图形。
2、将风车图形转换为图形元件,命名为“风车”。 在“菜单栏”中单击“修改”→“转换为元件”,出现转换为元件的对话框,选择“图形”,名称为“风车”。
3、设置旋转动作,让风车转起来。 ⑴在第30帧插入关键帧。(在第30帧单击鼠标右键,选择“插入关键帧”。)
⑵选中两关键帧之间的任意一帧,选择①“属性面板”→②“补间”→③“动作”→④“旋转”→⑤“顺时针”,次数“1”次。
⑶按“回车”键,看看风车是不是转起来了。
三、插入图层,制作一个新风车 1、插入图层,命名为“风车2”。 风车2的命名方法,与“风车1”的命名方法相同。
2、将库窗口中的“风车”元件拖动到舞台合适位置。 ⑴选择“窗口”菜单,→“库”命令,打开“库面板”。
⑵将风车”元件拖动到舞台合适位置。并用“任意变形”命令,调整它的大小。
3、修改“风车2”的叶片颜色。 ⑴选中“风车”元件,选择“修改”→“分离”,将“风车”元件分离成可编辑图形。
⑵双击某一个叶片,进入编辑状态,用颜料桶工具改变颜色。(与风车1为叶片配色的方法相同。)用相同的方法
4、将“风车2”也转换为图形元件,命名为“风车2”。 转换方法与“风车1”相同。
5、设置旋转动作,让风车2也转起来。 在“图层2”的第30帧插入关键帧。选中两关键帧之间的任意一帧,用与设置“风车1”转动相同的方法设置好。
四、测试影片 1、调试影片效果 单击“控制”菜单,选择“测试影片”命令,查看制作效果。
2、减少一个重复帧,使风车转起来更加流畅。 由于时间轴上的第一帧和最后一帧的画面完全相同,会使画面产生短暂的停顿。
⑴右击时间轴上最后一帧的前一帧,选择“插入关键帧。
⑵右击最后一个关键帧,选择”删除帧“。
3、测试影片,观看效果。
五、绘制风车手柄 1、制作“手柄”图层。 ⑴插入图层,命名为“手柄”。
⑵将手柄图层拖动到“风车1”图层的下方。
2、绘制风车手柄。 ⑴选择“手柄”图层的第1帧,(可同时锁定两个风车图层,避免误操作。)单击矩形工具。
⑵单击“圆角矩形半径”,在对话框中填入合适的数值。
⑶先把“笔触颜色”设为无,选择合适的“填充色”,绘制手柄。
(5)提问:风车的其它三个叶片应该怎样得到呢?[粘贴]
(6)老师演示完成风车中心部分,演示后学生做。(在空白处画好后进行组合,再移到中心位置)
2.让风车转动:
(1)由于我们要制作一个旋转的补间动画,所以我们要把画好的风车转化成图形元件。(同学看书试着做,选中风车,转换为图形元件,命名为“风车”)教师巡视,帮助操作。
(2)风车转动属于动作渐变动画中的旋转动画,我们先来设置动作渐变动画。设置动作渐变动画必须有首关键帧和尾关键帧,我们把第1帧设为首关键帧,在首关键帧,拖动风车元件到舞台合适位置,我们把30帧设为尾关键帧,在30帧,单击右键,选择插入关键帧,注意,现在首尾关键帧都设好了,不要随便移动首尾关键帧的位置了。下面我们来设置补间动画。在首尾关键帧之间的任意一帧上,单击鼠标右键,选择“创建补间动画”。现在时间轴中两个关键帧之间有一条带箭头的直线相连,并且帧的背景显示为淡紫色,就说明我们的动作渐变设置成功了。现在看看我们的风车转起来了吗?(没有)风车转动属于动作渐变中的旋转动画,我们必须进行旋转选项的设置,风车才可以转起来。
注意:在“属性”面板的“旋转”选项一栏选择“顺时针”或“逆时针”选项,再来看,我们的风车转起来了没有?
风车图层完成后,把风车图层锁定。
师:一会儿大家做风车的时候遇到了困难,可以求助于网页中的“学习小帮手”它会给必要的帮助,如果同学们对于“学习小帮手”中的内容还有疑问,可以举手,我很乐意帮助你!好,现在就请大家设计自己的风车吧!
生:操作。
(3)下面请同学们相互说一说,你是怎样让风车转起来的。
(4)找同学说,请同学们认真听,如果他说的不完整给以补充。(多找几名同学说,使之能独立完成。)
(5)老师总结:制作转动的风车时,要先画出图形并转换成图形元件,然后再在时间轴的某一帧,如30帧,处插入关键帧以确定旋转的时间长短。最后在属性面板的“补间”中选择“移动”,并设置旋转的“方向”和“次数”,就可以了。
师:同学们真棒!风车都转起来了。如果我们想把风车拿在手中,还需要给风车添加什么?
生:手柄
3.绘制风车手柄:(请同学看书自己试着做)
(1)请同学们用圆角矩形(建议学生设置几个不同的圆角矩形半径的数值,比较手柄的形状。)为两个风车绘制风车手柄。绘好后测试影片是否成功,如没成功,想一想为什么?
(2)对错误进行修改,理解层的作用,。
(3)其实,风车的手柄还可以设计成小房子形状的的,蘑菇形状的等等等等,咱们一起来欣赏一组来自风车,看一看它们各式各样的手柄。
师:播放课件。这些风车美吗?
师:同学们,你想把你的风车手柄设计成什么形状的?同桌互相说一说。
生:说自己想设计的手柄。
师:同学们现在就来设计吧。
生:操作。
3.学生作品展示及评价
从学生上传的作品中选出五幅优秀作品通过屏幕广播向学生展示并给予激励性评价。
4.总结:孩子们,老师真佩服你们,你们设计的风车让我大开眼界,我相信不久的将来,大家一定能设计出真正的风车来装点我们的世界,风车可以节省能源,净化空气,我相信到那时天会变的更蓝,水会变的更绿,我们的生活一定会更加美好!
[教材分析]
本课是小学冀教版信息技术3五年级课本第五课《转动的风车》中的内容,是在第三课的基础上再次运用图层,认识图层在Flash中的作用,通过教师演示和引导让学生自己试着练习操作,培养学生探究学习的精神和小组合作学习的意识,又增加学生的好奇心和求知欲。使同学们很快完成了学习任务和掌握了一定的操作技术能力。同时又提高了审美意识和对作品评价能力。
本课活动是制作转动的风车,其中又可分为三个小活动。1、制作风车;2、让风车转动;3、为风车绘制手柄。在这些活动中涉及到了如何使影片播放更加流畅以及如何设置舞台背景色,教材中的“试一试”为学生提供了操作方法。
最后,让学生交流“用动作补间的旋转效果,还可以制作哪些动画”,可调动学生的想象力,培养学生举一反三的能力。
[设计理念]
根据信息技术课的特点,为信息技术教学营造“宽松、主动、愉悦”的学习氛围,使学生“在快乐中学习,在活动中学习,在学习中创造”。为学生创设情境,让学生充分发挥自己的想像力和创造力。
[学生分析]
五年级学生有强烈的好奇心、求知欲、参与意识及动手能力,在此之前,学生对Flash的制作已有了初步的了解,已经基本掌握逐帧动画和制作动作补间动画的操作方法,从中已体会到了Flash的无穷乐趣。
[教学目标]
①通过制作风车,能了解运用Flash中动作补间的另外一种形式:旋转运动。
②在第三课的基础上再次运用图层,认识图层在Flash中的作用。
③培养学生创新精神和增强了小组合作学习的意识。
[教学重难点]
运用Flash中动作补间制作旋转效果;理解旋转速度与旋转次数的关系。
[教学方法]
任务驱动法
[教学媒体]
计算机网络教室 flash软件
[教学过程]
一、情境导入 激发兴趣
师:同学们好。今天教师给大家带来一个你们特别爱看的动画,播放已插入中央电视台大风车栏目主题曲的《转动的风车》动画范例。
师:大风车栏目富有朝气,充满了七彩阳光,就像风车一样具有生机和活力。那你们喜欢这些风车吗,想不想利用flash学做转动的风车?那么,你们想亲自做一个比这样还漂亮的风车吗?(想)。
师:好!这节课老师和同学们一起来用Flash这个软件做一个转动风车,
愿这美丽的风车永远留在同学们的记忆中,伴随同学们成长。
板书课题:转动的风车
二、新授
1.绘制风车及设计背景
(1)教师先让学生试着设计好自己需要的舞台背景。
(2)要想做一个转动的风车我们必须先画一个风车,下面请大家观察屏幕上的风车,出示课件(停止风车转动),说一说风车的转动部分是由哪些图形组成(找同学说)
(3)(停止广播)下面我们就来画风车,我们先来把图层1的名字改成“风车1”(选输入法,双击图层1,输入后回车)。
(4)老师演示画一个风车叶片,画好后进行组合,演示后学生做。
(学生制作中完成下表)
制作步骤 具体操作方法 完成
一、绘制一个风车 1、新建一个空白的flash文件。 打开“Macromedia Flash”程序,单击“Flash文档”。
2、将“图层1”命名为“风车1”。 ⑴选择“中文输入法”
⑵双击“图层1”变为 ,输入“风车1”。
3、绘制风车的一个叶片。 ⑴选择“椭圆工具”,再将“笔触颜色”设为“无”,画一个椭圆,
⑵使用“箭头工具”沿椭圆选取一半。
⑶按Delete键删除。
⑷用“箭头工具”单击、选择剩余部分
⑸选择“修改”→“组合”,把组合后的部分作为风车的第一个叶片。
4、绘制风车的其它页片。 ⑴复制第一个叶片,使用“粘贴”命令复制出另外三个叶片。
⑵选中一个叶片,使用“修改”→“变形”→旋转或翻转,调整叶片的方向。
5、完成风车的主体。 ⑴画一个小圆作为风车的中心(注意,也要将“笔触颜色”设为“无”,同⑴),把页片移动到合适位置,组成风车图形。
⑵为风车叶片配色:双击某一叶片,进入编辑状态,,(退出编辑状态用鼠标单击“场景1”就可以了。)用“颜料桶工具”为叶片填充喜欢的颜色。
二、将风车图形转换为元件并设置旋转动作 1、选中风车 使用“箭头工具”在风车上拖动一个方块,就可以选中整个风车图形。
2、将风车图形转换为图形元件,命名为“风车”。 在“菜单栏”中单击“修改”→“转换为元件”,出现转换为元件的对话框,选择“图形”,名称为“风车”。
3、设置旋转动作,让风车转起来。 ⑴在第30帧插入关键帧。(在第30帧单击鼠标右键,选择“插入关键帧”。)
⑵选中两关键帧之间的任意一帧,选择①“属性面板”→②“补间”→③“动作”→④“旋转”→⑤“顺时针”,次数“1”次。
⑶按“回车”键,看看风车是不是转起来了。
三、插入图层,制作一个新风车 1、插入图层,命名为“风车2”。 风车2的命名方法,与“风车1”的命名方法相同。
2、将库窗口中的“风车”元件拖动到舞台合适位置。 ⑴选择“窗口”菜单,→“库”命令,打开“库面板”。
⑵将风车”元件拖动到舞台合适位置。并用“任意变形”命令,调整它的大小。
3、修改“风车2”的叶片颜色。 ⑴选中“风车”元件,选择“修改”→“分离”,将“风车”元件分离成可编辑图形。
⑵双击某一个叶片,进入编辑状态,用颜料桶工具改变颜色。(与风车1为叶片配色的方法相同。)用相同的方法
4、将“风车2”也转换为图形元件,命名为“风车2”。 转换方法与“风车1”相同。
5、设置旋转动作,让风车2也转起来。 在“图层2”的第30帧插入关键帧。选中两关键帧之间的任意一帧,用与设置“风车1”转动相同的方法设置好。
四、测试影片 1、调试影片效果 单击“控制”菜单,选择“测试影片”命令,查看制作效果。
2、减少一个重复帧,使风车转起来更加流畅。 由于时间轴上的第一帧和最后一帧的画面完全相同,会使画面产生短暂的停顿。
⑴右击时间轴上最后一帧的前一帧,选择“插入关键帧。
⑵右击最后一个关键帧,选择”删除帧“。
3、测试影片,观看效果。
五、绘制风车手柄 1、制作“手柄”图层。 ⑴插入图层,命名为“手柄”。
⑵将手柄图层拖动到“风车1”图层的下方。
2、绘制风车手柄。 ⑴选择“手柄”图层的第1帧,(可同时锁定两个风车图层,避免误操作。)单击矩形工具。
⑵单击“圆角矩形半径”,在对话框中填入合适的数值。
⑶先把“笔触颜色”设为无,选择合适的“填充色”,绘制手柄。
(5)提问:风车的其它三个叶片应该怎样得到呢?[粘贴]
(6)老师演示完成风车中心部分,演示后学生做。(在空白处画好后进行组合,再移到中心位置)
2.让风车转动:
(1)由于我们要制作一个旋转的补间动画,所以我们要把画好的风车转化成图形元件。(同学看书试着做,选中风车,转换为图形元件,命名为“风车”)教师巡视,帮助操作。
(2)风车转动属于动作渐变动画中的旋转动画,我们先来设置动作渐变动画。设置动作渐变动画必须有首关键帧和尾关键帧,我们把第1帧设为首关键帧,在首关键帧,拖动风车元件到舞台合适位置,我们把30帧设为尾关键帧,在30帧,单击右键,选择插入关键帧,注意,现在首尾关键帧都设好了,不要随便移动首尾关键帧的位置了。下面我们来设置补间动画。在首尾关键帧之间的任意一帧上,单击鼠标右键,选择“创建补间动画”。现在时间轴中两个关键帧之间有一条带箭头的直线相连,并且帧的背景显示为淡紫色,就说明我们的动作渐变设置成功了。现在看看我们的风车转起来了吗?(没有)风车转动属于动作渐变中的旋转动画,我们必须进行旋转选项的设置,风车才可以转起来。
注意:在“属性”面板的“旋转”选项一栏选择“顺时针”或“逆时针”选项,再来看,我们的风车转起来了没有?
风车图层完成后,把风车图层锁定。
师:一会儿大家做风车的时候遇到了困难,可以求助于网页中的“学习小帮手”它会给必要的帮助,如果同学们对于“学习小帮手”中的内容还有疑问,可以举手,我很乐意帮助你!好,现在就请大家设计自己的风车吧!
生:操作。
(3)下面请同学们相互说一说,你是怎样让风车转起来的。
(4)找同学说,请同学们认真听,如果他说的不完整给以补充。(多找几名同学说,使之能独立完成。)
(5)老师总结:制作转动的风车时,要先画出图形并转换成图形元件,然后再在时间轴的某一帧,如30帧,处插入关键帧以确定旋转的时间长短。最后在属性面板的“补间”中选择“移动”,并设置旋转的“方向”和“次数”,就可以了。
师:同学们真棒!风车都转起来了。如果我们想把风车拿在手中,还需要给风车添加什么?
生:手柄
3.绘制风车手柄:(请同学看书自己试着做)
(1)请同学们用圆角矩形(建议学生设置几个不同的圆角矩形半径的数值,比较手柄的形状。)为两个风车绘制风车手柄。绘好后测试影片是否成功,如没成功,想一想为什么?
(2)对错误进行修改,理解层的作用,。
(3)其实,风车的手柄还可以设计成小房子形状的的,蘑菇形状的等等等等,咱们一起来欣赏一组来自风车,看一看它们各式各样的手柄。
师:播放课件。这些风车美吗?
师:同学们,你想把你的风车手柄设计成什么形状的?同桌互相说一说。
生:说自己想设计的手柄。
师:同学们现在就来设计吧。
生:操作。
3.学生作品展示及评价
从学生上传的作品中选出五幅优秀作品通过屏幕广播向学生展示并给予激励性评价。
4.总结:孩子们,老师真佩服你们,你们设计的风车让我大开眼界,我相信不久的将来,大家一定能设计出真正的风车来装点我们的世界,风车可以节省能源,净化空气,我相信到那时天会变的更蓝,水会变的更绿,我们的生活一定会更加美好!
