人教版信息技术八年级下册 第2章 活动4 制作补间动画 教案(3课时)
文档属性
| 名称 | 人教版信息技术八年级下册 第2章 活动4 制作补间动画 教案(3课时) |

|
|
| 格式 | docx | ||
| 文件大小 | 434.1KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 人教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-03-03 00:00:00 | ||
图片预览



文档简介
活动 4 制作补间动画
教学目标:
一、知识与技能
1、掌握形状补间动画和动作补间动画的制作过程。
2、掌握图层的基本操作。
3、能够区分形状补间动画与动作补间动画的异同。
4、初步具备制作创意动画和多图层动画的能力。二、过程与方法:
通过制作形状补间动画和动作补间动画,掌握制作形状补间动画和动作补间动画的方法。三:情感态度与价值观:
通过制作形状补间动画和动作补间动画,培养制作多图层动画的能力,养成勤于、乐于制作动画的行为习惯。
教学重点:掌握形状补间动画和动作补间动画的制作过程。教学难点:能够区分形状补间动画与动作补间动画的异同。
教学时间:3 课时
第一课时
教学内容:制作形状补间动画教学 教师活动预设
环节
1、复
学 生 应用软件窗口 设
活 动 计
预设 意
图
回 忆 巩
习
2、导语
3、讲新
复习提问:逐帧动画的制作方 答题法?
出示动画“几何图形的演变”
一、制作形状补间动画
利用 flash 软件,可以制作形状补间动画,让图形、文字、字符等对象自动变形。
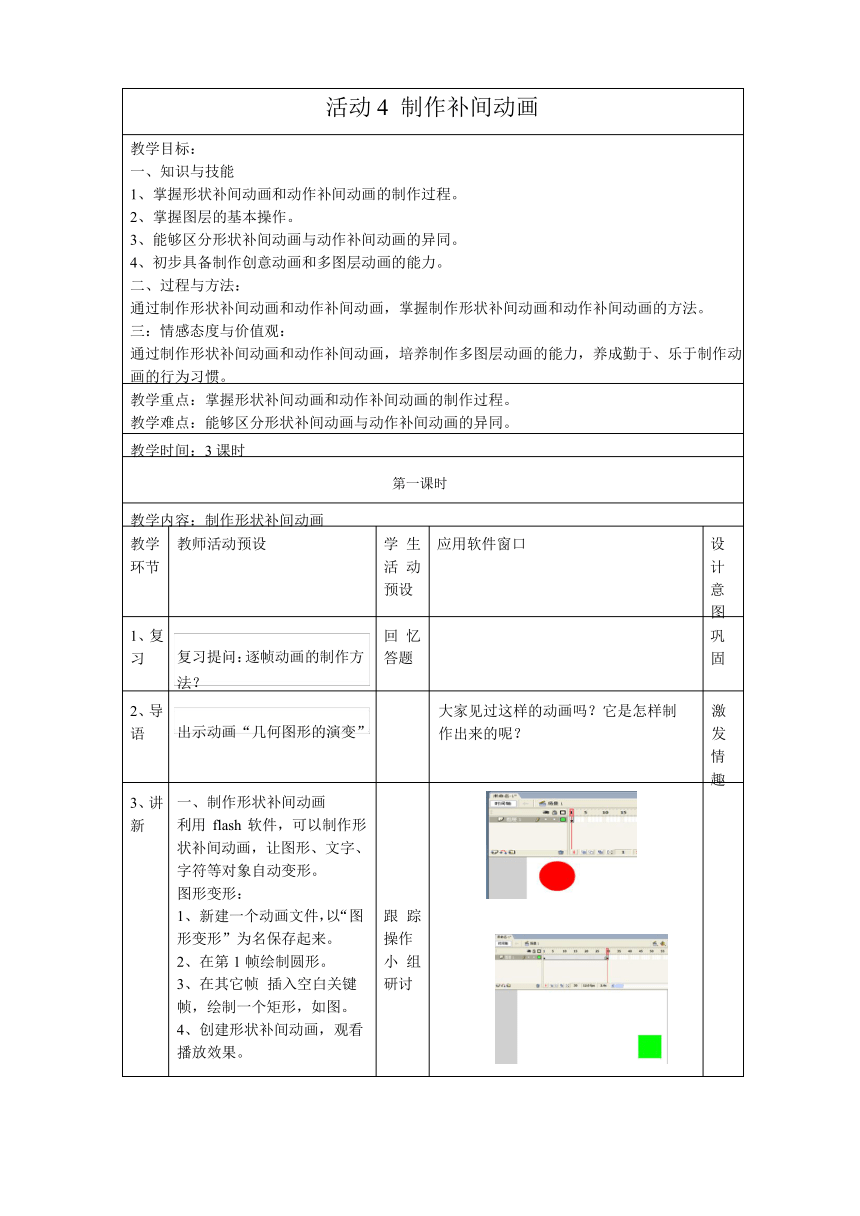
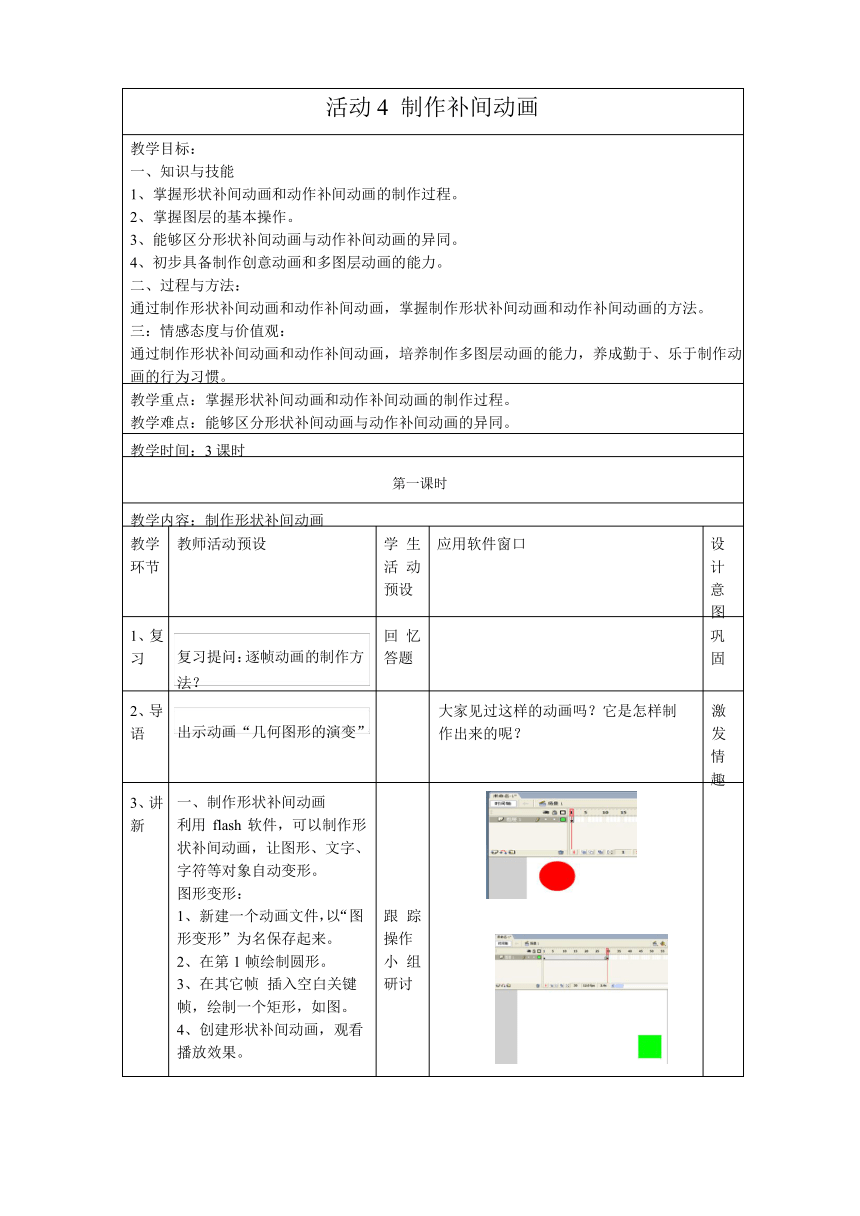
图形变形:
1、新建一个动画文件,以“图 跟 踪形变形”为名保存起来。 操作
2、在第 1 帧绘制圆形。 小 组
3、在其它帧 插入空白关键 研讨帧,绘制一个矩形,如图。
4、创建形状补间动画,观看播放效果。
固
大家见过这样的动画吗?它是怎样制 激作出来的呢? 发
情趣
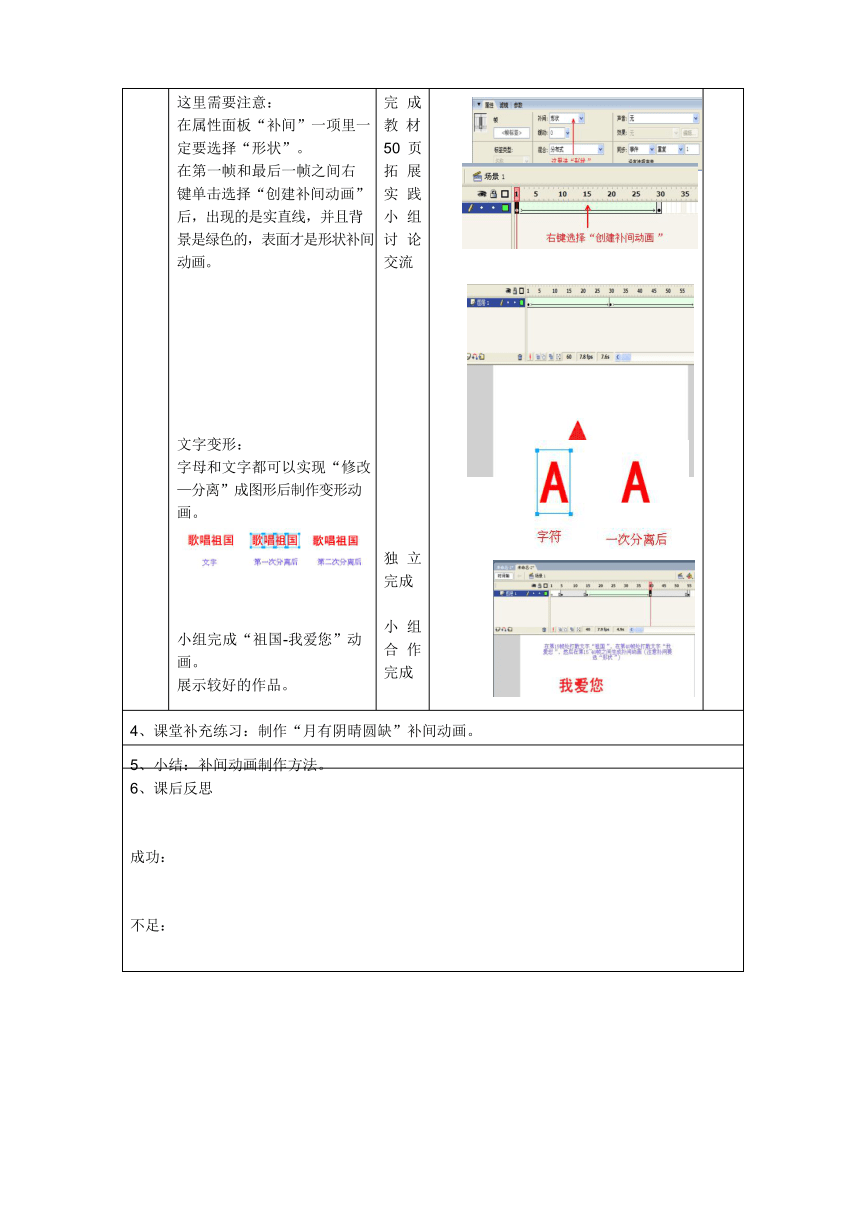
这里需要注意:
在属性面板“补间”一项里一定要选择“形状”。
在第一帧和最后一帧之间右 键单击选择“创建补间动画” 后,出现的是实直线,并且背景是绿色的,表面才是形状补间动画。
文字变形:
字母和文字都可以实现“修改
—分离”成图形后制作变形动画。
小组完成“祖国-我爱您”动画。
展示较好的作品。
完 成教 材
50 页拓 展实 践小 组讨 论交流
独 立完成
小 组合 作完成
4、课堂补充练习:制作“月有阴晴圆缺”补间动画。
5、小结:补间动画制作方法。
6、课后反思
成功:
不足:
第二课时
教学内容:制作动作补间动画教学过程:
教学 教师活动预设环节
学 生 应用软件窗口 设
活 动 计
预设 意
图
1、复习
2、导
制作一个由三角形到矩形再到圆形转变的形补动画
组内同学互相监督,完成后交流讨论 巩
固
交 流 想一想,这个运动的圆形,如何制作?
语 想一想,我们在前面制作过一 讨论个运动的圆形。
3、讲新
制作动作补间动画时,其中运动的主体元件除了是自己绘制的以外,还可以用导入的图片来充当。
制作“苹果落地”动作补间动 跟 踪画。 操作
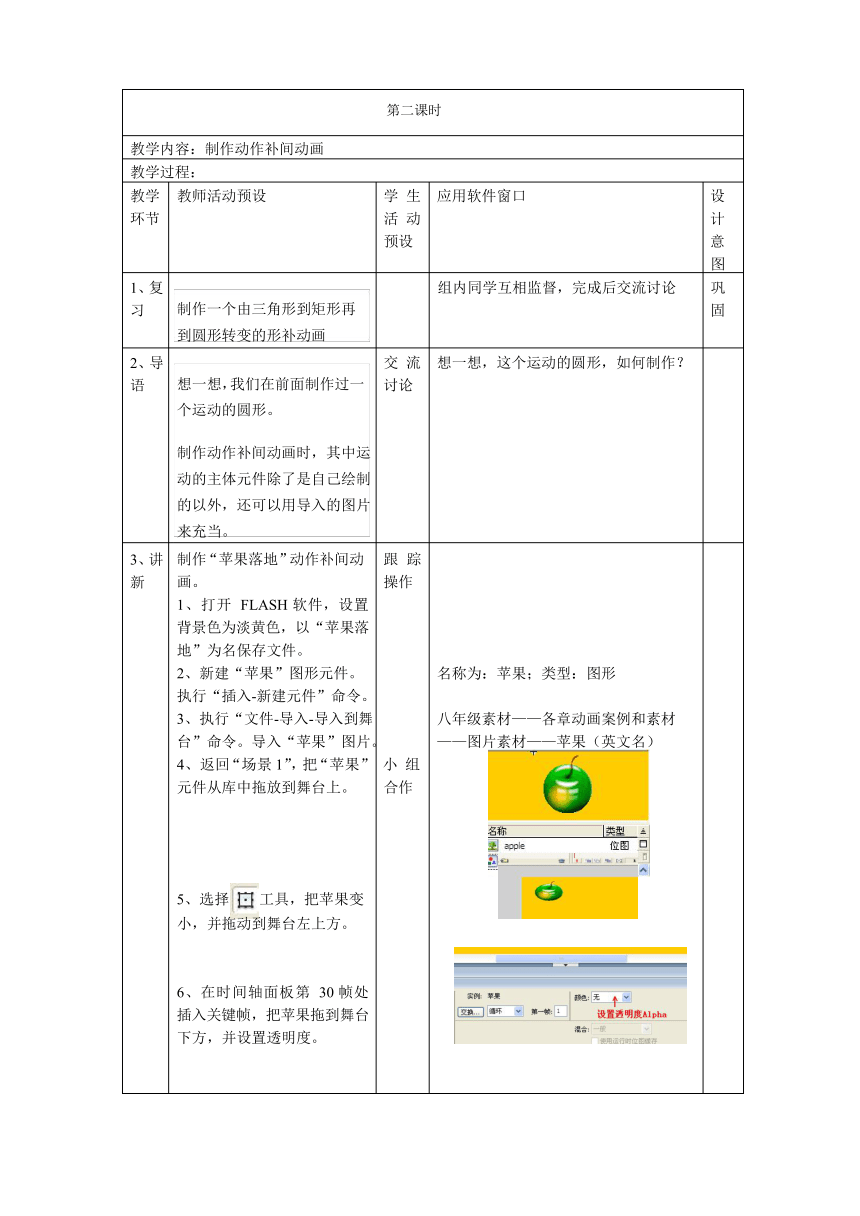
1、打开 FLASH 软件,设置背景色为淡黄色,以“苹果落地”为名保存文件。
2、新建“苹果”图形元件。执行“插入-新建元件”命令。
3、执行“文件-导入-导入到舞台”命令。导入“苹果”图片。
4、返回“场景 1”,把“苹果” 小 组元件从库中拖放到舞台上。 合作
5、选择 工具,把苹果变小,并拖动到舞台左上方。
6、在时间轴面板第 30 帧处插入关键帧,把苹果拖到舞台下方,并设置透明度。
名称为:苹果;类型:图形
八年级素材——各章动画案例和素材
——图片素材——苹果(英文名)
7、单击第 1 帧,生成动作补
间动画并设置选择选项,观看动画效果。
4、课堂补充练习:A、试着改变苹果的亮度,生成动画,观看效果。
B、完成教材57 页“拓展实践”内容,并保存文件(采用另存为),为下
节课内容做准备。
5、小结:
6、课后反思
成功:
不足:
第三课时
教学内容:制作多图层动画
教学重点:多图层动画的制作方法教学难点:图层之间的关系
教学过程:
教学 教师活动预设环节
1、复
学 生 应用软件窗口 设
活 动 计
预设 意
图
思 考 巩
习
2、导
回想前面的学习内容,思考: 回答形补动画和动作补间动画的
异同?
固
图层是构成flash 动画的一个重要元素。
语 播放动画《鸳鸯》
一个 flash 动画可以由多个图层构成,就像叠加在一起的若干张玻璃片,每个图层中可以放置文字、图形等多种对象或者一段动画,多个图层的内容组合起 来,叠加成一个完整的画面。
3、讲新
一、分层 观 察
多图层动画如何分层? 思考
1、静止的与运动的对象,要分层。把不动的物体做第一层,运动的作为另外一层。
如图:地瓜地不动,作为第一层;运动的圆形,作为另一图层。
2、运动速度和时间不同的角色,要分层。
二、制作“螃蟹大赛”动画
1、打开“跑道”动画文件, 另存为“螃蟹大赛”
2、把图层 1 改为“背景图”
这个动画中三个木块都要运动,放在一个
图层里面做起来很不方便,如果放在不同的图层,就方便多了。
跟 踪操作
3、插入新图层,改名为“螃 小 组蟹比赛”,打开库中的螃蟹文 合 作件,将库中的 3 个螃蟹元件拖 交流入到舞台中,并调整它们的位
置与大小。
4、在“背景图”图层的第 7 帧插入一般帧,使背景图延伸到第 7 帧。
5、在“螃蟹比赛”图层的上面,添加“胜利”图层。
6、分别在“胜利”图层的第
5、6、7 帧处插入关键帧,依次创建 3 只螃蟹胜利的画面。
7、播放动画,正确保存。
三、图层的关系 一 定
1、拖动“背景图”图层到“螃 要 弄蟹比赛”图层的上面,观察二 清 图者的位置,体会图层重叠时的 层 之上下层关系。 间 的
关系
2、单击查看 图标,观察
舞台的变化;单击这个按钮 小 组
合 作探讨
,观察舞台的变化。思
考查看图标的左右。
3、进行类似操作,摸索锁定
处于第二中情况下时,3 只螃蟹就没了踪影?为什么?
图标 和轮廓图标 的作用。
4、课堂补充练习:制作“春意盎然”动画,小组合作探讨。先独立完成动画,然后小组成员逐个查看,大家互助完成。
5、小结:做法相同,就是要处理好图层之间的关系:时序关系
6、课后反思
成功:
不足:
教学目标:
一、知识与技能
1、掌握形状补间动画和动作补间动画的制作过程。
2、掌握图层的基本操作。
3、能够区分形状补间动画与动作补间动画的异同。
4、初步具备制作创意动画和多图层动画的能力。二、过程与方法:
通过制作形状补间动画和动作补间动画,掌握制作形状补间动画和动作补间动画的方法。三:情感态度与价值观:
通过制作形状补间动画和动作补间动画,培养制作多图层动画的能力,养成勤于、乐于制作动画的行为习惯。
教学重点:掌握形状补间动画和动作补间动画的制作过程。教学难点:能够区分形状补间动画与动作补间动画的异同。
教学时间:3 课时
第一课时
教学内容:制作形状补间动画教学 教师活动预设
环节
1、复
学 生 应用软件窗口 设
活 动 计
预设 意
图
回 忆 巩
习
2、导语
3、讲新
复习提问:逐帧动画的制作方 答题法?
出示动画“几何图形的演变”
一、制作形状补间动画
利用 flash 软件,可以制作形状补间动画,让图形、文字、字符等对象自动变形。
图形变形:
1、新建一个动画文件,以“图 跟 踪形变形”为名保存起来。 操作
2、在第 1 帧绘制圆形。 小 组
3、在其它帧 插入空白关键 研讨帧,绘制一个矩形,如图。
4、创建形状补间动画,观看播放效果。
固
大家见过这样的动画吗?它是怎样制 激作出来的呢? 发
情趣
这里需要注意:
在属性面板“补间”一项里一定要选择“形状”。
在第一帧和最后一帧之间右 键单击选择“创建补间动画” 后,出现的是实直线,并且背景是绿色的,表面才是形状补间动画。
文字变形:
字母和文字都可以实现“修改
—分离”成图形后制作变形动画。
小组完成“祖国-我爱您”动画。
展示较好的作品。
完 成教 材
50 页拓 展实 践小 组讨 论交流
独 立完成
小 组合 作完成
4、课堂补充练习:制作“月有阴晴圆缺”补间动画。
5、小结:补间动画制作方法。
6、课后反思
成功:
不足:
第二课时
教学内容:制作动作补间动画教学过程:
教学 教师活动预设环节
学 生 应用软件窗口 设
活 动 计
预设 意
图
1、复习
2、导
制作一个由三角形到矩形再到圆形转变的形补动画
组内同学互相监督,完成后交流讨论 巩
固
交 流 想一想,这个运动的圆形,如何制作?
语 想一想,我们在前面制作过一 讨论个运动的圆形。
3、讲新
制作动作补间动画时,其中运动的主体元件除了是自己绘制的以外,还可以用导入的图片来充当。
制作“苹果落地”动作补间动 跟 踪画。 操作
1、打开 FLASH 软件,设置背景色为淡黄色,以“苹果落地”为名保存文件。
2、新建“苹果”图形元件。执行“插入-新建元件”命令。
3、执行“文件-导入-导入到舞台”命令。导入“苹果”图片。
4、返回“场景 1”,把“苹果” 小 组元件从库中拖放到舞台上。 合作
5、选择 工具,把苹果变小,并拖动到舞台左上方。
6、在时间轴面板第 30 帧处插入关键帧,把苹果拖到舞台下方,并设置透明度。
名称为:苹果;类型:图形
八年级素材——各章动画案例和素材
——图片素材——苹果(英文名)
7、单击第 1 帧,生成动作补
间动画并设置选择选项,观看动画效果。
4、课堂补充练习:A、试着改变苹果的亮度,生成动画,观看效果。
B、完成教材57 页“拓展实践”内容,并保存文件(采用另存为),为下
节课内容做准备。
5、小结:
6、课后反思
成功:
不足:
第三课时
教学内容:制作多图层动画
教学重点:多图层动画的制作方法教学难点:图层之间的关系
教学过程:
教学 教师活动预设环节
1、复
学 生 应用软件窗口 设
活 动 计
预设 意
图
思 考 巩
习
2、导
回想前面的学习内容,思考: 回答形补动画和动作补间动画的
异同?
固
图层是构成flash 动画的一个重要元素。
语 播放动画《鸳鸯》
一个 flash 动画可以由多个图层构成,就像叠加在一起的若干张玻璃片,每个图层中可以放置文字、图形等多种对象或者一段动画,多个图层的内容组合起 来,叠加成一个完整的画面。
3、讲新
一、分层 观 察
多图层动画如何分层? 思考
1、静止的与运动的对象,要分层。把不动的物体做第一层,运动的作为另外一层。
如图:地瓜地不动,作为第一层;运动的圆形,作为另一图层。
2、运动速度和时间不同的角色,要分层。
二、制作“螃蟹大赛”动画
1、打开“跑道”动画文件, 另存为“螃蟹大赛”
2、把图层 1 改为“背景图”
这个动画中三个木块都要运动,放在一个
图层里面做起来很不方便,如果放在不同的图层,就方便多了。
跟 踪操作
3、插入新图层,改名为“螃 小 组蟹比赛”,打开库中的螃蟹文 合 作件,将库中的 3 个螃蟹元件拖 交流入到舞台中,并调整它们的位
置与大小。
4、在“背景图”图层的第 7 帧插入一般帧,使背景图延伸到第 7 帧。
5、在“螃蟹比赛”图层的上面,添加“胜利”图层。
6、分别在“胜利”图层的第
5、6、7 帧处插入关键帧,依次创建 3 只螃蟹胜利的画面。
7、播放动画,正确保存。
三、图层的关系 一 定
1、拖动“背景图”图层到“螃 要 弄蟹比赛”图层的上面,观察二 清 图者的位置,体会图层重叠时的 层 之上下层关系。 间 的
关系
2、单击查看 图标,观察
舞台的变化;单击这个按钮 小 组
合 作探讨
,观察舞台的变化。思
考查看图标的左右。
3、进行类似操作,摸索锁定
处于第二中情况下时,3 只螃蟹就没了踪影?为什么?
图标 和轮廓图标 的作用。
4、课堂补充练习:制作“春意盎然”动画,小组合作探讨。先独立完成动画,然后小组成员逐个查看,大家互助完成。
5、小结:做法相同,就是要处理好图层之间的关系:时序关系
6、课后反思
成功:
不足:
