北理工版 八年级信息技术 单元一 活动5 沿着轨迹走-引导层动画 教案(表格式)
文档属性
| 名称 | 北理工版 八年级信息技术 单元一 活动5 沿着轨迹走-引导层动画 教案(表格式) |  | |
| 格式 | doc | ||
| 文件大小 | 180.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2021-03-29 11:08:49 | ||
图片预览





文档简介
章
节
首
页
教学过程设计
年
月
日
章节
课题
1-1活动5
沿着轨迹走-引导层动画
课时
1
主备
教师
侯东辉
课型
新授
三
维
教
学
目
标
知识
技能
1.使学生了解引导动画及引导层的的概念。
2.学生通过学习初步掌握FLASH引导层的使用。
3.掌握制作引导动画的基本方法。
过程方法
通过对引导层动画的分析研究,和实际制作体验,培养学生分析问题解决问题和探究问题的能力。
培养学生自主学习和协作学习的能力。
情感态度
价值观
激励学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。
教学重点
1、引导动画的概念
2、引导动画的制作方法
教学难点
制作“雪花”元件和“雪花飘”影片剪辑;
教学方法
任务驱动法:情景导入,激发兴趣
,实例演示法,
指导法,
启发法
,
鼓励法,Flash动画欣赏;
教具
极域电子教室,Flash
CS5.5、
课本、计算机、课件、教案、各种素材
板书设计:
1-1活动5
沿着轨迹走-引导层动画
任务1
旋转的地球
图形元件
传统补间动画
引导层动画
任务2
雪花飘飘
传统补间动画
引导层动画
影片剪辑元件
“雪花飘飘”
图表元件----动画----影片剪辑元件
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
一、引入新课
【活动描述】
组织学生阅读20页活动描述内容,明确学习目标和任务;
1、学习目标
学习制作引导层动画;
2、学习任务
(1)引导层动画
属于Flash
CS中的图层动画,是通过引导层引导着运动对象进行运动;
将链接到这个图层的一个或多个图层中的运动对象沿着我们在引导层上绘制的路径轨迹运动;
引导层动画要具备两个图层:一个是引导层,绘制运动轨迹;一个是补引导层,制作传统补间动画;
制作传统补间动画需要有运动对象,且对应为元件;
任务分解为:
制作运动元件;制作传统补间动画;制作引导层动画;
二、讲授新课
(多媒体网络演示,传授新知)
任务1
旋转的地球
【学习实施】
展开问题探究,实施任务。
(一)新建一个Flash
CS
5.5文档;
舞台大小:500
400
背景色:灰色
学生阅读20页内容
观看动画范例,思考理解;
学生练习
提供一个范例,对照讲解;
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(二)制作“地球”元件:
1、设置
2、绘制地球
【试一试】
Shift+直线工具
=
45或90或180度角的直线;
Shift+矩形工具
=
正文形;
(三)制作地球运动的传统补间动画
练习设置
绘制练习
尝试练习,思考总结
元件制作时,所用背景是忽略不计的;
特殊角度常用,“正”
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
在第1帧到第35帧,用“传统补间动画”制作地球沿直线运动动画;
(四)制作引导层动画
1、添加运动引导层
“图层1”--“添加传统引导层”
2、绘制引导层(即运动轨迹)
“椭圆工具”:笔触色“白色”,填充色“无”;
选择“橡皮擦工具”在椭圆线条上擦出一个缺口;
【想一想】
擦出一个缺口的目的是什么?
(引导层不能是封闭曲线,否则就无法设定起点和终点了)
3、绑定对象
定两点(起点和终点):
(1)单击选定:“图层1”第1帧;
移动地球到引导线的左端点,让地球吸附到轨迹左端点;
单击选定:“图层1”第35帧;移动地球到引导线的右端点;让地球吸附到轨迹右端点;
测试影片,观看效果
学生尝试
练习制作
学生对照要求操作
学生操作验证
学生对照要求操作
学生测试,发现地球绕而不停!
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(六)让地球停下来
新建“图层3”--“插入空白关键帧”
---设置“动作”代码“stop(
)”;
测试影片,观看效果;
可导出gif动画;
任务2:
雪花飘飘
(一)新建一个Flash
CS
5.5文档;
舞台大小:550
400
背景色:灰色#333333;
帧频为12;
绘制一个雪花瓣--组合法;
1、“线条工具”:
属性设置:笔触色“白色”;笔触大小为3;
先绘制基本单元--“小”字形几何图形;
用shift辅助,利用“属性面板”设置线条参数;
竖线:宽-高-27;
斜线:宽-高-27;
分别独立绘制:竖线,向右上、向左上的斜线;
组合图形成基本单元:用移动箭头到合适位置;
3、利用基本图表单元旋转出雪花瓣
选定图形--“窗口”--“变形”(60度+重制选区和变形);
单击“场景1”返回“场景1”;
学生操作,观察发现第35帧出现了“a”,表示此帧的代码;
学生制作,小组协作
学生制作,小组协作
学生思考:
若各线粘连,能否设置各线条参数;
练习制作
代码必须是在英文状态下输入
“线条工具”的绘制学习;
有规律的图形,用组合法最简捷;
斜线先不要与竖线产生交叉,要独立绘制;所以是向左上和右上;
先选定
后操作
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(三)制作“雪花飘”影片剪辑元件
1、新建“雪花飘”影片剪辑元件;
(1)“插入”--“新建元件”:“雪花飘”;
类型:影片剪辑;
(2)想一想:
为什么要选择“影片剪辑”而不是“图形”?
“影片剪辑”元件功能强大独立,它的播放完全独立于时间轴,即使主场景中只有一个帧,也不会影响“影片剪辑”的播放;但是图形元件就不同了,如果只有一个帧是形不成动画的;
2、制作一朵雪花飘飘的动画效果;
(1)设两点:
起点:
在“雪花飘”元件的制作舞台中,选定第1帧,从“库”面板中拖动“雪花”元件到舞台;
终点:在第60帧插入关键帧(传统补间动画的终点必须是关键帧)
(2)下命令
在1-60帧内“创建传统补间”
在“图层1”上“添加传统运动引导层”命令;
(3)达目标
绘制雪花飘落的运动轨迹;
测试场景;
学生制作,小组协作设置
师生对比讨论:
学生尝试制作
测试的是场景不是影片!
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(四)制作雪花飘飘动画
1、返回场景1;
2、从“库”面板中拖动“雪花飘”影片剪辑元件到舞台;多放几个;
3、测试影片,观看效果
问题:所有雪花是同一步调“齐步走”,要想办法打乱步调更合理;
方法讨论:
让“雪花飘”影片剪辑元件分散到不同图层的不同帧上。
说明:
将舞台背景设置成灰色,是为了方便绘制和观察雪花,对比度明显;
三、探究巩固,归纳总结
师:你在本节遇到哪些问题?
请会的同学演示一下技巧;
四【自我检测】
填空题:
学生回答
实践题:
课后作业
学生和老师同制作;小组协作;
学生思考探讨;
学生课后尝试制作;
【教后记】:
参考资料:
RGB色阶代码查询
代码反向查询颜色https://www./tools/sejie.asp
FLASH中补间动画和传统补间是否可以相互取代?为什么?
不可,有区别
补间动画和传统补间之间的差异
1、传统补间使用关键帧。关键帧是其中显示对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2、补间动画在整个补间范围上由一个目标对象组成。
3、补间动画和传统补间都只允许对特定类型的对象进行补间。若应用补间动画,则在创建补间时会将所有不允许的对象类型转换为影片剪辑。而应用传统补间会将这些对象类型转换为图形元件。
4、补间动画会将文本视为可补间的类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。
5、在补间动画范围上不允许帧脚本。传统补间允许帧脚本。
6、补间目标上的任何对象脚本都无法在补间动画范围的过程中更改。
7、可以在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。传统补间包括时间轴中可分别选择的帧的组。
8、若要在补间动画范围中选择单个帧,必须按住
Ctrl
单击帧。
9、对于传统补间,缓动可应用于补间内关键帧之间的帧组。对于补间动画,缓动可应用于补间动画范围的整个长度。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。
10、利用传统补间,可以在两种不同的色彩效果(如色调和
Alpha
透明度)之间创建动画。补间动画可以对每个补间应用一种色彩效果。
11、只可以使用补间动画来为
3D
对象创建动画效果。无法使用传统补间为
3D
对象创建动画效果。
12、只有补间动画才能保存为动画预设。
13、对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。应用了这些技术的动画要求使用传统补间。
创建动画有三种方式:创建补间动画、创建补间形状、创建传统补间,三个选项。其中创建补间形状操作与flash
cs3及之前的版本相同,而创建传统补间则与之前的创建补间动画相同。
补间动画和传统补间的区别应该是在flashcs4才出现的。
创建传统补间与之前的补间动画相同,在同一MC的,同一时间轴上不同时间点,在两个关键帧之间创建传统补间。也就是定头、定尾、做动画。
创建补间动画则是在舞台上画出一个MC
以后,不需要在时间轴的其它地方再放关键帧,直接在那层上选择补间动画,会变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC
,就自动形成一个补间动画了。并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。如果只需要一段时间轴上使用创建补间动画,则需要在结束的后面一帧上事先加上关键帧,截取补间动画。
创建补间动画一般在用到CS5的3D功能时候用到。在普通的动画项目中,还是用传统的比较多。更容易把控,而且,传统补间比新补间动画产生的ksize要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
节
首
页
教学过程设计
年
月
日
章节
课题
1-1活动5
沿着轨迹走-引导层动画
课时
1
主备
教师
侯东辉
课型
新授
三
维
教
学
目
标
知识
技能
1.使学生了解引导动画及引导层的的概念。
2.学生通过学习初步掌握FLASH引导层的使用。
3.掌握制作引导动画的基本方法。
过程方法
通过对引导层动画的分析研究,和实际制作体验,培养学生分析问题解决问题和探究问题的能力。
培养学生自主学习和协作学习的能力。
情感态度
价值观
激励学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。
教学重点
1、引导动画的概念
2、引导动画的制作方法
教学难点
制作“雪花”元件和“雪花飘”影片剪辑;
教学方法
任务驱动法:情景导入,激发兴趣
,实例演示法,
指导法,
启发法
,
鼓励法,Flash动画欣赏;
教具
极域电子教室,Flash
CS5.5、
课本、计算机、课件、教案、各种素材
板书设计:
1-1活动5
沿着轨迹走-引导层动画
任务1
旋转的地球
图形元件
传统补间动画
引导层动画
任务2
雪花飘飘
传统补间动画
引导层动画
影片剪辑元件
“雪花飘飘”
图表元件----动画----影片剪辑元件
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
一、引入新课
【活动描述】
组织学生阅读20页活动描述内容,明确学习目标和任务;
1、学习目标
学习制作引导层动画;
2、学习任务
(1)引导层动画
属于Flash
CS中的图层动画,是通过引导层引导着运动对象进行运动;
将链接到这个图层的一个或多个图层中的运动对象沿着我们在引导层上绘制的路径轨迹运动;
引导层动画要具备两个图层:一个是引导层,绘制运动轨迹;一个是补引导层,制作传统补间动画;
制作传统补间动画需要有运动对象,且对应为元件;
任务分解为:
制作运动元件;制作传统补间动画;制作引导层动画;
二、讲授新课
(多媒体网络演示,传授新知)
任务1
旋转的地球
【学习实施】
展开问题探究,实施任务。
(一)新建一个Flash
CS
5.5文档;
舞台大小:500
400
背景色:灰色
学生阅读20页内容
观看动画范例,思考理解;
学生练习
提供一个范例,对照讲解;
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
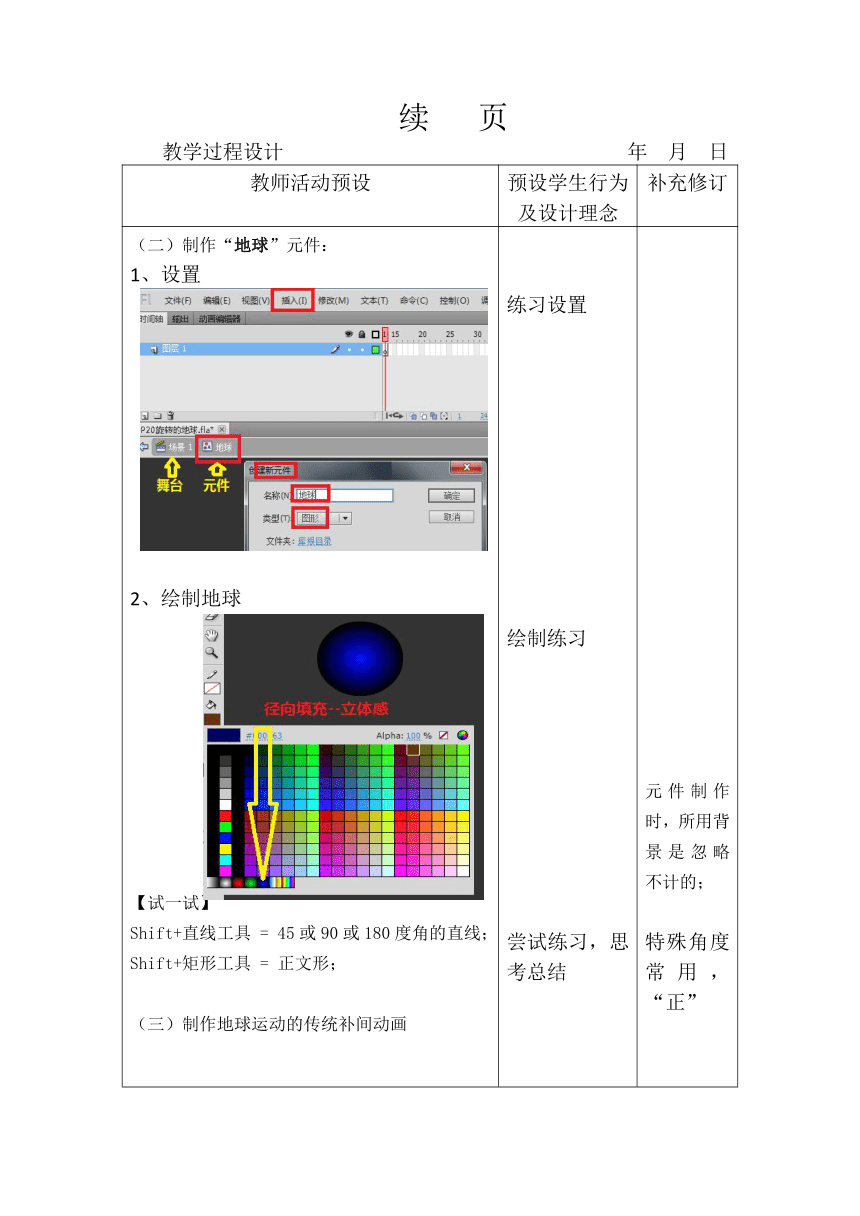
(二)制作“地球”元件:
1、设置
2、绘制地球
【试一试】
Shift+直线工具
=
45或90或180度角的直线;
Shift+矩形工具
=
正文形;
(三)制作地球运动的传统补间动画
练习设置
绘制练习
尝试练习,思考总结
元件制作时,所用背景是忽略不计的;
特殊角度常用,“正”
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
在第1帧到第35帧,用“传统补间动画”制作地球沿直线运动动画;
(四)制作引导层动画
1、添加运动引导层
“图层1”--“添加传统引导层”
2、绘制引导层(即运动轨迹)
“椭圆工具”:笔触色“白色”,填充色“无”;
选择“橡皮擦工具”在椭圆线条上擦出一个缺口;
【想一想】
擦出一个缺口的目的是什么?
(引导层不能是封闭曲线,否则就无法设定起点和终点了)
3、绑定对象
定两点(起点和终点):
(1)单击选定:“图层1”第1帧;
移动地球到引导线的左端点,让地球吸附到轨迹左端点;
单击选定:“图层1”第35帧;移动地球到引导线的右端点;让地球吸附到轨迹右端点;
测试影片,观看效果
学生尝试
练习制作
学生对照要求操作
学生操作验证
学生对照要求操作
学生测试,发现地球绕而不停!
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(六)让地球停下来
新建“图层3”--“插入空白关键帧”
---设置“动作”代码“stop(
)”;
测试影片,观看效果;
可导出gif动画;
任务2:
雪花飘飘
(一)新建一个Flash
CS
5.5文档;
舞台大小:550
400
背景色:灰色#333333;
帧频为12;
绘制一个雪花瓣--组合法;
1、“线条工具”:
属性设置:笔触色“白色”;笔触大小为3;
先绘制基本单元--“小”字形几何图形;
用shift辅助,利用“属性面板”设置线条参数;
竖线:宽-高-27;
斜线:宽-高-27;
分别独立绘制:竖线,向右上、向左上的斜线;
组合图形成基本单元:用移动箭头到合适位置;
3、利用基本图表单元旋转出雪花瓣
选定图形--“窗口”--“变形”(60度+重制选区和变形);
单击“场景1”返回“场景1”;
学生操作,观察发现第35帧出现了“a”,表示此帧的代码;
学生制作,小组协作
学生制作,小组协作
学生思考:
若各线粘连,能否设置各线条参数;
练习制作
代码必须是在英文状态下输入
“线条工具”的绘制学习;
有规律的图形,用组合法最简捷;
斜线先不要与竖线产生交叉,要独立绘制;所以是向左上和右上;
先选定
后操作
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(三)制作“雪花飘”影片剪辑元件
1、新建“雪花飘”影片剪辑元件;
(1)“插入”--“新建元件”:“雪花飘”;
类型:影片剪辑;
(2)想一想:
为什么要选择“影片剪辑”而不是“图形”?
“影片剪辑”元件功能强大独立,它的播放完全独立于时间轴,即使主场景中只有一个帧,也不会影响“影片剪辑”的播放;但是图形元件就不同了,如果只有一个帧是形不成动画的;
2、制作一朵雪花飘飘的动画效果;
(1)设两点:
起点:
在“雪花飘”元件的制作舞台中,选定第1帧,从“库”面板中拖动“雪花”元件到舞台;
终点:在第60帧插入关键帧(传统补间动画的终点必须是关键帧)
(2)下命令
在1-60帧内“创建传统补间”
在“图层1”上“添加传统运动引导层”命令;
(3)达目标
绘制雪花飘落的运动轨迹;
测试场景;
学生制作,小组协作设置
师生对比讨论:
学生尝试制作
测试的是场景不是影片!
续
页
教学过程设计
年
月
日
教师活动预设
预设学生行为及设计理念
补充修订
(四)制作雪花飘飘动画
1、返回场景1;
2、从“库”面板中拖动“雪花飘”影片剪辑元件到舞台;多放几个;
3、测试影片,观看效果
问题:所有雪花是同一步调“齐步走”,要想办法打乱步调更合理;
方法讨论:
让“雪花飘”影片剪辑元件分散到不同图层的不同帧上。
说明:
将舞台背景设置成灰色,是为了方便绘制和观察雪花,对比度明显;
三、探究巩固,归纳总结
师:你在本节遇到哪些问题?
请会的同学演示一下技巧;
四【自我检测】
填空题:
学生回答
实践题:
课后作业
学生和老师同制作;小组协作;
学生思考探讨;
学生课后尝试制作;
【教后记】:
参考资料:
RGB色阶代码查询
代码反向查询颜色https://www./tools/sejie.asp
FLASH中补间动画和传统补间是否可以相互取代?为什么?
不可,有区别
补间动画和传统补间之间的差异
1、传统补间使用关键帧。关键帧是其中显示对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2、补间动画在整个补间范围上由一个目标对象组成。
3、补间动画和传统补间都只允许对特定类型的对象进行补间。若应用补间动画,则在创建补间时会将所有不允许的对象类型转换为影片剪辑。而应用传统补间会将这些对象类型转换为图形元件。
4、补间动画会将文本视为可补间的类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。
5、在补间动画范围上不允许帧脚本。传统补间允许帧脚本。
6、补间目标上的任何对象脚本都无法在补间动画范围的过程中更改。
7、可以在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。传统补间包括时间轴中可分别选择的帧的组。
8、若要在补间动画范围中选择单个帧,必须按住
Ctrl
单击帧。
9、对于传统补间,缓动可应用于补间内关键帧之间的帧组。对于补间动画,缓动可应用于补间动画范围的整个长度。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。
10、利用传统补间,可以在两种不同的色彩效果(如色调和
Alpha
透明度)之间创建动画。补间动画可以对每个补间应用一种色彩效果。
11、只可以使用补间动画来为
3D
对象创建动画效果。无法使用传统补间为
3D
对象创建动画效果。
12、只有补间动画才能保存为动画预设。
13、对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。应用了这些技术的动画要求使用传统补间。
创建动画有三种方式:创建补间动画、创建补间形状、创建传统补间,三个选项。其中创建补间形状操作与flash
cs3及之前的版本相同,而创建传统补间则与之前的创建补间动画相同。
补间动画和传统补间的区别应该是在flashcs4才出现的。
创建传统补间与之前的补间动画相同,在同一MC的,同一时间轴上不同时间点,在两个关键帧之间创建传统补间。也就是定头、定尾、做动画。
创建补间动画则是在舞台上画出一个MC
以后,不需要在时间轴的其它地方再放关键帧,直接在那层上选择补间动画,会变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC
,就自动形成一个补间动画了。并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。如果只需要一段时间轴上使用创建补间动画,则需要在结束的后面一帧上事先加上关键帧,截取补间动画。
创建补间动画一般在用到CS5的3D功能时候用到。在普通的动画项目中,还是用传统的比较多。更容易把控,而且,传统补间比新补间动画产生的ksize要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
同课章节目录
