单元一 活动3 圣诞老人来了-补间动画-北理工版八年级信息技术教案
文档属性
| 名称 | 单元一 活动3 圣诞老人来了-补间动画-北理工版八年级信息技术教案 |  | |
| 格式 | doc | ||
| 文件大小 | 74.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2021-03-29 12:05:07 | ||
图片预览



文档简介
章 节 首 页
教学过程设计 年 月 日
章节 课题 单元一 动画制作
活动3圣诞老人来了--补间动画 课时 1
主备教师 侯东辉 课型 新授
三 维
教
学
目
标 知识
技能 1. 掌握“形状补间”动画制作一般步骤,学会“形状补间”动画的制作方法。
2. 掌握位图和矢量图形的转化,进一步理解动画制作的原理。
过程
方法 1. 通过教师演示、任务驱动等方法完成实例任务,体验电脑生成补间动画的过程
2. 通过发现问题、分析问题、解决问题的探究过程,掌握学习软件操作的一般方法
情感
态度
价值观 1.激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
2. 通过形状补间动画的练习,欣赏FLASH动画的趣味,体会FLASH软件的神奇,提高学习兴趣。通过各种补间动画任务的完成,培养学生的创新能力
重点 关键帧的制作及设置形状补间动画的操作步骤。
教学
难点 形状补间动画的操作对象是矢量图,文字需要分离,位图需要转换为矢量图。
学情
分析 虽然本节内容有点难度,但形变是学生极感兴趣的内容,积极性高,教师有针对性地实例演示,将学生的动手欲望调动到极致,所以本节课的关键是任务的设计,只要任务设计恰当,学生的参与度与配合度将会极高,从而提高课堂效率。
教学
方法 任务驱动法:情景导入,激发兴趣 ,实例演示法, 指导法, 启发法 , 鼓励法,Flash动画欣赏;
教具 极域电子教室,Flash CS5.5
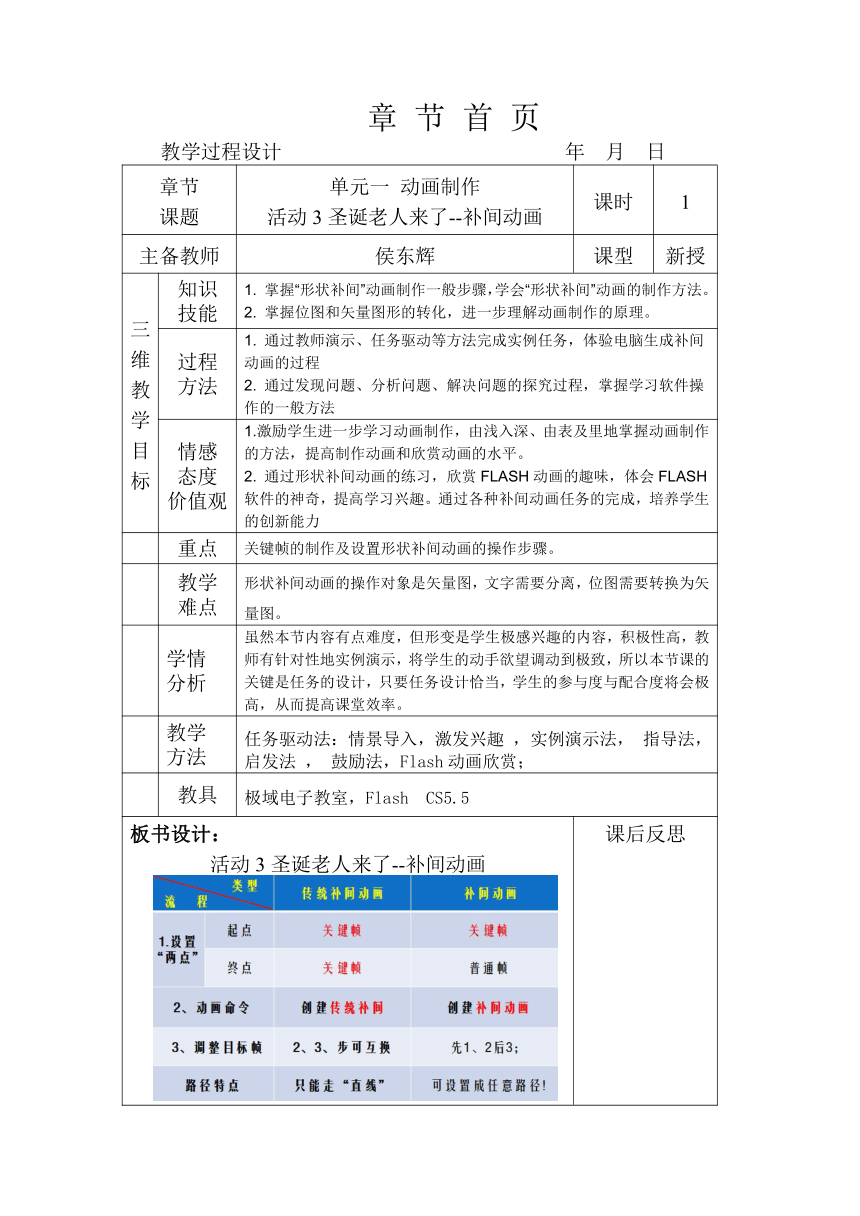
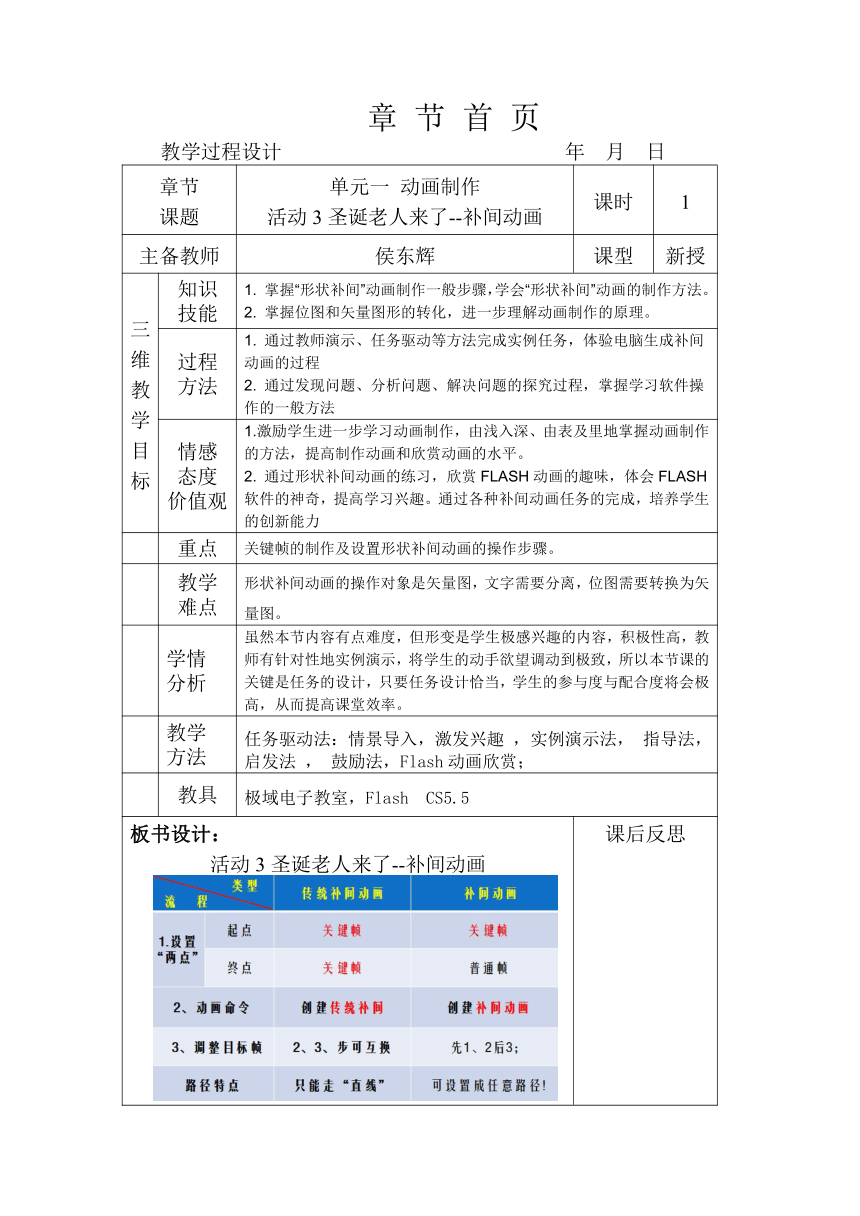
板书设计: 活动3圣诞老人来了--补间动画
课后反思
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
一、创设情景 引导学生阅读【活动描述】
【传统补间动画】
设置好起点和终点,中间过程由Flash自动生成;但运动对象只能走直线!
【补间动画】
由Flash升级为Flash cs后,运动对象就可以走到任意位置;还可以改变路径的形状。
二、导入新课
这节课我们学习用两种方法来制作一个
“圣诞老人从舞台左侧移动到右侧的效果”;
基本原理我们先要明白,补间动画只需要我们定义前后两个关键帧,中间添加补间动画,系统会自动生成中间过渡部分。
三、制作任务
【任务1】用创建传统补单动画的方式制作圣诞老人移动的效果;
1、创建Flash文档
(1) 文件 --新建
(2)“新建”-属性
2、导入“圣诞老人”图片
文件 /导入/ 导入到舞台 ;
选定图片,按 键,转换为元件-“图形元件”
3、制作传统被间动画
(1)设置两点:
起点: 单击第 帧,从 库 中拖拽 到舞台
学生阅读观看作品举例;
学生观看思考
学生观看,练习制作
学生观看,练习制作
通过作品引入,让学生形象感知形状补间动画的特点,激发兴趣及动手欲望
Ctrl+r导入到舞台
F5普通帧
F6关键帧
F7空白关键帧
F8转换为元件
图形元件便于后期修改;
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
终点:单击第 60 帧,在此终点处插入 帧 (2)下达动画令
在1-60帧间的 任意一帧 处击右键,执行“创建传统补间动画”。
(3)设置动画节点帧状态
第一个动画节点可任选一帧比如第50帧,此时在第50帧单击定位,调整元件状态,如位置;此时在第50帧处出现“黑色菱形块”成功调整了状态;
(4)测试影片
【任务2】:
用创建补间动画的方式制作圣诞老人移动的效果;
1、创建Flash文档
(1) 文件 --新建
(2)“新建”-属性
2、导入“圣诞老人”图片
文件 /导入/ 导入到舞台 ;
选定图片,按 键,转换为元件-“图形元件”
3、创建被间动画
(1)设置两点:
起点: 单击第 帧,从 库 中拖拽 到舞台。
终点:单击第 60 帧,在此终点处插入 帧
(2)下达动画令
在1-60帧间的 任意一帧 处击右键,执行“创建补间动画”。
学生观看,练习制作
学生观看,练习制作
学生观看思考,练习制作
学生观看思考,练习制作
走弧线是兴趣点!
拓展提高
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
(3)设置动画节点帧状态 第一个动画节点可任选一帧比如第50帧,此时在第50帧单击定位,调整元件状态,如位置;此时在第50帧处出现“黑色菱形块”成功调整了状态;
(4)测试影片
4、“不走寻常路”
(1)调整运动轨迹为弧线:“选择工具”-调为弧线
(2)单击第30帧,移动“圣诞老人”到上方;
(3)测试影片,观看效果
(4)让“圣诞老人跳起来!”--依路径旋转前进方向:
在35帧等处调整弧线,让弧线更弯曲多变。
选定第35帧等处,“属性”-“旋转”-“调整到路径”。 让老人前进的方向随着曲线的变化而变化;
四、小结与说明:
类 型
关键帧
运动对象
补间动画
只需要一个
元件
传统补间动画
需两个关键帧
图片、元件
【知识链接】
通过运动对象创建补间动画;
“运动对象(圣诞老人)”/右键/“创建补间动画”
五、实践练习
提示如下: 学生观看,练习制作
学生观看思考,练习制作
轨迹标志
无箭头
有箭头
学生观看思考,练习制作
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
(1)“一闪一闪亮晶晶” 提示: 用“任意变形工具”和调整色彩效果中的“Alpha”值;
两种作法:很好地比对出了区别。
(2)“大风车呀吱悠悠悠悠地转”
新建图层/在第1帧绘制大风车/组合/转换为元件;
制作动画:在第1帧放入大风车元件,创建补间动画,在尾帧定位/属性/旋转/顺时针旋转;
快速制作方法:
下载大风车图片,导入到舞台;
分离图片后,用橡皮擦擦除多余的部分;组合定型,再转换为元件备用 ;
同上制作动画; 学生课后练习制作
参考资料:
flash软件将位图或者外部图片导入,转换成元件后,就为对象添加了属性,才可以做补间动画,否则,保留了WINDOWS格式属性,不在动画范围,只用作静态处理
把图形转换成元件有多种好处:
转化会元件是很好的习惯,便于在库中调用。 元件可以重用;
便于修改和替换元件。比如当需要对这个图形进行修改的时候,可以直接修改这个元件,避免在场景中修改多个图形的麻烦。?
选中需要转换为图形,然后按下f8,就能弹出转换为元件按钮,这里就可以将图形转换为你需要的元件了。
教学过程设计 年 月 日
章节 课题 单元一 动画制作
活动3圣诞老人来了--补间动画 课时 1
主备教师 侯东辉 课型 新授
三 维
教
学
目
标 知识
技能 1. 掌握“形状补间”动画制作一般步骤,学会“形状补间”动画的制作方法。
2. 掌握位图和矢量图形的转化,进一步理解动画制作的原理。
过程
方法 1. 通过教师演示、任务驱动等方法完成实例任务,体验电脑生成补间动画的过程
2. 通过发现问题、分析问题、解决问题的探究过程,掌握学习软件操作的一般方法
情感
态度
价值观 1.激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
2. 通过形状补间动画的练习,欣赏FLASH动画的趣味,体会FLASH软件的神奇,提高学习兴趣。通过各种补间动画任务的完成,培养学生的创新能力
重点 关键帧的制作及设置形状补间动画的操作步骤。
教学
难点 形状补间动画的操作对象是矢量图,文字需要分离,位图需要转换为矢量图。
学情
分析 虽然本节内容有点难度,但形变是学生极感兴趣的内容,积极性高,教师有针对性地实例演示,将学生的动手欲望调动到极致,所以本节课的关键是任务的设计,只要任务设计恰当,学生的参与度与配合度将会极高,从而提高课堂效率。
教学
方法 任务驱动法:情景导入,激发兴趣 ,实例演示法, 指导法, 启发法 , 鼓励法,Flash动画欣赏;
教具 极域电子教室,Flash CS5.5
板书设计: 活动3圣诞老人来了--补间动画
课后反思
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
一、创设情景 引导学生阅读【活动描述】
【传统补间动画】
设置好起点和终点,中间过程由Flash自动生成;但运动对象只能走直线!
【补间动画】
由Flash升级为Flash cs后,运动对象就可以走到任意位置;还可以改变路径的形状。
二、导入新课
这节课我们学习用两种方法来制作一个
“圣诞老人从舞台左侧移动到右侧的效果”;
基本原理我们先要明白,补间动画只需要我们定义前后两个关键帧,中间添加补间动画,系统会自动生成中间过渡部分。
三、制作任务
【任务1】用创建传统补单动画的方式制作圣诞老人移动的效果;
1、创建Flash文档
(1) 文件 --新建
(2)“新建”-属性
2、导入“圣诞老人”图片
文件 /导入/ 导入到舞台 ;
选定图片,按 键,转换为元件-“图形元件”
3、制作传统被间动画
(1)设置两点:
起点: 单击第 帧,从 库 中拖拽 到舞台
学生阅读观看作品举例;
学生观看思考
学生观看,练习制作
学生观看,练习制作
通过作品引入,让学生形象感知形状补间动画的特点,激发兴趣及动手欲望
Ctrl+r导入到舞台
F5普通帧
F6关键帧
F7空白关键帧
F8转换为元件
图形元件便于后期修改;
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
终点:单击第 60 帧,在此终点处插入 帧 (2)下达动画令
在1-60帧间的 任意一帧 处击右键,执行“创建传统补间动画”。
(3)设置动画节点帧状态
第一个动画节点可任选一帧比如第50帧,此时在第50帧单击定位,调整元件状态,如位置;此时在第50帧处出现“黑色菱形块”成功调整了状态;
(4)测试影片
【任务2】:
用创建补间动画的方式制作圣诞老人移动的效果;
1、创建Flash文档
(1) 文件 --新建
(2)“新建”-属性
2、导入“圣诞老人”图片
文件 /导入/ 导入到舞台 ;
选定图片,按 键,转换为元件-“图形元件”
3、创建被间动画
(1)设置两点:
起点: 单击第 帧,从 库 中拖拽 到舞台。
终点:单击第 60 帧,在此终点处插入 帧
(2)下达动画令
在1-60帧间的 任意一帧 处击右键,执行“创建补间动画”。
学生观看,练习制作
学生观看,练习制作
学生观看思考,练习制作
学生观看思考,练习制作
走弧线是兴趣点!
拓展提高
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
(3)设置动画节点帧状态 第一个动画节点可任选一帧比如第50帧,此时在第50帧单击定位,调整元件状态,如位置;此时在第50帧处出现“黑色菱形块”成功调整了状态;
(4)测试影片
4、“不走寻常路”
(1)调整运动轨迹为弧线:“选择工具”-调为弧线
(2)单击第30帧,移动“圣诞老人”到上方;
(3)测试影片,观看效果
(4)让“圣诞老人跳起来!”--依路径旋转前进方向:
在35帧等处调整弧线,让弧线更弯曲多变。
选定第35帧等处,“属性”-“旋转”-“调整到路径”。 让老人前进的方向随着曲线的变化而变化;
四、小结与说明:
类 型
关键帧
运动对象
补间动画
只需要一个
元件
传统补间动画
需两个关键帧
图片、元件
【知识链接】
通过运动对象创建补间动画;
“运动对象(圣诞老人)”/右键/“创建补间动画”
五、实践练习
提示如下: 学生观看,练习制作
学生观看思考,练习制作
轨迹标志
无箭头
有箭头
学生观看思考,练习制作
续 页
教学过程设计 年 月 日
教师活动预设 预设学生行为及设计理念 补充修订
(1)“一闪一闪亮晶晶” 提示: 用“任意变形工具”和调整色彩效果中的“Alpha”值;
两种作法:很好地比对出了区别。
(2)“大风车呀吱悠悠悠悠地转”
新建图层/在第1帧绘制大风车/组合/转换为元件;
制作动画:在第1帧放入大风车元件,创建补间动画,在尾帧定位/属性/旋转/顺时针旋转;
快速制作方法:
下载大风车图片,导入到舞台;
分离图片后,用橡皮擦擦除多余的部分;组合定型,再转换为元件备用 ;
同上制作动画; 学生课后练习制作
参考资料:
flash软件将位图或者外部图片导入,转换成元件后,就为对象添加了属性,才可以做补间动画,否则,保留了WINDOWS格式属性,不在动画范围,只用作静态处理
把图形转换成元件有多种好处:
转化会元件是很好的习惯,便于在库中调用。 元件可以重用;
便于修改和替换元件。比如当需要对这个图形进行修改的时候,可以直接修改这个元件,避免在场景中修改多个图形的麻烦。?
选中需要转换为图形,然后按下f8,就能弹出转换为元件按钮,这里就可以将图形转换为你需要的元件了。
同课章节目录
