2.3 补间动画让物体动起来 课件(共22张PPT)
文档属性
| 名称 | 2.3 补间动画让物体动起来 课件(共22张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 1.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 粤教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-04-01 00:00:00 | ||
图片预览









文档简介
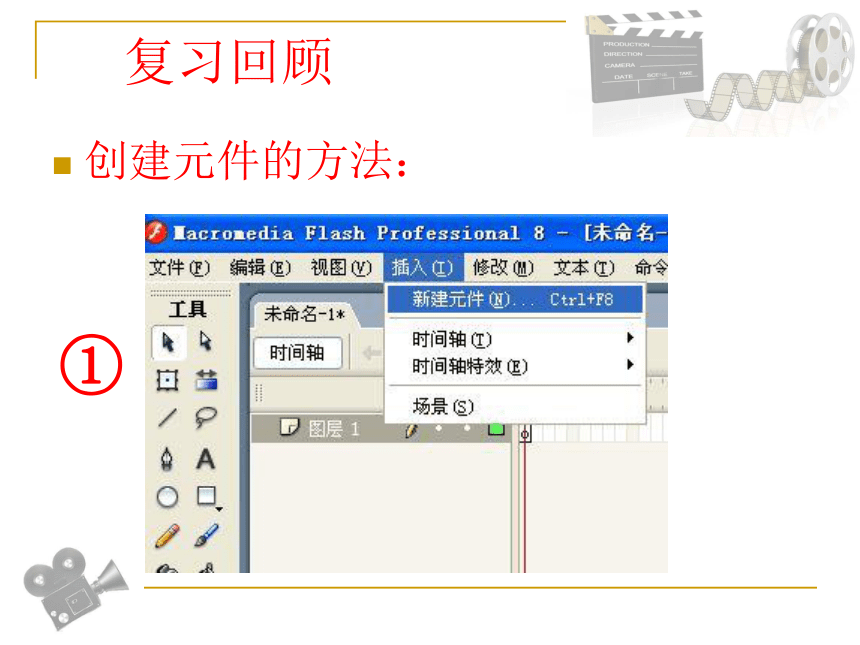
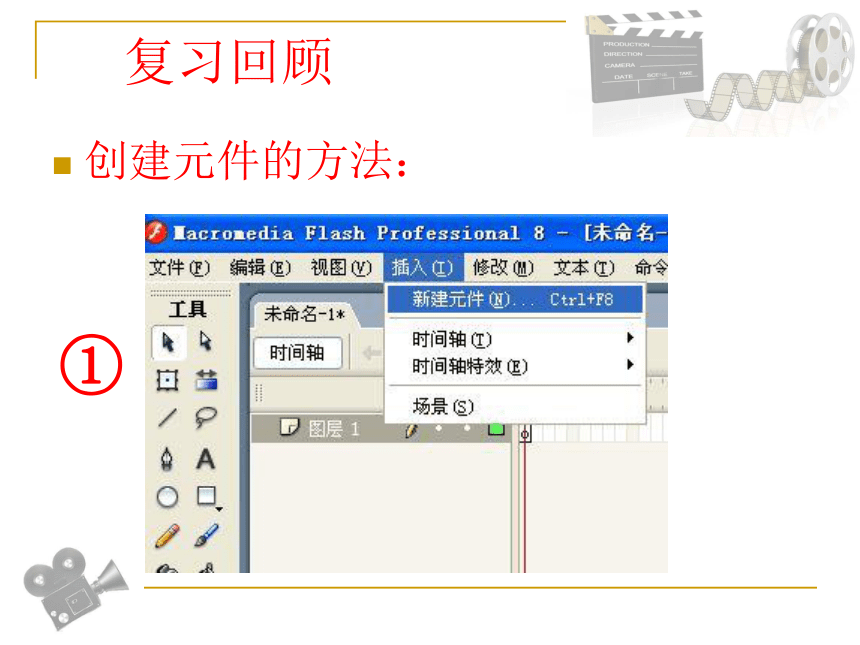
复习回顾
创建元件的方法:
①
创建元件的方法:
②
右键
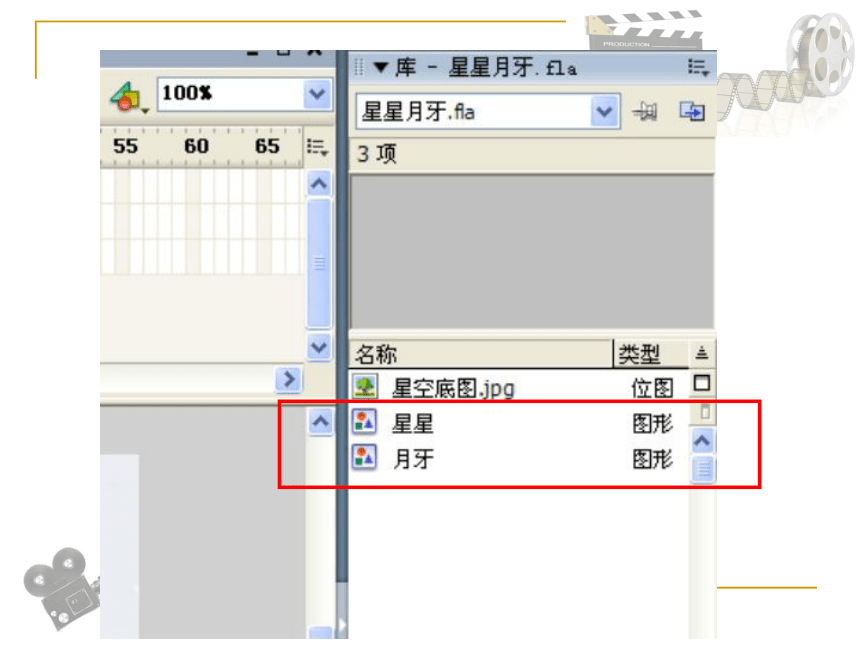
库
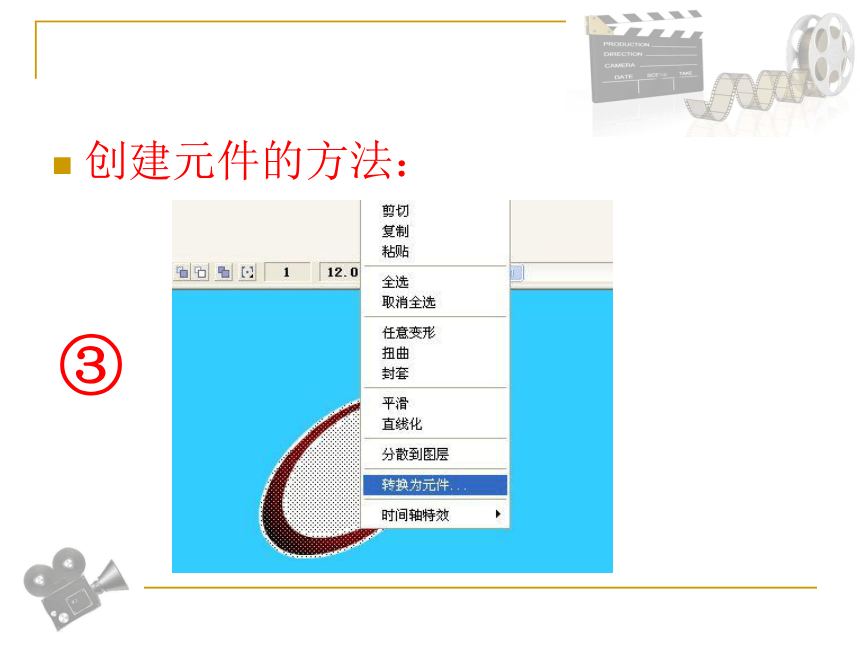
创建元件的方法:
③
动作补间动画只能对元件进行补间,如果对
非元件的对象进行动作补间动画时,先将其
转化为元件。
动画的要求:
补间动画让物体动起来
之创建动作补间动画
Flash动画
动画的三个步骤:
①设置一个起始关键帧
③创建补间动画
②设置一个终止关键帧
起始关键帧
起始位置
动画的步骤:①
终点关键帧
移到终点位置
动画的步骤:②
鼠标右键
创建补间
动画的步骤:③
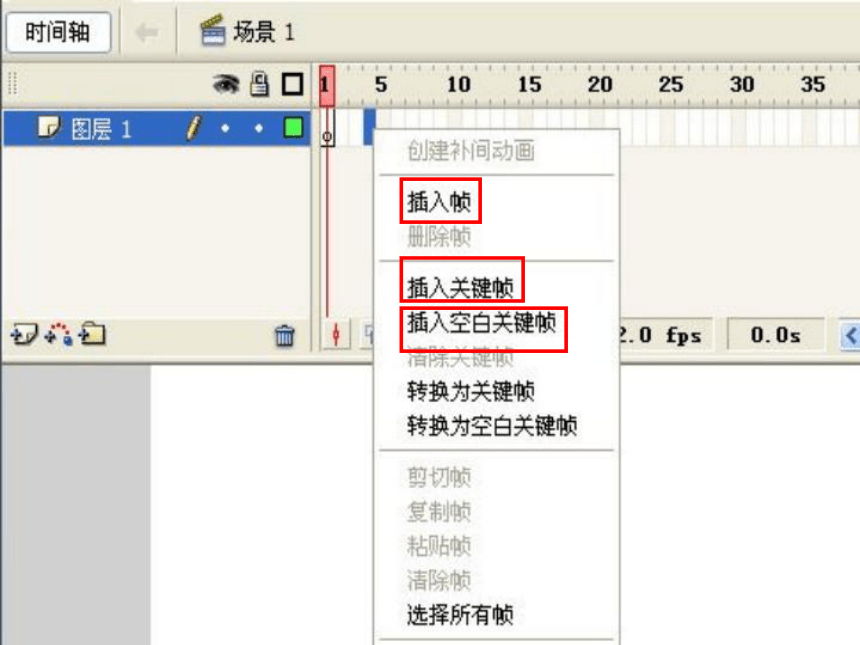
帧:时间轴上每一小格就表示一帧,是动画的一个最小时间片断。每一个帧其实也就是一幅组成动画的静态图象。
空白帧:没有内容的帧,当播放头到达层内均为 空白帧时,就会停止放映动画。
关键帧:定义动画发生变化的帧。关键帧以实心的黑点表示。
空白关键帧:动画内容发生变化的帧,但画面是空白的,空白关键帧以空心的圆点表示。
空白关键帧
关键帧
播放头
空白帧
时间轴
动画组成结构
动 画
场景2
场景1
.......
第1帧
第2帧
.......
图层1
图层2
.......
帧 — 图层 — 场景 — 动画
一件元件一个层,互不干涉
创建补间动画--准备
创建元件
起始大小
动画的步骤:①
起始关键帧
终止大小
动画的步骤:②
终点关键帧
鼠标右键
创建补间
动画的步骤:③
创建元件的方法:
①
创建元件的方法:
②
右键
库
创建元件的方法:
③
动作补间动画只能对元件进行补间,如果对
非元件的对象进行动作补间动画时,先将其
转化为元件。
动画的要求:
补间动画让物体动起来
之创建动作补间动画
Flash动画
动画的三个步骤:
①设置一个起始关键帧
③创建补间动画
②设置一个终止关键帧
起始关键帧
起始位置
动画的步骤:①
终点关键帧
移到终点位置
动画的步骤:②
鼠标右键
创建补间
动画的步骤:③
帧:时间轴上每一小格就表示一帧,是动画的一个最小时间片断。每一个帧其实也就是一幅组成动画的静态图象。
空白帧:没有内容的帧,当播放头到达层内均为 空白帧时,就会停止放映动画。
关键帧:定义动画发生变化的帧。关键帧以实心的黑点表示。
空白关键帧:动画内容发生变化的帧,但画面是空白的,空白关键帧以空心的圆点表示。
空白关键帧
关键帧
播放头
空白帧
时间轴
动画组成结构
动 画
场景2
场景1
.......
第1帧
第2帧
.......
图层1
图层2
.......
帧 — 图层 — 场景 — 动画
一件元件一个层,互不干涉
创建补间动画--准备
创建元件
起始大小
动画的步骤:①
起始关键帧
终止大小
动画的步骤:②
终点关键帧
鼠标右键
创建补间
动画的步骤:③
