2021年浙摄影版四年级下册信息技术期末练习卷2(含答案)
文档属性
| 名称 | 2021年浙摄影版四年级下册信息技术期末练习卷2(含答案) |  | |
| 格式 | zip | ||
| 文件大小 | 1.8MB | ||
| 资源类型 | 试卷 | ||
| 版本资源 | 浙摄影版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2021-06-22 14:00:18 | ||
图片预览



文档简介
中小学教育资源及组卷应用平台
2020学年第二学期小学四年级(下)期末试卷
信息技术
2021.6
(限时:40分钟)
班级:
学号:
姓名:
一、我来选一选(每题只有一个正确答案,共18题,每题3分,共54分)
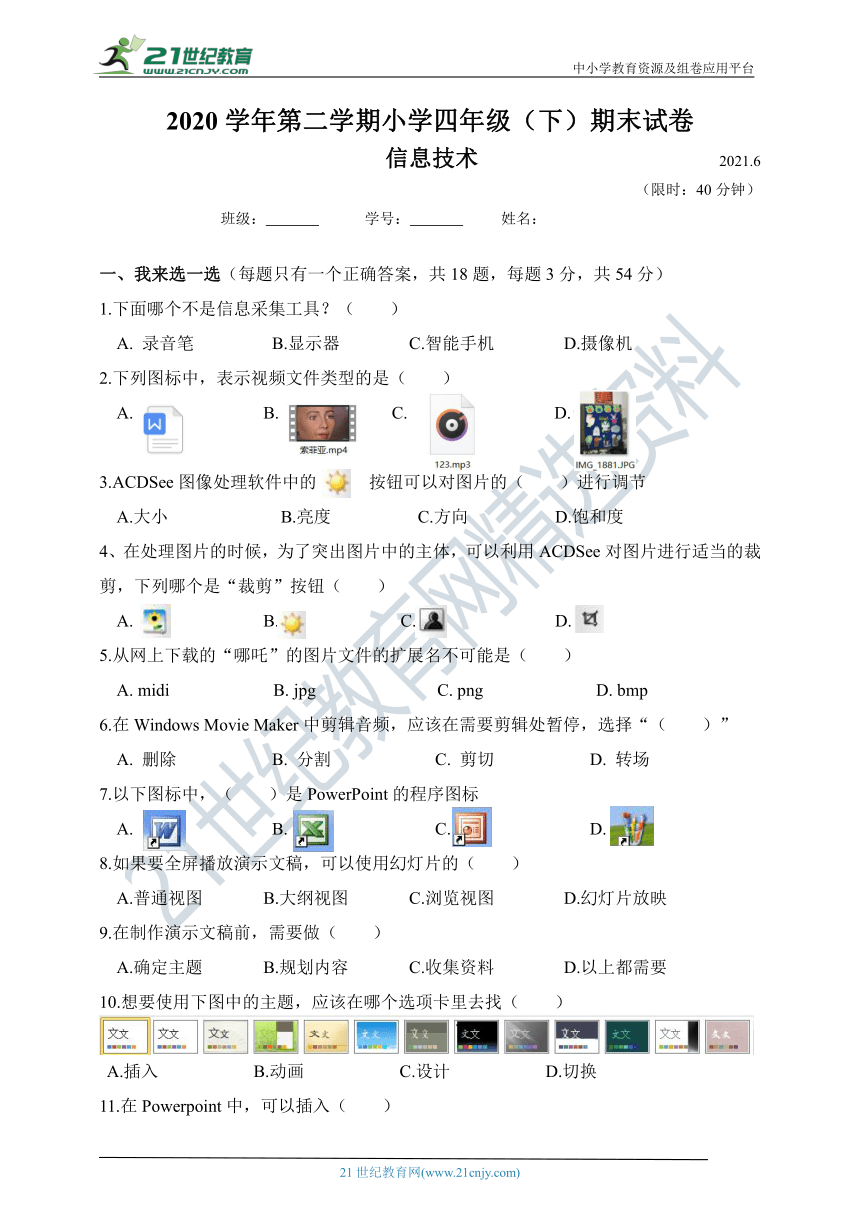
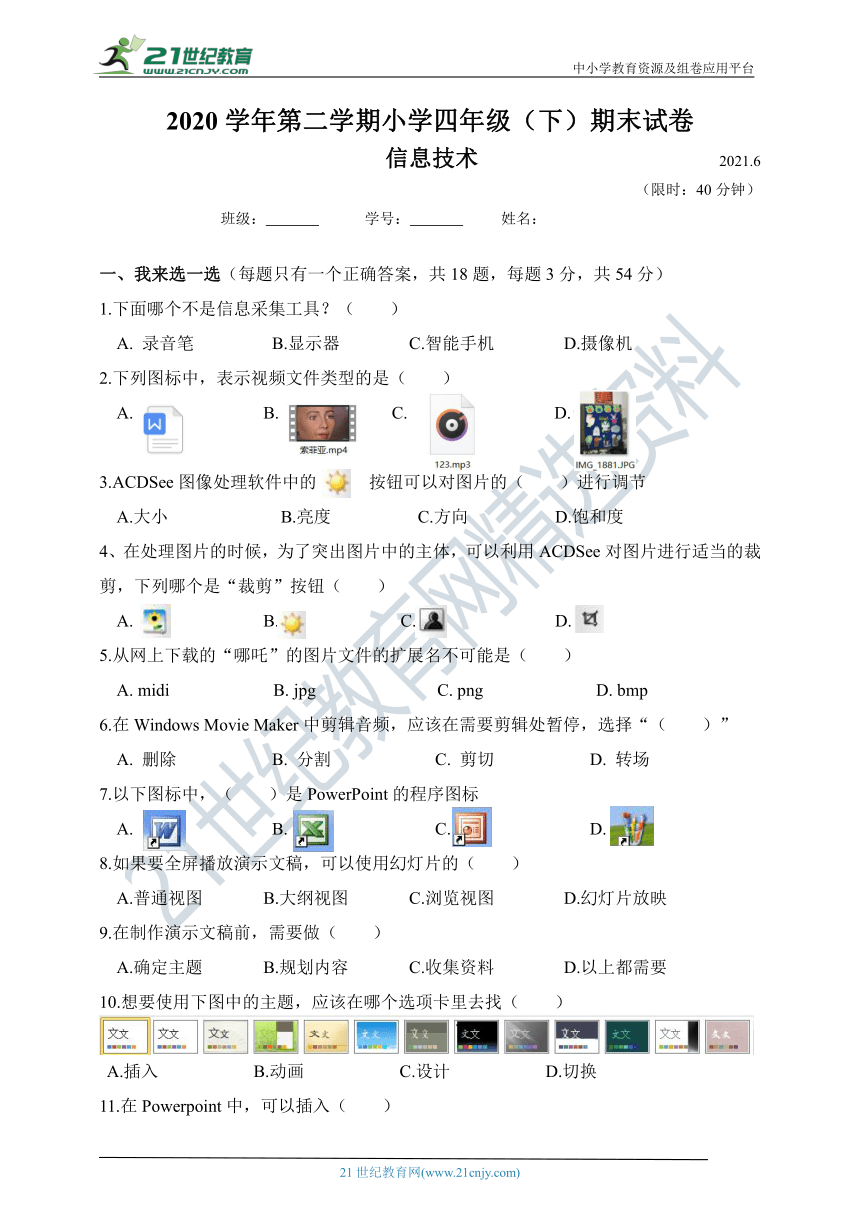
1.下面哪个不是信息采集工具?(
)
A.
录音笔
B.显示器
C.智能手机
D.摄像机
2.下列图标中,表示视频文件类型的是(
)
A.
B.
C.
D.
3.ACDSee图像处理软件中的
按钮可以对图片的(
)进行调节
A.大小
B.亮度
C.方向
D.饱和度
4、在处理图片的时候,为了突出图片中的主体,可以利用ACDSee对图片进行适当的裁剪,下列哪个是“裁剪”按钮(
)
A.
B.
C.
D.
5.从网上下载的“哪吒”的图片文件的扩展名不可能是(
)
A.
midi
B.
jpg
C.
png
D.
bmp
6.在Windows
Movie
Maker中剪辑音频,应该在需要剪辑处暂停,选择“(
)”
A.
删除
B.
分割
C.
剪切
D.
转场
7.以下图标中,(
)是PowerPoint的程序图标
A.
B.
C.
D.
8.如果要全屏播放演示文稿,可以使用幻灯片的(
)
A.普通视图
B.大纲视图
C.浏览视图
D.幻灯片放映
9.在制作演示文稿前,需要做(
)
A.确定主题
B.规划内容
C.收集资料
D.以上都需要
10.想要使用下图中的主题,应该在哪个选项卡里去找(
)
A.插入
B.动画
C.设计
D.切换
11.在Powerpoint中,可以插入(
)
A.视频和动画
B.音频
C.图像和文字
D.以上都可以
12.观察右图,动画“飞入”的方向是从哪边开始(
)
A.自顶部
B.自底部
C.自左侧
D.自右侧
13.要想改变上图中动画对象的出现速度,可以修改(
)
A.
开始
B.
持续时间
C.
延迟
D.
添加动画
14.在“幻灯片放映”选项卡的“开始放映幻灯片”组中,单击(
)按钮,可以从第一页开始播放演示文稿。
A.
B.
C.
D.
15.用图示、图标呈现信息,表达形式鲜明生动,比较直观,起到一目了然的效果,PowerPoint软件中的(
)是在幻灯片内建立的逻辑图表。
A.
艺术字
B.
图片
C.
形状
D.SmartArt图形
16.我们可以使用(
)快速制作一份有声有色的“数字名片”
A.
Word
B.
H5页面制作工具
C.
ACDSee
D.
PowerPoint
17.打开网页,按下(
)键,就能快速查看你正在浏览的网页的源代码了
A.
Ctrl+C
B.
Ctrl+U
C.
Ctrl+A
D.
Ctrl+Z
18.HTML5这个版本的优点是(
)
A.跨设备、跨平台使用
B.页面加载更快
C.用户体验更好
D.以上都是
二、我是小法官。(判断对错,共8题,每题2分,共16分)
(
)1.浏览图片的软件有很多,比如“ACDSee”、“美图看看”、“Windows照片查看器”等。
(
)2.文件名一般由主文件名和扩展名组成,扩展名一般代表了文件的格式,如“.txt”表示图片文件,“.docx”表示Word文件。
(
)3.演示文稿的第一张幻灯片一般作为封面页,包含标题、作者等信息。
(
)4.某同学撰写了一份研究报告,文件名为“科技悄悄改变生活.docx”,其中.docx是文件的重要属性之一,它通常表示文件的大小。
(
)5.
H5页面制作工具能集成文字、图片、声音、视频等各种媒体,合成的作品既可以在PC端,也可以在移动终端进行展示。
(
)6.
“合并形状”工具只适用于纯图形的创作,它的运算包括联合、组合、拆分、相交和剪除五种类型。
(
)7.
PowerPoint软件中选择快捷菜单中的“放大(Z)”,可以对演示文稿中的局部进行放大操作,起到放大镜的效果。
(
)8.
共享软件就是让我们免费使用的一款软件,深受广大用户喜欢。
三、我来填一填(看图填空,仔细审题,共15空,每空2分,共30分)
(一)图像处理(第5小题每空1分)
1.
上图中用到的图片处理软件是
。
2.
为了比较精准地调整图片的大小,下列哪个是可以“调整大小”的按钮
。
A.
B.
C.
D.
3.在“调整大小”编辑面板中,可以根据输入图片高度和宽度的像素值来调节,还能改变宽度和高度
的方式来调节图片。
4.选中
选项,可以使图片在改变大小时不变形。
5.观察上图,图中照片的宽度为
像素,高度为
像素。
6.图片经过“调整大小”操作后,图片的尺寸一定会变小。(
)【填√或×】
7.图片经过处理后,一般使用“文件”菜单中的
命令进行保存,这样就可以保留原文件以备后用。
(二)认识HTML5
1.
是超文本标记语言(Hyper
Text
Markup
Language)的英文缩写,该语言使用一套标签或标记来描述网页中的文字、
、表格、
等。
2.用浏览器浏览网页时,一般通过单击鼠标右键,选择
,就可以看到当前网页的HTML源代码了。
3.浏览器的作用主要是读取HTML文档,并以
的形式显示文档中的内容。
4.观察HTML源代码,里面有很多尖括号,这就是HTML
,它们通常都是成对出现,有着特殊的含义。标签就是标记文档的<br>,所以我们看到这个网页的标题是<br>。<br>2020学年第二学期小学四年级(下)期末试卷答案<br>一、选择题<br>1-5<br>BBBDA<br>6-10<br>BCDDC<br>11-15<br>DABAD<br>16-18<br>BBD<br>二、判断题<br>√×√×√×√×<br>三、填空题<br>(一)图像处理<br>1.<br>ACDSee<br>2.<br>C<br>3.<br>百分比<br>4.<br>保持纵横比<br>5.683<br>1024<br>6.×<br>7.另存为<br>(二)认识HTML5<br>1.<br>HTML<br>图片<br>链接<br>2.查看网页源代码<br>3.网页<br>4.标签<br>标题<br>全国青少年网络文明公约<br>21世纪教育网<br>www.21cnjy.com<br>精品试卷·第<br>2<br>页<br>(共<br>2<br>页)<br>21世纪教育网(www.21cnjy.com)</div></div></div></div> <div class="dis"> <a data-sign="signin" data-toggle="modal" href="https://www.21cnjy.com/H/14/197103/9484927.shtml?from=mip" target="_blank">点击下载</a></div></div></div></div> <div class="right-wrapper"> <div class="sCard"> <div class="sCard-header"> <span class="sCard-headerText">同课章节目录</span></div> <div class="sCard-item"> <div class="sCard-itemText"> <ul class="list__tit"><li> <a href="/mulu/197097.html"> 第一单元 走进多媒体 </a></li><li> <a href="/mulu/197104.html"> 第1课 多媒体世界 </a></li><li> <a href="/mulu/197106.html"> 第2课 采集生活点滴 </a></li><li> <a href="/mulu/197108.html"> 第3课 精彩图片剪辑 </a></li><li> <a href="/mulu/197110.html"> 第4课 轻松调节图片 </a></li><li> <a href="/mulu/197112.html"> 第5课 美妙音乐剪辑 </a></li><li> <a href="/mulu/197114.html"> 第6课 生动画面编辑 </a></li><li> <a href="/mulu/197099.html"> 第二单元 制作演示文稿 </a></li><li> <a href="/mulu/197118.html"> 第7课 初识演示文稿 </a></li><li> <a href="/mulu/197120.html"> 第8课 规划演示文稿 </a></li><li> <a href="/mulu/197122.html"> 第9课 丰富幻灯片内容 </a></li><li> <a href="/mulu/197124.html"> 第10课 让幻灯片动起来 </a></li><li> <a href="/mulu/197126.html"> 第11课 让幻灯片有声有色 </a></li><li> <a href="/mulu/197128.html"> 第12课 灵活的超链接 </a></li><li> <a href="/mulu/197130.html"> 第13课 演示播放技巧多 </a></li><li> <a href="/mulu/197101.html"> 第三单元 我的数字名片 </a></li><li> <a href="/mulu/197133.html"> 第14课 初识HTML5 </a></li><li> <a href="/mulu/197135.html"> 第15课 制作数字名片 </a></li></ul></div></div></div></div></div></div> <div class="nav-fix" style="height: 13vw;"> <div class="nav-item" style="display: flex;" id="down" data-isvip="not_is_vip"> <div style="width:100%;" bindtap="bind_down_for_old_buy" > <div style="text-align: center;font-weight: 600;font-size: 16px;background-color: red;color: white;height: 100%;" type="primary" hover-stop-propagation="true">点击下载</div></div></div> <div style="text-align: center; font-weight: 600; font-size: 16px; color: white; height: 100%;" id="downvip" class="nav-item" data-statu="open" data-isvip="is_vip" bindtap="bind_down_for_old_buy">VIP下载</div></div></div> <section class="footer pmk_990_show pmk_1040_show"> <div class="footerCon" style="padding: 10px 0 18px;"> <div class="footerCopy" style="text-align:center">© 21世纪教育网</div> <div class="footerCopy" style="text-align:center">友情链接:<a href="https://www.21cnjy.com/" target="_blank">21课件</a> <a href="https://www.21cnjy.com/" target="_blank">21教件</a> <a href="https://paike.21cnjy.com/" target="_blank">排课软件</a> <a href="https://zujuan.21cnjy.com/" target="_blank">21组卷网</a> <a href="https://book.21cnjy.com/" target="_blank">21书城</a> <a href="https://www.5yggg.com/" target="_blank">汉字大全</a></div></div> </section> <script src="/static/new_h5/js/jquery.min.2.1.1.js"></script><script src="/static/new_h5/js/common.js"></script><script src="/static/new_h5/plugins/layer/layer.js"></script><script src="https://unpkg.byted-static.com/bridge/douyin_open/1.0.10/lib/douyin_open.umd.js"></script><script>
var _hmt = _hmt || [];(function(){var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?4d3a61fa5f43aa7235738609fe3000f0";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s);})();</script><script src="/static/new_h5/js/login.js"></script><script src="/static/new_h5/js/zydown.js"></script> </body> </html>
2020学年第二学期小学四年级(下)期末试卷
信息技术
2021.6
(限时:40分钟)
班级:
学号:
姓名:
一、我来选一选(每题只有一个正确答案,共18题,每题3分,共54分)
1.下面哪个不是信息采集工具?(
)
A.
录音笔
B.显示器
C.智能手机
D.摄像机
2.下列图标中,表示视频文件类型的是(
)
A.
B.
C.
D.
3.ACDSee图像处理软件中的
按钮可以对图片的(
)进行调节
A.大小
B.亮度
C.方向
D.饱和度
4、在处理图片的时候,为了突出图片中的主体,可以利用ACDSee对图片进行适当的裁剪,下列哪个是“裁剪”按钮(
)
A.
B.
C.
D.
5.从网上下载的“哪吒”的图片文件的扩展名不可能是(
)
A.
midi
B.
jpg
C.
png
D.
bmp
6.在Windows
Movie
Maker中剪辑音频,应该在需要剪辑处暂停,选择“(
)”
A.
删除
B.
分割
C.
剪切
D.
转场
7.以下图标中,(
)是PowerPoint的程序图标
A.
B.
C.
D.
8.如果要全屏播放演示文稿,可以使用幻灯片的(
)
A.普通视图
B.大纲视图
C.浏览视图
D.幻灯片放映
9.在制作演示文稿前,需要做(
)
A.确定主题
B.规划内容
C.收集资料
D.以上都需要
10.想要使用下图中的主题,应该在哪个选项卡里去找(
)
A.插入
B.动画
C.设计
D.切换
11.在Powerpoint中,可以插入(
)
A.视频和动画
B.音频
C.图像和文字
D.以上都可以
12.观察右图,动画“飞入”的方向是从哪边开始(
)
A.自顶部
B.自底部
C.自左侧
D.自右侧
13.要想改变上图中动画对象的出现速度,可以修改(
)
A.
开始
B.
持续时间
C.
延迟
D.
添加动画
14.在“幻灯片放映”选项卡的“开始放映幻灯片”组中,单击(
)按钮,可以从第一页开始播放演示文稿。
A.
B.
C.
D.
15.用图示、图标呈现信息,表达形式鲜明生动,比较直观,起到一目了然的效果,PowerPoint软件中的(
)是在幻灯片内建立的逻辑图表。
A.
艺术字
B.
图片
C.
形状
D.SmartArt图形
16.我们可以使用(
)快速制作一份有声有色的“数字名片”
A.
Word
B.
H5页面制作工具
C.
ACDSee
D.
PowerPoint
17.打开网页,按下(
)键,就能快速查看你正在浏览的网页的源代码了
A.
Ctrl+C
B.
Ctrl+U
C.
Ctrl+A
D.
Ctrl+Z
18.HTML5这个版本的优点是(
)
A.跨设备、跨平台使用
B.页面加载更快
C.用户体验更好
D.以上都是
二、我是小法官。(判断对错,共8题,每题2分,共16分)
(
)1.浏览图片的软件有很多,比如“ACDSee”、“美图看看”、“Windows照片查看器”等。
(
)2.文件名一般由主文件名和扩展名组成,扩展名一般代表了文件的格式,如“.txt”表示图片文件,“.docx”表示Word文件。
(
)3.演示文稿的第一张幻灯片一般作为封面页,包含标题、作者等信息。
(
)4.某同学撰写了一份研究报告,文件名为“科技悄悄改变生活.docx”,其中.docx是文件的重要属性之一,它通常表示文件的大小。
(
)5.
H5页面制作工具能集成文字、图片、声音、视频等各种媒体,合成的作品既可以在PC端,也可以在移动终端进行展示。
(
)6.
“合并形状”工具只适用于纯图形的创作,它的运算包括联合、组合、拆分、相交和剪除五种类型。
(
)7.
PowerPoint软件中选择快捷菜单中的“放大(Z)”,可以对演示文稿中的局部进行放大操作,起到放大镜的效果。
(
)8.
共享软件就是让我们免费使用的一款软件,深受广大用户喜欢。
三、我来填一填(看图填空,仔细审题,共15空,每空2分,共30分)
(一)图像处理(第5小题每空1分)
1.
上图中用到的图片处理软件是
。
2.
为了比较精准地调整图片的大小,下列哪个是可以“调整大小”的按钮
。
A.
B.
C.
D.
3.在“调整大小”编辑面板中,可以根据输入图片高度和宽度的像素值来调节,还能改变宽度和高度
的方式来调节图片。
4.选中
选项,可以使图片在改变大小时不变形。
5.观察上图,图中照片的宽度为
像素,高度为
像素。
6.图片经过“调整大小”操作后,图片的尺寸一定会变小。(
)【填√或×】
7.图片经过处理后,一般使用“文件”菜单中的
命令进行保存,这样就可以保留原文件以备后用。
(二)认识HTML5
1.
是超文本标记语言(Hyper
Text
Markup
Language)的英文缩写,该语言使用一套标签或标记来描述网页中的文字、
、表格、
等。
2.用浏览器浏览网页时,一般通过单击鼠标右键,选择
,就可以看到当前网页的HTML源代码了。
3.浏览器的作用主要是读取HTML文档,并以
的形式显示文档中的内容。
4.观察HTML源代码,里面有很多尖括号,这就是HTML
,它们通常都是成对出现,有着特殊的含义。
