冀教版八年级信息技术 第九课《框架布局网页》教案教学设计
文档属性
| 名称 | 冀教版八年级信息技术 第九课《框架布局网页》教案教学设计 |

|
|
| 格式 | docx | ||
| 文件大小 | 973.1KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 冀教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-07-02 09:05:30 | ||
图片预览





文档简介
第九课 框架布局网页
教学目标:
1、理解框架结构的含义和用途;
2、掌握建立框架网页的方法;
3、掌握框架属性的设置方法;
4、掌握框架网页的保存方法。教学重点:
1、网页框架的建立。
2、理解“设置初始网页”和“新建网页”的含义。教学难点:
掌握框架属性的设置:调整框架大小、设置框架边界、改变边框线的宽度等。教学方法:
任务驱动法、情景教学法、合作学习法、自主学习法和分组讨论法。教学准备:
1、教师准备一些文字和图片素材。
2、教师提供一些制作框架网页的演示动画。
3、教师准备一些用网页框架制作的优秀作品。教学过程:
导入:除表格外,框架也是网页的一种重要布局工具。使用表格构建网页布局的方法,本章介绍框架的应用,主要包括框架网页的创建,以及框架和框架集的基本操作。对初学者来说,本章内容可能不太好理解,希望大家认真学习。
框架网页的创建
与使用表格布局网页不同的是,框架布局通常适合页面中有一个区域发生变化, 而其它区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
关于框架和框架集
在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架,每个框架可显示不同的文档内容,彼此之间互不干扰。框架网页最明显的特征就是当一个框架的内容固定不动时,另一个框架中的内容仍可以通过滚动条进行上下翻动。
框架网页主要包括两部分,一是框架集,二是框架。框架记录具体的网页内容, 每个框架对应一个网页;框架集是特殊的 HTML 文件,它定义整个框架页面中各框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面 URL 。
框架集文件本身不包含要在浏览器中显示的 HTML 内容,只是向浏览器提供应如何显示一组框架,以及在这些框架中应显示哪些文档。
要在浏览器中查看一组框架,需要输入框架集文件的 URL ,浏览器随后打开要显示在这些框架中的相应文档。
使用框架的最常见情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。例如,图 9-1-1 显示了一个由两个框架组成的框架网页: 一个较窄的框架位于左侧,其中包含导航条;一个大框架占据了页面的其余部分, 包含网页的主要内容。当访问者浏览站点时,单击左侧框架中的某一超链接,要么展开或收缩其中的栏目,要么更改右侧框架的内容。
图 9-1-1 由两个框架组成的框架网页
知识库 : 学完本节后,大家可能会问,到底应该使用框架还是应该使用表格布局网页呢?使用框架时,访问者容易确认自己的位置,也比较方便跳转到其它网页。但是如果使用过多的框架,加载框架的时间就会变长,而且在使用框架制作网页时,搜索引擎只会检索当前的框 架,因此大多数情况下还是使用表格制作网页,或同时使用表格和框架布局网页。
了解框架网页构造
11430001259725图 9-1-1 所示网页至少由三个单独的网页文档组成:两个框架区域中显示的两个网页文档和把这两个文档显示在一个界面上的框架集文档。在 Dreamweaver 中设计使用框架的网页时,必须全部保存这三个文件,框架网页才能在浏览器中正常显示。为帮助大家理解,图 9-1-2 显示了该框架网页的结构。
图 9-1-2 框架网页结构
在框架网页中,每个框架都有自己的名称。如果没有理解前面所讲框架的概念, 可能会搞不清楚框架名称和网页文档名称的区别。简单来说,因为一个界面被分成多个框架,如果没有框架名称,则不能确定要在哪个框架中打开所链接的网页文档。为方便记忆和理解,可自行设置框架名称。
创建框架集
Dreamweaver 中有预定义的框架集,可以使用“新建文档”对话框创建,也可以使用“布局”插入栏创建,还可以手动创建,下面分别介绍。
使用“新建文档”对话框创建
使用“新建文档”对话框创建框架集的方法同创建普通页面的方法相似,具体操作如下。
Step0 1 启动 Dreamweaver8 ,选择“文件”→“新建”菜单,打开“新建文档”对话框。
Step0 2 在“类别”列表中选择“框架集”选项,右侧显示系统预定义的框架集类
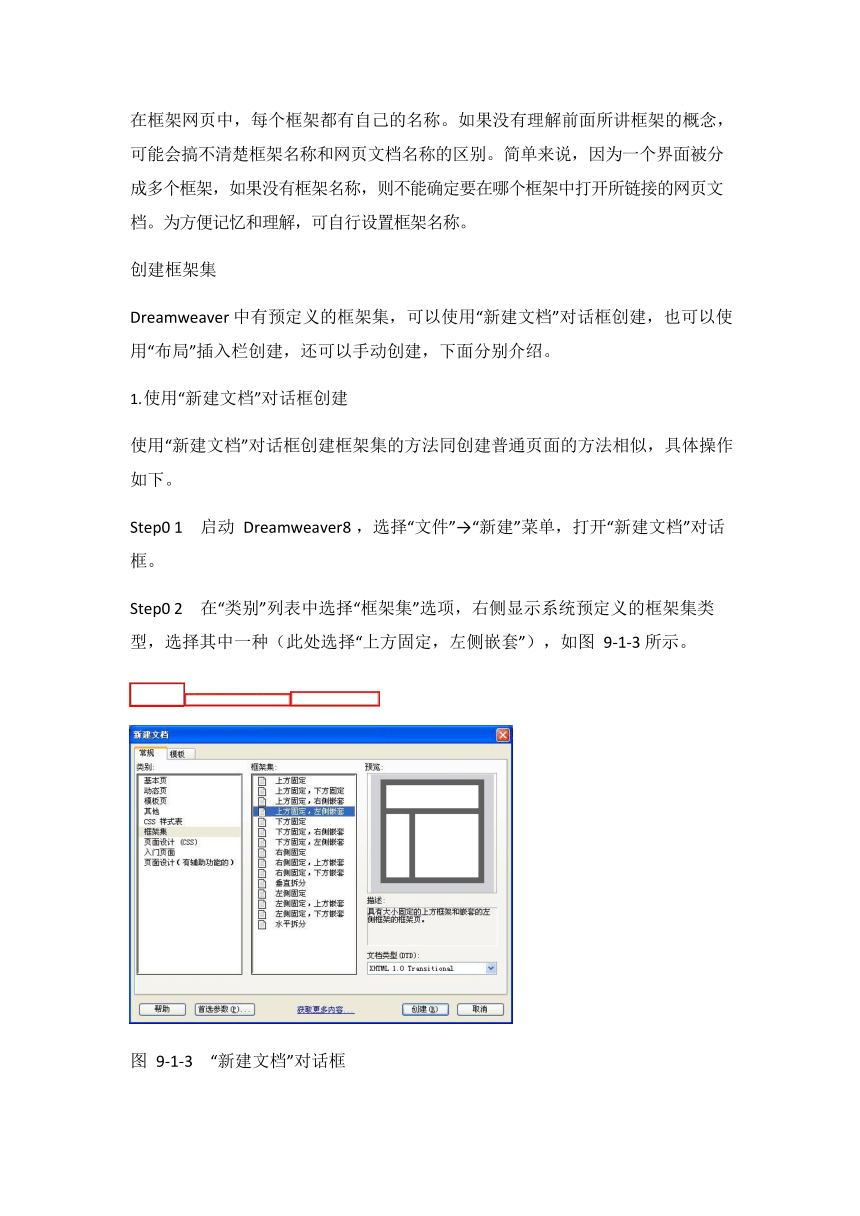
型,选择其中一种(此处选择“上方固定,左侧嵌套”),如图 9-1-3 所示。
1143000634968
图 9-1-3 “新建文档”对话框
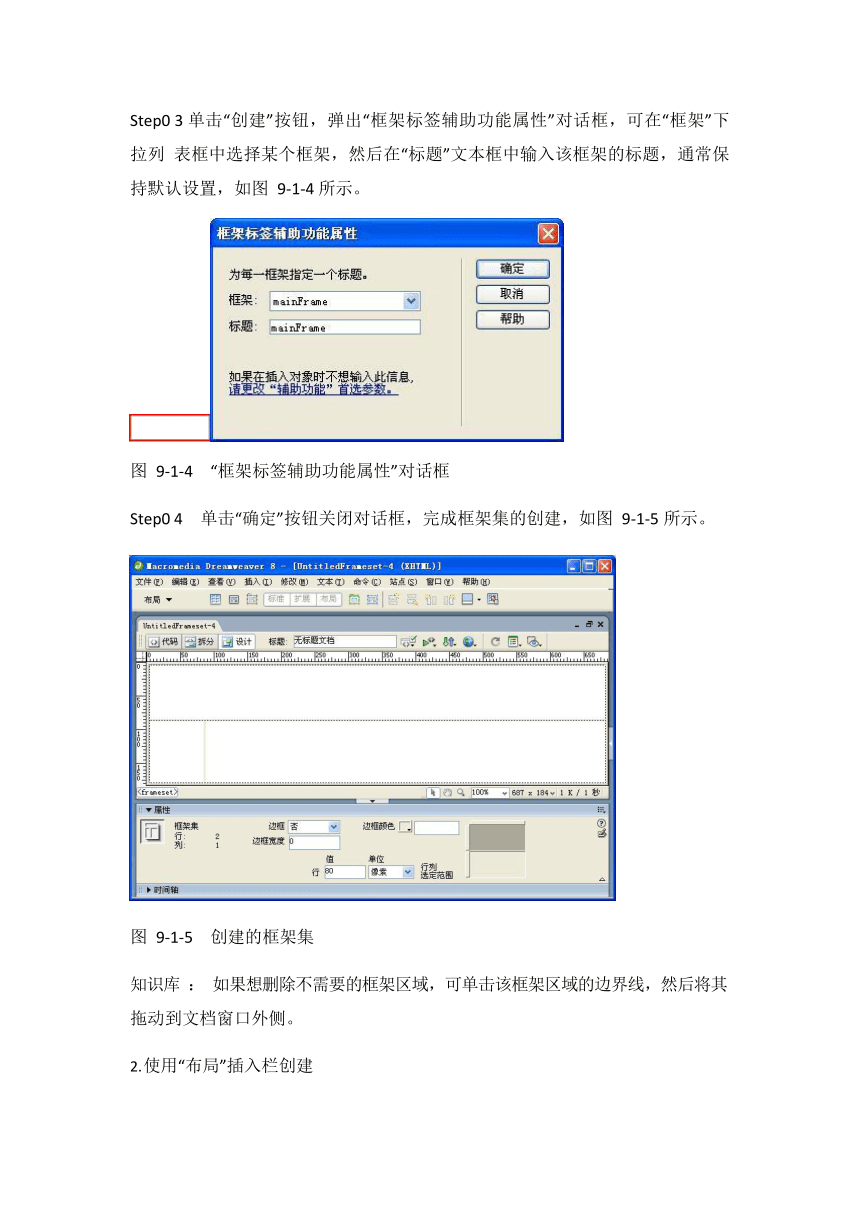
Step0 3 单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,可在“框架”下拉列 表框中选择某个框架,然后在“标题”文本框中输入该框架的标题,通常保持默认设置,如图 9-1-4 所示。
图 9-1-4 “框架标签辅助功能属性”对话框
Step0 4 单击“确定”按钮关闭对话框,完成框架集的创建,如图 9-1-5 所示。
1143000231084
图 9-1-5 创建的框架集
知识库 : 如果想删除不需要的框架区域,可单击该框架区域的边界线,然后将其拖动到文档窗口外侧。
使用“布局”插入栏创建
使用“布局”插入栏创建框架集就像插入表格一样简单,具体操作如下。
Step0 1 启动 Dreamweaver8 后,新建一个空白网页文档。
Step0 2 将插入点置于网页中,然后在插入栏中选择“布局”选项卡,单击“框架” 按钮右侧的下拉箭头,在弹出的菜单中选择相应框架,此处选择“底部框架”,如图 9-1-6 所示。
Step0 3 此时在工作界面中将自动弹出“框架标签辅助功能属性”对话框,在对话
框中直接单击“确定”按钮,完成框架的添加,如图 9-1-7 所示。
图 9-1-6 选择框架
1143000232354
图 9-1-7 创建的框架网页
手动创建
使用前面两种方法创建的都是 Dreamweaver 中预定义的框架集,当这些框架集无法满足用户需求时,可以在此基础上手动分割创建框架,具体操作如下。
Step0 1 启动 Dreamweaver8 后,新建一个空白网页文档。
Step0 2 选择“查看”→“可视化助理”→“框架边框”菜单,在编辑窗口四周将显示
出框架边框,如图 9-1-8 所示。
Step0 3 将插入点置于需要分割的框架中(此处为网页文档),按住【 Alt 】键的同时,将光标移至框架边框线上,当光标变为双向箭头时,按住鼠标左键不放进行拖动,至合适位置后释放鼠标即可将一个框架拆分为两个框架,如图
9-1-9 所示。
图 9-1-8 显示框架边框
1143000186848
图 9-1-9 拆分框架
框架和框架集的基本操作
框架和框架集的基本操作主要包括选择框架和框架集、设置框架和框架集属性以及保存框架和框架集,下面分别介绍。
选择框架和框架集
选择框架和框架集有两种方法,一种是在文档编辑窗口中选择,还有一种是在“框架”面板中选择。
在文档编辑窗口中选择
在文档编辑窗口中选择框架的方法为:按住【 Alt 】键的同时在要选择的框架内单击,被选中的框架边框变为虚线,如 图 9 -1-1 0 所示。
图 9 -1-1 0 选择框架
如要选择框架集,则单击该框架集上的任意边框即可,选中的框架集所有边框都呈虚线显示,如图 9-1-11 所示。
图 9-1-11 选择框架集
在“框架”面板中选择
选择“窗口”→“框架”菜单,可打开“框架”面板,该面板中显示了窗口中框架的结构,不同的框架区域显示了框架的名称。
温馨提示 : 在框架文档中进行新建或删除某个框架,以及修改框架名称或尺寸时,框架面板中的示意图会随之发生变化。
在 框架面板中选择框架和框架集的方法如下。
选择框架: 在“框架”面板中单击需要选择的框架即可将其选中,被选择的框架在“框架”面板中以粗黑框显示,如图 9-1-12 所示。
图 9-1-12 选择框架 图 9-1-13 选择框架集
选择框架集: 在“框架”面板中单击框架集的边框即可选择框架集,如图 9-1-13
所示。
知识库 : 在选中一个框架的基础上,可按住【 Alt 】键和方向键选择其它框架。【 Alt 】键和【→】、【←】键配合可选中同级框架或框架集;【 Alt 】键和【↑】键配合可升级选取,即选中当前框架的上一级框架或框架集;【 Alt 】键和【↓】键配合可降级选取。
设置框架和框架集属性
应用“属性”面板可以设置框架和框架集的属性,包括框架名称、框架源文件和框架边框等。
设置框架属性
选择框架后,“属性”面板如图 9-1-14 所示。
1143000212899
图 9-1-14 框架属性面板
该面板中各项参数的意义如下。
框架名称: 命名选取的框架,以方便被程序引用或作为链接的目标框架。
知识库 : 框架名只能包含字母、下划线等,且必须是字母开头,不能出现连字符、句点及空格,不能使用 JavaScript 的保留关键字。
源文件: 显示当前框架中网页文档的保存路径。可以在相应框架中全新制作网页文档并保存,也可以单击该文本框后的“浏览文件”按钮指定已经存在的其它网页文档。
边框: 设定是否显示框架边界线,默认显示。
滚动: 设置框架滚动条的属性,“是”表示无论框架文档中的内容是否超出框架大小,都显示滚动条;“否”表示不管框架内容是否超出框架大小,都不显示滚动条;“自动”表示当框架内容超出框架大小时,出现框架滚动条,否则不出现框架滚动条;“默认”表示采用浏览器默认的方式。
不能调整大小: 选中该复选框表示不能在浏览器中拖动框架边框来改变框架大小。
边框颜色: 设置框架边框的颜色。
边界宽度: 设置框架内容距左右边框的距离。边界高度: 设置框架内容距上下边框的距离。
设置框架集属性
选择框架集后,“属性”面板如图 9-1-15 所示。
1143000176085
图 9-1-15 框架集属性面板
该面板中各参数的含义同框架属性面板中的各项基本相同,不同的是在“行”或 “列”文本框(图中显示“行”,该项是随所选框架集的变化而变化的)中可设置框架的行或列的宽度,在“单位”下拉列表框中可选择宽度的单位。
在实际的网页制作中,需要根据布局精确地指定每个框架的大小。下面就来看看如何设置框架集属性(包括指定框架大小和边框)。
Step0 1 启动 Dreamweaver8 后,新建一个“上方固定,左侧嵌套”的框架网页。
Step0 2 单击上下框架边界线选中该框架集,此时“属性”面板上将显示框架集属性。在“行”编辑框中输入 100 (单位默认为“像素”),然后按【 Enter 】键, 则上方框架变为设置的高度,如图 9-1-16 所示。
图 9-1-16 设置上方框架高
Step0 3 为调整左侧 框架宽,单击左右框架分界线,然后在“属性”面板上的“列” 编辑框中输入 160 (单位默认为“像素”),并按【 Enter 】键,则左侧框架变成设置的宽度,如图 9-1-17 所示。
图 9-1-17 设置左侧框架宽
Step0 4 如果想为框架设定边框,则需要在单击框架分界线后,在“边框”下拉列
表中选择“是”,然后在“边框宽度”编辑框中输入宽度值(此处为“ 2 ”),单击“边
框颜色”按钮设置边框颜色(此处为黑色“ #000000 ”),如图 9-1-18 所示。
1143000206684
图 9-1-18 设置边框宽度和颜色保存框架和框架集
一个框架网页中至少包含一个框架集文档和多个框架网页文档,用户在编辑好这些框架网页后,就可以将其保存了。
保存框架
保存框架网页文档的具体操作如下。
Step0 1 将插入点置于需要保存的框架中,如图 9-1-19 所示。
图 9-1-19 定位插入点
Step0 2 选择“文件”→“保存框架”菜单,打开“另存为”对话框,在“保存在”下拉列表中选择保存框架的位置,在“文件名”编辑框中输入文件名,单击“保存”按钮可完成框架网页文档的保存,如图 9-1-20 所示。
保存框架集
保存框架集和保存框架的方法非常相似,具体操作如下。
Step0 1 选择网页文档中需要保存的框架集,如图 9-1-21 所示。
图 9-1-20 “另存为”对话框
1143000261588
图 9-1-21 选择框架集
Step0 2 选择“文件”→“保存框架页”菜单,打开“另存为”对话框,在“保存在”下拉列表中选择保存位置,在“文件名”编辑框中输入框架集名,然后单击“保存”按钮,如图 9-1-22 所示。
图 9-1-22 “另存为”对话框
全部保存
使用“全部保存”命令可以同时保存框架网页中的所有框架集文档和框架网页文档。通常在新建框架网页后采用这种方法保存文档,具体操作如下。
Step0 1 选择“文件”→“保存全部”菜单,打开“另存为”对话框。
Step0 2 在“保存在”下拉列表中选择保存位置,在“文件名”文本框中输入文件
名,如图 9-1-23 所示。
1143000246237
图 9-1-23 保存框架集网页文档
Step0 3 单击“保存”按钮完成框架集的保存,同时弹出“另存为”对话框进行框
架网页文档的保存,如图 9-1-24 所示。
Step0 4 单击“保存”按钮完成框架网页文档的保存,再次弹出“另存为”对话框提示继续保存其它框架,直到完成网页文档中所有框架的保存。
1143000627475
图 9-1-24 保存框架网页文档
【教学反思】
教学目标:
1、理解框架结构的含义和用途;
2、掌握建立框架网页的方法;
3、掌握框架属性的设置方法;
4、掌握框架网页的保存方法。教学重点:
1、网页框架的建立。
2、理解“设置初始网页”和“新建网页”的含义。教学难点:
掌握框架属性的设置:调整框架大小、设置框架边界、改变边框线的宽度等。教学方法:
任务驱动法、情景教学法、合作学习法、自主学习法和分组讨论法。教学准备:
1、教师准备一些文字和图片素材。
2、教师提供一些制作框架网页的演示动画。
3、教师准备一些用网页框架制作的优秀作品。教学过程:
导入:除表格外,框架也是网页的一种重要布局工具。使用表格构建网页布局的方法,本章介绍框架的应用,主要包括框架网页的创建,以及框架和框架集的基本操作。对初学者来说,本章内容可能不太好理解,希望大家认真学习。
框架网页的创建
与使用表格布局网页不同的是,框架布局通常适合页面中有一个区域发生变化, 而其它区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
关于框架和框架集
在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架,每个框架可显示不同的文档内容,彼此之间互不干扰。框架网页最明显的特征就是当一个框架的内容固定不动时,另一个框架中的内容仍可以通过滚动条进行上下翻动。
框架网页主要包括两部分,一是框架集,二是框架。框架记录具体的网页内容, 每个框架对应一个网页;框架集是特殊的 HTML 文件,它定义整个框架页面中各框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面 URL 。
框架集文件本身不包含要在浏览器中显示的 HTML 内容,只是向浏览器提供应如何显示一组框架,以及在这些框架中应显示哪些文档。
要在浏览器中查看一组框架,需要输入框架集文件的 URL ,浏览器随后打开要显示在这些框架中的相应文档。
使用框架的最常见情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。例如,图 9-1-1 显示了一个由两个框架组成的框架网页: 一个较窄的框架位于左侧,其中包含导航条;一个大框架占据了页面的其余部分, 包含网页的主要内容。当访问者浏览站点时,单击左侧框架中的某一超链接,要么展开或收缩其中的栏目,要么更改右侧框架的内容。
图 9-1-1 由两个框架组成的框架网页
知识库 : 学完本节后,大家可能会问,到底应该使用框架还是应该使用表格布局网页呢?使用框架时,访问者容易确认自己的位置,也比较方便跳转到其它网页。但是如果使用过多的框架,加载框架的时间就会变长,而且在使用框架制作网页时,搜索引擎只会检索当前的框 架,因此大多数情况下还是使用表格制作网页,或同时使用表格和框架布局网页。
了解框架网页构造
11430001259725图 9-1-1 所示网页至少由三个单独的网页文档组成:两个框架区域中显示的两个网页文档和把这两个文档显示在一个界面上的框架集文档。在 Dreamweaver 中设计使用框架的网页时,必须全部保存这三个文件,框架网页才能在浏览器中正常显示。为帮助大家理解,图 9-1-2 显示了该框架网页的结构。
图 9-1-2 框架网页结构
在框架网页中,每个框架都有自己的名称。如果没有理解前面所讲框架的概念, 可能会搞不清楚框架名称和网页文档名称的区别。简单来说,因为一个界面被分成多个框架,如果没有框架名称,则不能确定要在哪个框架中打开所链接的网页文档。为方便记忆和理解,可自行设置框架名称。
创建框架集
Dreamweaver 中有预定义的框架集,可以使用“新建文档”对话框创建,也可以使用“布局”插入栏创建,还可以手动创建,下面分别介绍。
使用“新建文档”对话框创建
使用“新建文档”对话框创建框架集的方法同创建普通页面的方法相似,具体操作如下。
Step0 1 启动 Dreamweaver8 ,选择“文件”→“新建”菜单,打开“新建文档”对话框。
Step0 2 在“类别”列表中选择“框架集”选项,右侧显示系统预定义的框架集类
型,选择其中一种(此处选择“上方固定,左侧嵌套”),如图 9-1-3 所示。
1143000634968
图 9-1-3 “新建文档”对话框
Step0 3 单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,可在“框架”下拉列 表框中选择某个框架,然后在“标题”文本框中输入该框架的标题,通常保持默认设置,如图 9-1-4 所示。
图 9-1-4 “框架标签辅助功能属性”对话框
Step0 4 单击“确定”按钮关闭对话框,完成框架集的创建,如图 9-1-5 所示。
1143000231084
图 9-1-5 创建的框架集
知识库 : 如果想删除不需要的框架区域,可单击该框架区域的边界线,然后将其拖动到文档窗口外侧。
使用“布局”插入栏创建
使用“布局”插入栏创建框架集就像插入表格一样简单,具体操作如下。
Step0 1 启动 Dreamweaver8 后,新建一个空白网页文档。
Step0 2 将插入点置于网页中,然后在插入栏中选择“布局”选项卡,单击“框架” 按钮右侧的下拉箭头,在弹出的菜单中选择相应框架,此处选择“底部框架”,如图 9-1-6 所示。
Step0 3 此时在工作界面中将自动弹出“框架标签辅助功能属性”对话框,在对话
框中直接单击“确定”按钮,完成框架的添加,如图 9-1-7 所示。
图 9-1-6 选择框架
1143000232354
图 9-1-7 创建的框架网页
手动创建
使用前面两种方法创建的都是 Dreamweaver 中预定义的框架集,当这些框架集无法满足用户需求时,可以在此基础上手动分割创建框架,具体操作如下。
Step0 1 启动 Dreamweaver8 后,新建一个空白网页文档。
Step0 2 选择“查看”→“可视化助理”→“框架边框”菜单,在编辑窗口四周将显示
出框架边框,如图 9-1-8 所示。
Step0 3 将插入点置于需要分割的框架中(此处为网页文档),按住【 Alt 】键的同时,将光标移至框架边框线上,当光标变为双向箭头时,按住鼠标左键不放进行拖动,至合适位置后释放鼠标即可将一个框架拆分为两个框架,如图
9-1-9 所示。
图 9-1-8 显示框架边框
1143000186848
图 9-1-9 拆分框架
框架和框架集的基本操作
框架和框架集的基本操作主要包括选择框架和框架集、设置框架和框架集属性以及保存框架和框架集,下面分别介绍。
选择框架和框架集
选择框架和框架集有两种方法,一种是在文档编辑窗口中选择,还有一种是在“框架”面板中选择。
在文档编辑窗口中选择
在文档编辑窗口中选择框架的方法为:按住【 Alt 】键的同时在要选择的框架内单击,被选中的框架边框变为虚线,如 图 9 -1-1 0 所示。
图 9 -1-1 0 选择框架
如要选择框架集,则单击该框架集上的任意边框即可,选中的框架集所有边框都呈虚线显示,如图 9-1-11 所示。
图 9-1-11 选择框架集
在“框架”面板中选择
选择“窗口”→“框架”菜单,可打开“框架”面板,该面板中显示了窗口中框架的结构,不同的框架区域显示了框架的名称。
温馨提示 : 在框架文档中进行新建或删除某个框架,以及修改框架名称或尺寸时,框架面板中的示意图会随之发生变化。
在 框架面板中选择框架和框架集的方法如下。
选择框架: 在“框架”面板中单击需要选择的框架即可将其选中,被选择的框架在“框架”面板中以粗黑框显示,如图 9-1-12 所示。
图 9-1-12 选择框架 图 9-1-13 选择框架集
选择框架集: 在“框架”面板中单击框架集的边框即可选择框架集,如图 9-1-13
所示。
知识库 : 在选中一个框架的基础上,可按住【 Alt 】键和方向键选择其它框架。【 Alt 】键和【→】、【←】键配合可选中同级框架或框架集;【 Alt 】键和【↑】键配合可升级选取,即选中当前框架的上一级框架或框架集;【 Alt 】键和【↓】键配合可降级选取。
设置框架和框架集属性
应用“属性”面板可以设置框架和框架集的属性,包括框架名称、框架源文件和框架边框等。
设置框架属性
选择框架后,“属性”面板如图 9-1-14 所示。
1143000212899
图 9-1-14 框架属性面板
该面板中各项参数的意义如下。
框架名称: 命名选取的框架,以方便被程序引用或作为链接的目标框架。
知识库 : 框架名只能包含字母、下划线等,且必须是字母开头,不能出现连字符、句点及空格,不能使用 JavaScript 的保留关键字。
源文件: 显示当前框架中网页文档的保存路径。可以在相应框架中全新制作网页文档并保存,也可以单击该文本框后的“浏览文件”按钮指定已经存在的其它网页文档。
边框: 设定是否显示框架边界线,默认显示。
滚动: 设置框架滚动条的属性,“是”表示无论框架文档中的内容是否超出框架大小,都显示滚动条;“否”表示不管框架内容是否超出框架大小,都不显示滚动条;“自动”表示当框架内容超出框架大小时,出现框架滚动条,否则不出现框架滚动条;“默认”表示采用浏览器默认的方式。
不能调整大小: 选中该复选框表示不能在浏览器中拖动框架边框来改变框架大小。
边框颜色: 设置框架边框的颜色。
边界宽度: 设置框架内容距左右边框的距离。边界高度: 设置框架内容距上下边框的距离。
设置框架集属性
选择框架集后,“属性”面板如图 9-1-15 所示。
1143000176085
图 9-1-15 框架集属性面板
该面板中各参数的含义同框架属性面板中的各项基本相同,不同的是在“行”或 “列”文本框(图中显示“行”,该项是随所选框架集的变化而变化的)中可设置框架的行或列的宽度,在“单位”下拉列表框中可选择宽度的单位。
在实际的网页制作中,需要根据布局精确地指定每个框架的大小。下面就来看看如何设置框架集属性(包括指定框架大小和边框)。
Step0 1 启动 Dreamweaver8 后,新建一个“上方固定,左侧嵌套”的框架网页。
Step0 2 单击上下框架边界线选中该框架集,此时“属性”面板上将显示框架集属性。在“行”编辑框中输入 100 (单位默认为“像素”),然后按【 Enter 】键, 则上方框架变为设置的高度,如图 9-1-16 所示。
图 9-1-16 设置上方框架高
Step0 3 为调整左侧 框架宽,单击左右框架分界线,然后在“属性”面板上的“列” 编辑框中输入 160 (单位默认为“像素”),并按【 Enter 】键,则左侧框架变成设置的宽度,如图 9-1-17 所示。
图 9-1-17 设置左侧框架宽
Step0 4 如果想为框架设定边框,则需要在单击框架分界线后,在“边框”下拉列
表中选择“是”,然后在“边框宽度”编辑框中输入宽度值(此处为“ 2 ”),单击“边
框颜色”按钮设置边框颜色(此处为黑色“ #000000 ”),如图 9-1-18 所示。
1143000206684
图 9-1-18 设置边框宽度和颜色保存框架和框架集
一个框架网页中至少包含一个框架集文档和多个框架网页文档,用户在编辑好这些框架网页后,就可以将其保存了。
保存框架
保存框架网页文档的具体操作如下。
Step0 1 将插入点置于需要保存的框架中,如图 9-1-19 所示。
图 9-1-19 定位插入点
Step0 2 选择“文件”→“保存框架”菜单,打开“另存为”对话框,在“保存在”下拉列表中选择保存框架的位置,在“文件名”编辑框中输入文件名,单击“保存”按钮可完成框架网页文档的保存,如图 9-1-20 所示。
保存框架集
保存框架集和保存框架的方法非常相似,具体操作如下。
Step0 1 选择网页文档中需要保存的框架集,如图 9-1-21 所示。
图 9-1-20 “另存为”对话框
1143000261588
图 9-1-21 选择框架集
Step0 2 选择“文件”→“保存框架页”菜单,打开“另存为”对话框,在“保存在”下拉列表中选择保存位置,在“文件名”编辑框中输入框架集名,然后单击“保存”按钮,如图 9-1-22 所示。
图 9-1-22 “另存为”对话框
全部保存
使用“全部保存”命令可以同时保存框架网页中的所有框架集文档和框架网页文档。通常在新建框架网页后采用这种方法保存文档,具体操作如下。
Step0 1 选择“文件”→“保存全部”菜单,打开“另存为”对话框。
Step0 2 在“保存在”下拉列表中选择保存位置,在“文件名”文本框中输入文件
名,如图 9-1-23 所示。
1143000246237
图 9-1-23 保存框架集网页文档
Step0 3 单击“保存”按钮完成框架集的保存,同时弹出“另存为”对话框进行框
架网页文档的保存,如图 9-1-24 所示。
Step0 4 单击“保存”按钮完成框架网页文档的保存,再次弹出“另存为”对话框提示继续保存其它框架,直到完成网页文档中所有框架的保存。
1143000627475
图 9-1-24 保存框架网页文档
【教学反思】
