第13课 使用CSS样式美化网页 课件(18张ppt)
文档属性
| 名称 | 第13课 使用CSS样式美化网页 课件(18张ppt) |

|
|
| 格式 | pptx | ||
| 文件大小 | 550.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-08-09 13:48:46 | ||
图片预览







文档简介
使用CSS样式美化网页
第13课
01
创建CSS样式
应用CSS样式
图片的CSS样式
02
03
contents
目录
01
创建CSS样式
预备工作:创建站点
启动软件:菜单“站点—新建站点”,输入站点名“走进蝴蝶”,服务器技术:否
1
2
文件存储位置:桌面的文件夹“hudie”,是否连接远程服务器:无。
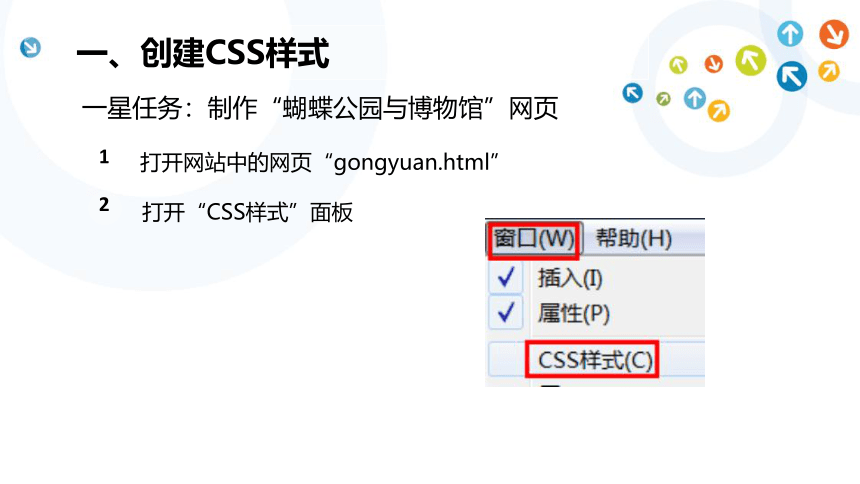
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
1
2
打开网站中的网页“gongyuan.html”
打开“CSS样式”面板
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
3
新建CSS规则:
选择器类型:类;
名称:Font30;
定义在:新建样式表文件
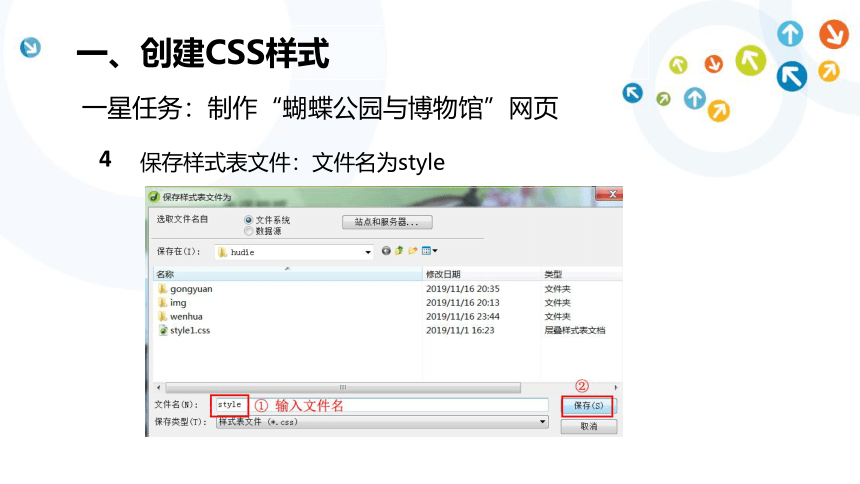
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
4
保存样式表文件:文件名为style
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
5
定义Font30样式的类型:字体:宋体;大小:26像素;粗细:粗体;样式:正常;颜色:#FF9900
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
6
新建CSS样式Font31:
选择器类型:类
定义在:style.css
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
7
定义Font31样式的类型:
字体:新宋体;
大小:20像素;
粗细:正常;
样式:正常;
颜色:#313131;
行高:27像素
定义Font31样式的区块:
文本对齐:左对齐;
文字缩进:40像素
02
应用CSS样式
二、应用CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
1
2
标题选择样式“Font30”
正文内容选择“Font31”
3
4
四个标题和正文内容都要应用样式。
保存网页文件:“文件”—“保存”
03
图片的CSS样式
三、图片的CSS样式
二星任务:制作“蝴蝶诗词”网页
1
2
打开网站中的网页“shici.html”
新建CSS规则:
选择器类型:类;
名称:image01;
定义在:style.css中
三、图片的CSS样式
二星任务:制作“蝴蝶诗词”网页
3
设置分类中的方框:浮动:左对齐;右:20像素;左:10像素
三、图片的CSS样式
二星任务:制作“蝴蝶诗词”网页
4
应用CSS样式:3张图像都应用图片样式类为“image01”
提升拓展
三星任务:美化“蝴蝶诗词”网页(加分)
有能力的同学,调整“蝴蝶诗词”网页中的文字样式,美化网页
谢谢大家
第13课
01
创建CSS样式
应用CSS样式
图片的CSS样式
02
03
contents
目录
01
创建CSS样式
预备工作:创建站点
启动软件:菜单“站点—新建站点”,输入站点名“走进蝴蝶”,服务器技术:否
1
2
文件存储位置:桌面的文件夹“hudie”,是否连接远程服务器:无。
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
1
2
打开网站中的网页“gongyuan.html”
打开“CSS样式”面板
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
3
新建CSS规则:
选择器类型:类;
名称:Font30;
定义在:新建样式表文件
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
4
保存样式表文件:文件名为style
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
5
定义Font30样式的类型:字体:宋体;大小:26像素;粗细:粗体;样式:正常;颜色:#FF9900
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
6
新建CSS样式Font31:
选择器类型:类
定义在:style.css
一、创建CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
7
定义Font31样式的类型:
字体:新宋体;
大小:20像素;
粗细:正常;
样式:正常;
颜色:#313131;
行高:27像素
定义Font31样式的区块:
文本对齐:左对齐;
文字缩进:40像素
02
应用CSS样式
二、应用CSS样式
一星任务:制作“蝴蝶公园与博物馆”网页
1
2
标题选择样式“Font30”
正文内容选择“Font31”
3
4
四个标题和正文内容都要应用样式。
保存网页文件:“文件”—“保存”
03
图片的CSS样式
三、图片的CSS样式
二星任务:制作“蝴蝶诗词”网页
1
2
打开网站中的网页“shici.html”
新建CSS规则:
选择器类型:类;
名称:image01;
定义在:style.css中
三、图片的CSS样式
二星任务:制作“蝴蝶诗词”网页
3
设置分类中的方框:浮动:左对齐;右:20像素;左:10像素
三、图片的CSS样式
二星任务:制作“蝴蝶诗词”网页
4
应用CSS样式:3张图像都应用图片样式类为“image01”
提升拓展
三星任务:美化“蝴蝶诗词”网页(加分)
有能力的同学,调整“蝴蝶诗词”网页中的文字样式,美化网页
谢谢大家
