第10课 创建站点,建立简单的网页 课件(16张ppt)
文档属性
| 名称 | 第10课 创建站点,建立简单的网页 课件(16张ppt) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.4MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-08-09 13:48:46 | ||
图片预览







文档简介
第10课 创建站点建立简单的网页
延时符
目
录
01 认识Dreamweaver
02 创建站点
03 制作首页
04 制作“诗词中的蝴蝶”网页
认识Dreamweaver
1
延时符
Dreamweaver是一个所见即所得的网页开发工具,可以制作出跨平台、跨浏览器限制的充满动感的网页。
窗口组成
延时符
插入栏:用于插入网页中的各种元素,单击“插入栏切换按钮”选择不同类型的插入对象,同时插入栏中的工具按钮会发生变化。
文档工具栏:对文档进行编辑的常用按钮,其中有代码模式、拆分模式、设计模式三种编辑方式,用户可以根据需要进行切换。
编辑区域:显示和编辑网页的区域
属性面板:选定对象后,可以在属性面板中修改对象的相应属性,对象改变时,面板的内容也会随之发生改变。
面板组:由多个功能面板组成,既可以通过单击面板名进行展开和收缩,也可以通过“窗口”菜单打开或关闭一个面板
创建站点
2
延时符
根据制作“走进蝴蝶”网站的规划,首先需要创建站点,以方便网页管理和网站维护。创建站点时需要建立相应的文件夹,以便网页及相关素材都保存在这个文件夹中。
创建站点
延时符
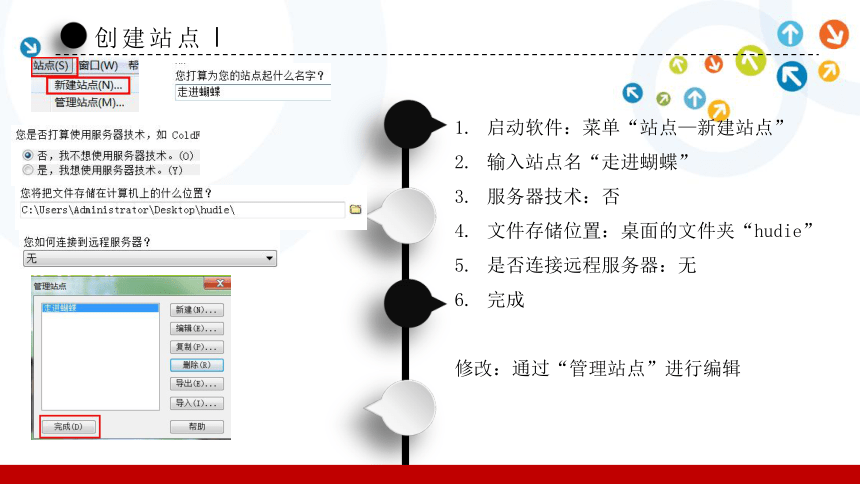
启动软件:菜单“站点—新建站点”
输入站点名“走进蝴蝶”
服务器技术:否
文件存储位置:桌面的文件夹“hudie”
是否连接远程服务器:无
完成
修改:通过“管理站点”进行编辑
制作首页
3
延时符
Dreamweaver是一个所见即所得的网页开发工具,可以制作出跨平台、跨浏览器限制的充满动感的网页。
新建网页
操作步骤:“文件”——“新建”——“基本页”——“HTML”,单击“创建”按钮
制作首页
延时符
网页中文字输入及设置
建立好网页后,可以在编辑区输入文字,在文本属性面板中调整文字的字体、大小、颜色等,以及设置段落对齐方式、缩进和项目列表
制作首页
延时符
设置网页背景
操作步骤:单击“页面属性”按钮,在“页面属性”对话框中设置背景图像为“bg.jpg”
制作首页
延时符
保存网页
操作步骤:
“文件”——“保存”
输入文件名“index.html”
选择保存类型为“HTML”文档,“保存”
制作首页
延时符
制作“诗词中的蝴蝶”网页
4
延时符
通过制作掌握网页标题设置,添加网页内容的方法,以及插入图片的方法,并保存网页
设置网页标题
设置网页标题为“诗词中的蝴蝶”
添加网页内容
将素材文件夹中的文本文件“李商隐 锦瑟.txt”中的文字复制到网页中,设置字号为“24”,居中对齐
插入图片
将素材文件夹中的图片“锦瑟.jpg”插入到文字后,居中对齐
谢谢
延时符
延时符
目
录
01 认识Dreamweaver
02 创建站点
03 制作首页
04 制作“诗词中的蝴蝶”网页
认识Dreamweaver
1
延时符
Dreamweaver是一个所见即所得的网页开发工具,可以制作出跨平台、跨浏览器限制的充满动感的网页。
窗口组成
延时符
插入栏:用于插入网页中的各种元素,单击“插入栏切换按钮”选择不同类型的插入对象,同时插入栏中的工具按钮会发生变化。
文档工具栏:对文档进行编辑的常用按钮,其中有代码模式、拆分模式、设计模式三种编辑方式,用户可以根据需要进行切换。
编辑区域:显示和编辑网页的区域
属性面板:选定对象后,可以在属性面板中修改对象的相应属性,对象改变时,面板的内容也会随之发生改变。
面板组:由多个功能面板组成,既可以通过单击面板名进行展开和收缩,也可以通过“窗口”菜单打开或关闭一个面板
创建站点
2
延时符
根据制作“走进蝴蝶”网站的规划,首先需要创建站点,以方便网页管理和网站维护。创建站点时需要建立相应的文件夹,以便网页及相关素材都保存在这个文件夹中。
创建站点
延时符
启动软件:菜单“站点—新建站点”
输入站点名“走进蝴蝶”
服务器技术:否
文件存储位置:桌面的文件夹“hudie”
是否连接远程服务器:无
完成
修改:通过“管理站点”进行编辑
制作首页
3
延时符
Dreamweaver是一个所见即所得的网页开发工具,可以制作出跨平台、跨浏览器限制的充满动感的网页。
新建网页
操作步骤:“文件”——“新建”——“基本页”——“HTML”,单击“创建”按钮
制作首页
延时符
网页中文字输入及设置
建立好网页后,可以在编辑区输入文字,在文本属性面板中调整文字的字体、大小、颜色等,以及设置段落对齐方式、缩进和项目列表
制作首页
延时符
设置网页背景
操作步骤:单击“页面属性”按钮,在“页面属性”对话框中设置背景图像为“bg.jpg”
制作首页
延时符
保存网页
操作步骤:
“文件”——“保存”
输入文件名“index.html”
选择保存类型为“HTML”文档,“保存”
制作首页
延时符
制作“诗词中的蝴蝶”网页
4
延时符
通过制作掌握网页标题设置,添加网页内容的方法,以及插入图片的方法,并保存网页
设置网页标题
设置网页标题为“诗词中的蝴蝶”
添加网页内容
将素材文件夹中的文本文件“李商隐 锦瑟.txt”中的文字复制到网页中,设置字号为“24”,居中对齐
插入图片
将素材文件夹中的图片“锦瑟.jpg”插入到文字后,居中对齐
谢谢
延时符
