第二章 多媒体作品的规划与设计
文档属性
| 名称 | 第二章 多媒体作品的规划与设计 |

|
|
| 格式 | zip | ||
| 文件大小 | 2.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 粤教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2013-09-16 16:51:51 | ||
图片预览







文档简介
课件17张PPT。多媒体作品的规划与设计 授课内容多媒体作品的规划与设计 实践出真知:对比发现多媒体作品规划设计的必要性。
结合案例讲解:探讨多媒体技术规划设计的基本流程。
合作探讨:给自己的多媒体作品做好规划设计。多媒体作品的规划与设计制
作
多
媒
体
作
品
的
基
本
过
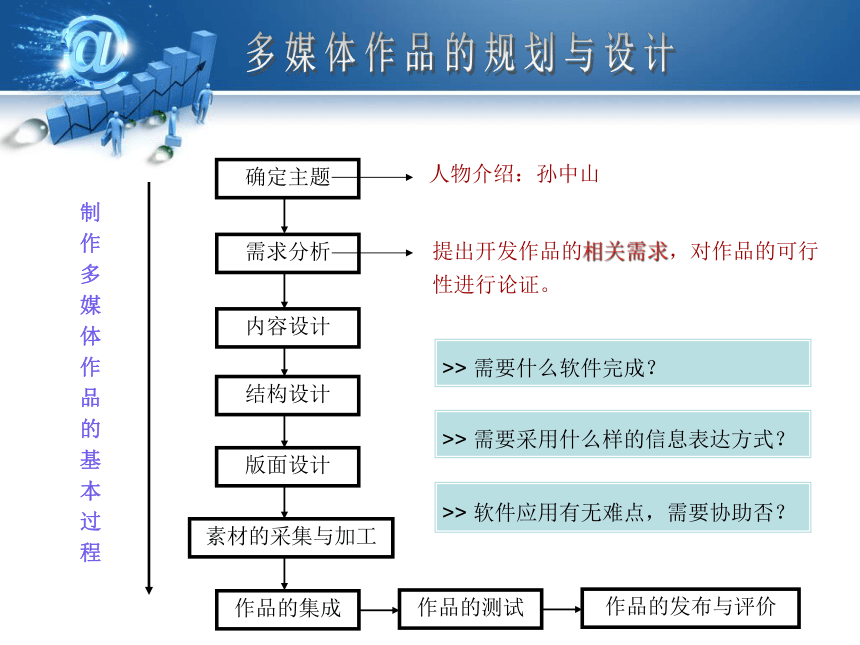
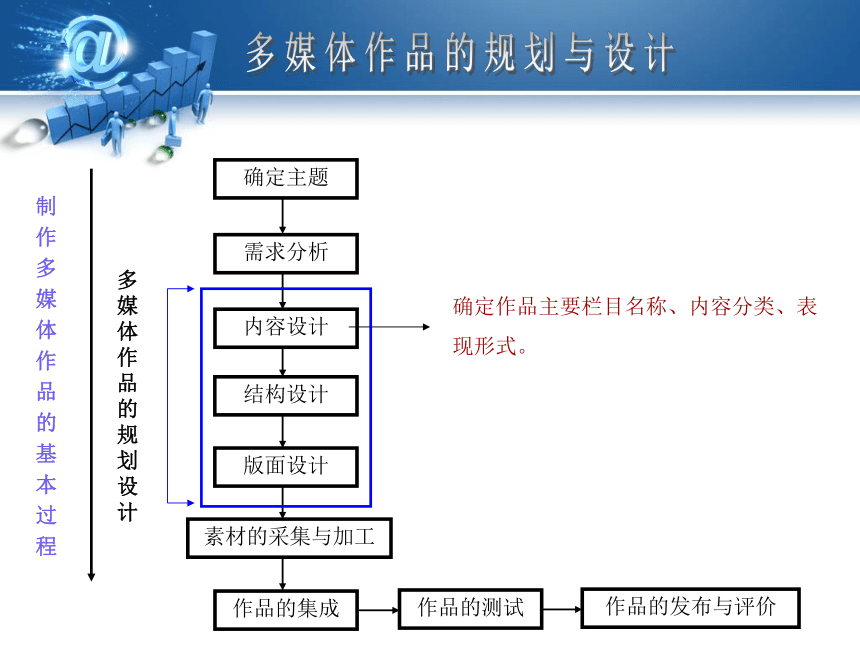
程确定主题内容设计结构设计版面设计素材的采集与加工作品的集成需求分析人物介绍:孙中山提出开发作品的相关需求,对作品的可行性进行论证。>> 需要什么软件完成?>> 需要采用什么样的信息表达方式?>> 软件应用有无难点,需要协助否?作品的测试作品的发布与评价多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计确定作品主要栏目名称、内容分类、表
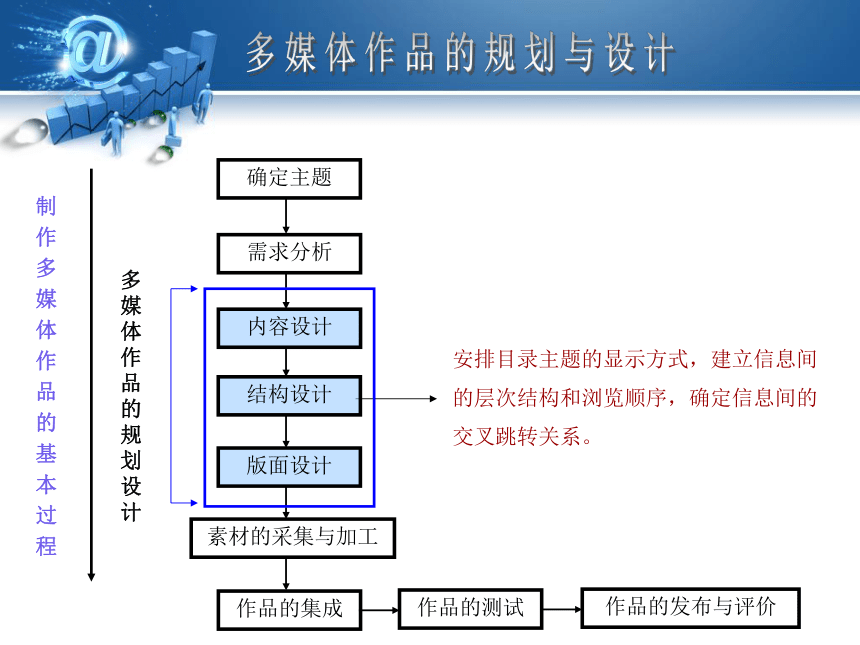
现形式。需求分析作品的测试作品的发布与评价内容设计:多媒体作品的规划与设计安排目录主题的显示方式,建立信息间的层次结构和浏览顺序,确定信息间的交叉跳转关系。多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
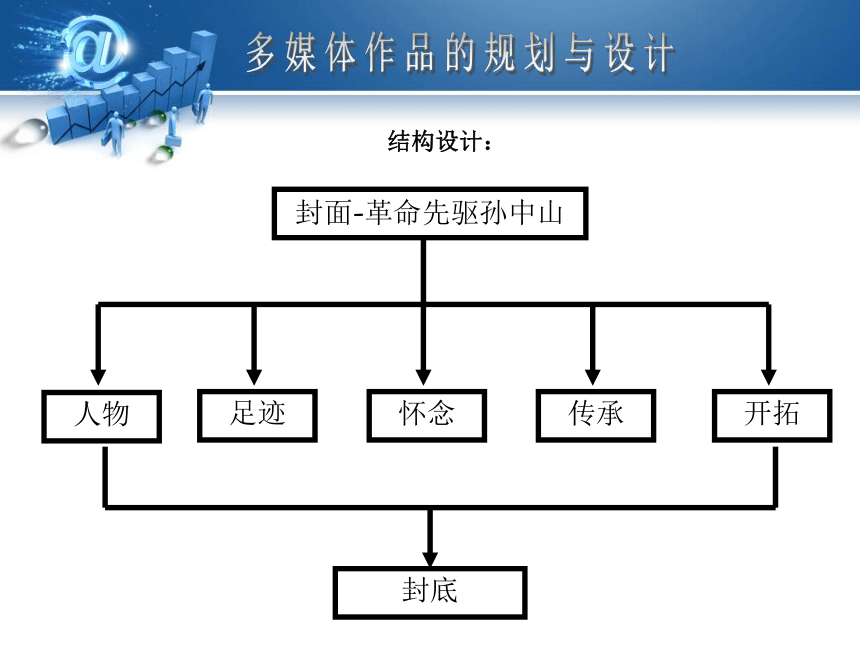
计需求分析作品的测试作品的发布与评价结构设计:封面-革命先驱孙中山人物足迹怀念传承开拓封底多媒体作品的规划与设计设计版面模板,使用横幅、导航栏、正文等结构,形成统一风格。多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计需求分析作品的测试作品的发布与评价版面设计:多媒体作品的规划与设计素材来源、采集工具、加工软件多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计需求分析作品的测试作品的发布与评价发现作品技术和内容上的问题。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能(1) 主题应位于屏幕的中部,并占据屏幕上较大的区域。(2) 屏幕中按钮的呈现,应按照使用顺序、使用频率、功能和重要性进行编排,并保持在各个界面都位于同一位置。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能 (1) 文字不能过于密集。(2) 采用不同字体和不同风格来修饰文字,但文字作为统一的标题时应该风格统一。
多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能(1) 要明确色彩使用的目的,选择四到五种颜色并配合以空间划分,几何形状等来增加屏幕视觉效果。(2) 背景色应选择冷色调或亮度较低的颜色,还要注意将各组成屏幕的颜色组成一个统一风格,产生整体效果。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能(1) 任何一个多媒体作品中都存在着人机交互。
(2) 设计交互方式时,最好是所见即所得,保持交互方式前后一致,便于操作。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能综合任务任务:以《快乐的校园》作为主题,完成多媒体作品的设计与规划任务。1、内容设计:确定作品主要栏目名称、内容分类、表现形式。2、结构设计:安排目录主题的显示方式,建立信息间的层次结构。3、版面设计:设计版面模板,使用横幅、目录、正文三层结构,让作
品形成一个统一风格。本课小结
结合案例讲解:探讨多媒体技术规划设计的基本流程。
合作探讨:给自己的多媒体作品做好规划设计。多媒体作品的规划与设计制
作
多
媒
体
作
品
的
基
本
过
程确定主题内容设计结构设计版面设计素材的采集与加工作品的集成需求分析人物介绍:孙中山提出开发作品的相关需求,对作品的可行性进行论证。>> 需要什么软件完成?>> 需要采用什么样的信息表达方式?>> 软件应用有无难点,需要协助否?作品的测试作品的发布与评价多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计确定作品主要栏目名称、内容分类、表
现形式。需求分析作品的测试作品的发布与评价内容设计:多媒体作品的规划与设计安排目录主题的显示方式,建立信息间的层次结构和浏览顺序,确定信息间的交叉跳转关系。多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计需求分析作品的测试作品的发布与评价结构设计:封面-革命先驱孙中山人物足迹怀念传承开拓封底多媒体作品的规划与设计设计版面模板,使用横幅、导航栏、正文等结构,形成统一风格。多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计需求分析作品的测试作品的发布与评价版面设计:多媒体作品的规划与设计素材来源、采集工具、加工软件多媒体作品的规划与设计确定主题内容设计结构设计版面设计素材的采集与加工作品的集成制
作
多
媒
体
作
品
的
基
本
过
程多
媒
体
作
品
的
规
划
设
计需求分析作品的测试作品的发布与评价发现作品技术和内容上的问题。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能(1) 主题应位于屏幕的中部,并占据屏幕上较大的区域。(2) 屏幕中按钮的呈现,应按照使用顺序、使用频率、功能和重要性进行编排,并保持在各个界面都位于同一位置。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能 (1) 文字不能过于密集。(2) 采用不同字体和不同风格来修饰文字,但文字作为统一的标题时应该风格统一。
多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能(1) 要明确色彩使用的目的,选择四到五种颜色并配合以空间划分,几何形状等来增加屏幕视觉效果。(2) 背景色应选择冷色调或亮度较低的颜色,还要注意将各组成屏幕的颜色组成一个统一风格,产生整体效果。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能(1) 任何一个多媒体作品中都存在着人机交互。
(2) 设计交互方式时,最好是所见即所得,保持交互方式前后一致,便于操作。多媒体作品的版面设计原则整体一致突出主题文字效果美工设计交互功能综合任务任务:以《快乐的校园》作为主题,完成多媒体作品的设计与规划任务。1、内容设计:确定作品主要栏目名称、内容分类、表现形式。2、结构设计:安排目录主题的显示方式,建立信息间的层次结构。3、版面设计:设计版面模板,使用横幅、目录、正文三层结构,让作
品形成一个统一风格。本课小结
同课章节目录
- 第一章 认识多媒体技术
- 1.1 多媒体技术和多媒体系统
- 1.2 多媒体技术的应用
- 第二章 多媒体作品的规划与设计
- 2.1 多媒体作品的开发规则
- 2.2 多媒体作品的界面设计
- 2.3 文字稿本与制作脚本的设计
- 第三章 多媒体信息的类型及其特征
- 3.1 常见的多媒体信息
- 3.2 各种多媒体信息在计算机中的表示
- 第四章 图形图像的采集与加工
- 4.1 图形图像的概述
- 4.2 图形图像的采集
- 4.3 图形图像的加工
- 第五章 声音、动画、视频的采集与加工
- 5.1 声音的采集与加工
- 5.2 动画的制作
- 5.3 视频的采集与加工
- 第六章 多媒体作品的集成
- 6.1 集成多媒体作品的常用软件
- 6.2 片头的集成
- 6.3 交互的制作
- 6.4 “校园风景”的集成
- 6.5 片尾的集成
- 第七章 多媒体作品的发布和评价
- 7.1 多媒体作品的发布
- 7.2 多媒体作品的评价
- 第八章 虚拟现实与流媒体技术
- 8.1 虚拟现实及其制作初步
- 8.2 流媒体及其浏览
