3.1.7动画信息的加工 教学设计 (1)
文档属性
| 名称 | 3.1.7动画信息的加工 教学设计 (1) |  | |
| 格式 | zip | ||
| 文件大小 | 321.9KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 沪教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2016-07-12 22:26:48 | ||
图片预览



文档简介
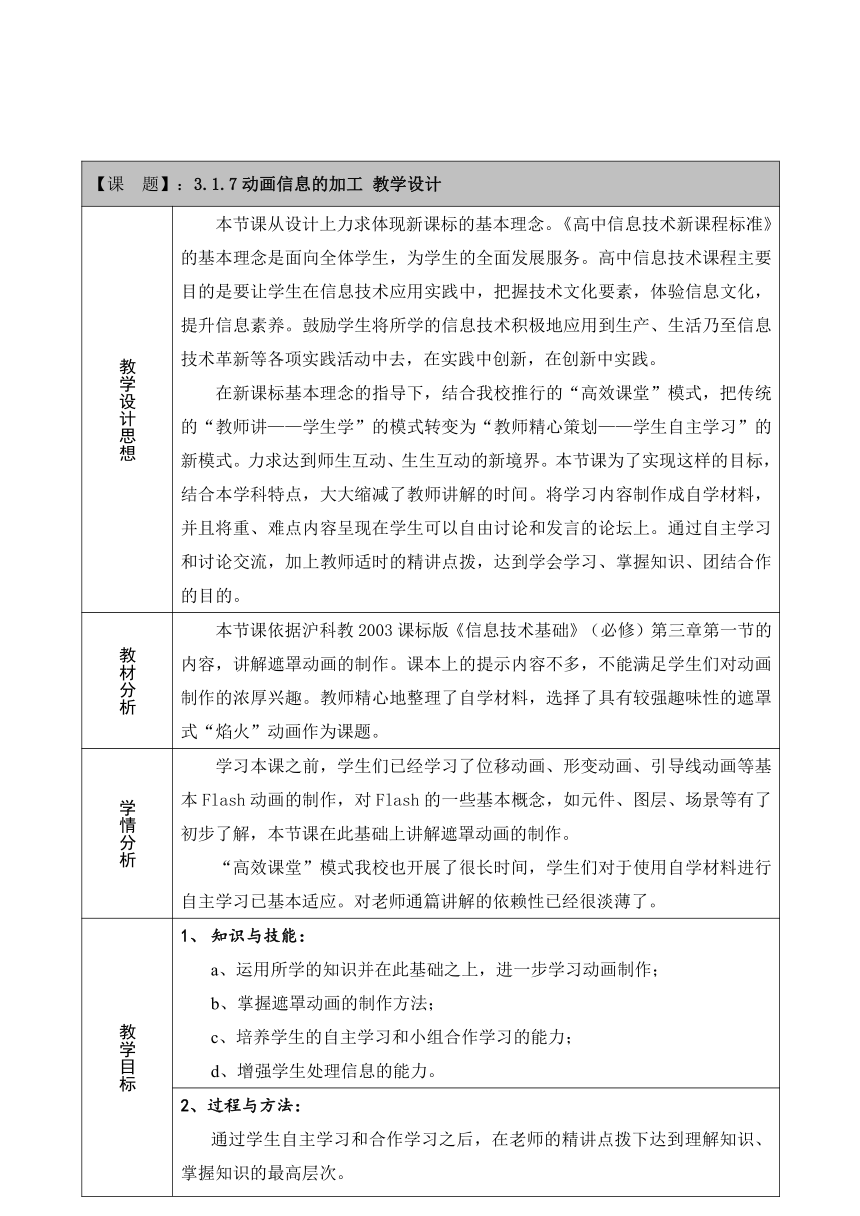
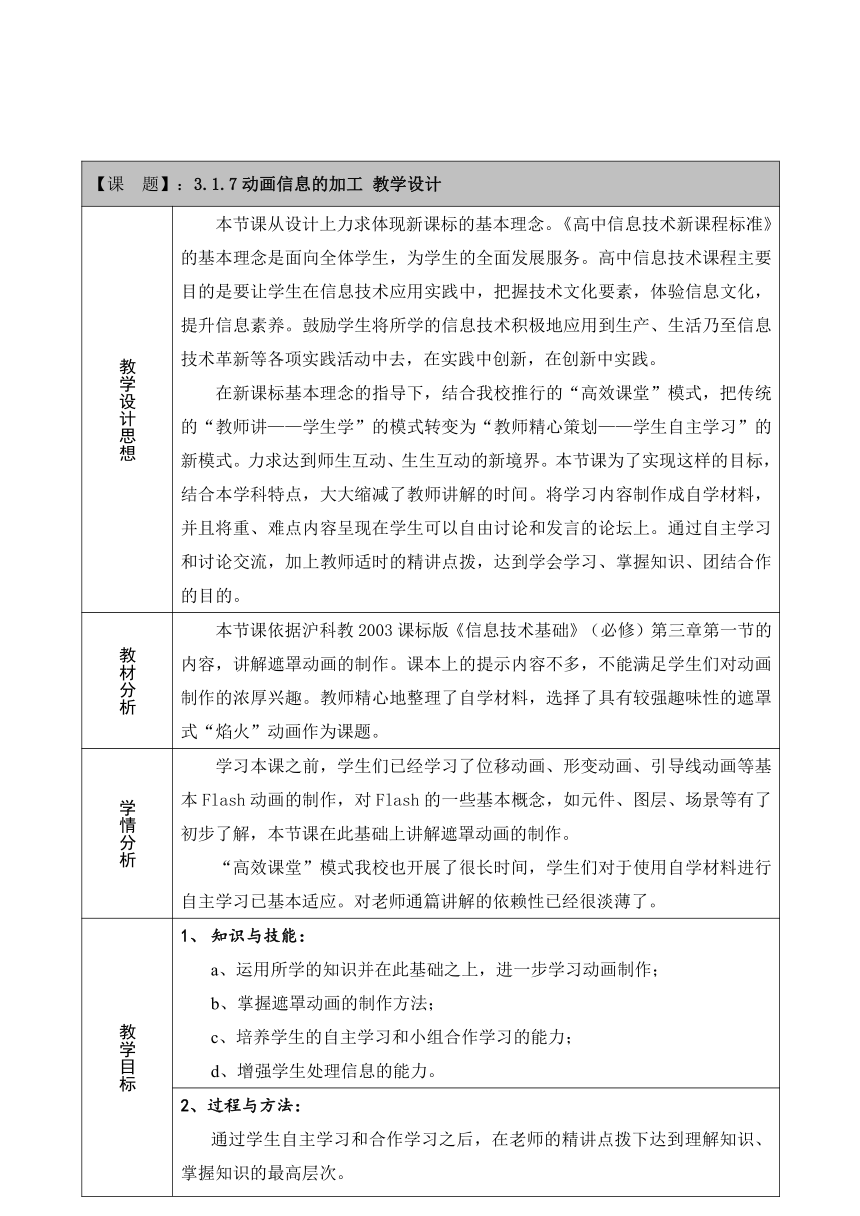
【课 题】:3.1.7动画信息的加工
教学设计
教学设计思想
本节课从设计上力求体现新课标的基本理念。《高中信息技术新课程标准》的基本理念是面向全体学生,为学生的全面发展服务。高中信息技术课程主要目的是要让学生在信息技术应用实践中,把握技术文化要素,体验信息文化,提升信息素养。鼓励学生将所学的信息技术积极地应用到生产、生活乃至信息技术革新等各项实践活动中去,在实践中创新,在创新中实践。在新课标基本理念的指导下,结合我校推行的“高效课堂”模式,把传统的“教师讲——学生学”的模式转变为“教师精心策划——学生自主学习”的新模式。力求达到师生互动、生生互动的新境界。本节课为了实现这样的目标,结合本学科特点,大大缩减了教师讲解的时间。将学习内容制作成自学材料,并且将重、难点内容呈现在学生可以自由讨论和发言的论坛上。通过自主学习和讨论交流,加上教师适时的精讲点拨,达到学会学习、掌握知识、团结合作的目的。
教材分析
本节课依据沪科教2003课标版《信息技术基础》(必修)第三章第一节的内容,讲解遮罩动画的制作。课本上的提示内容不多,不能满足学生们对动画制作的浓厚兴趣。教师精心地整理了自学材料,选择了具有较强趣味性的遮罩式“焰火”动画作为课题。
学情分析
学习本课之前,学生们已经学习了位移动画、形变动画、引导线动画等基本Flash动画的制作,对Flash的一些基本概念,如元件、图层、场景等有了初步了解,本节课在此基础上讲解遮罩动画的制作。“高效课堂”模式我校也开展了很长时间,学生们对于使用自学材料进行自主学习已基本适应。对老师通篇讲解的依赖性已经很淡薄了。
教学目标
1、 知识与技能:a、运用所学的知识并在此基础之上,进一步学习动画制作;b、掌握遮罩动画的制作方法;c、培养学生的自主学习和小组合作学习的能力;d、增强学生处理信息的能力。
2、过程与方法:通过学生自主学习和合作学习之后,在老师的精讲点拨下达到理解知识、掌握知识的最高层次。
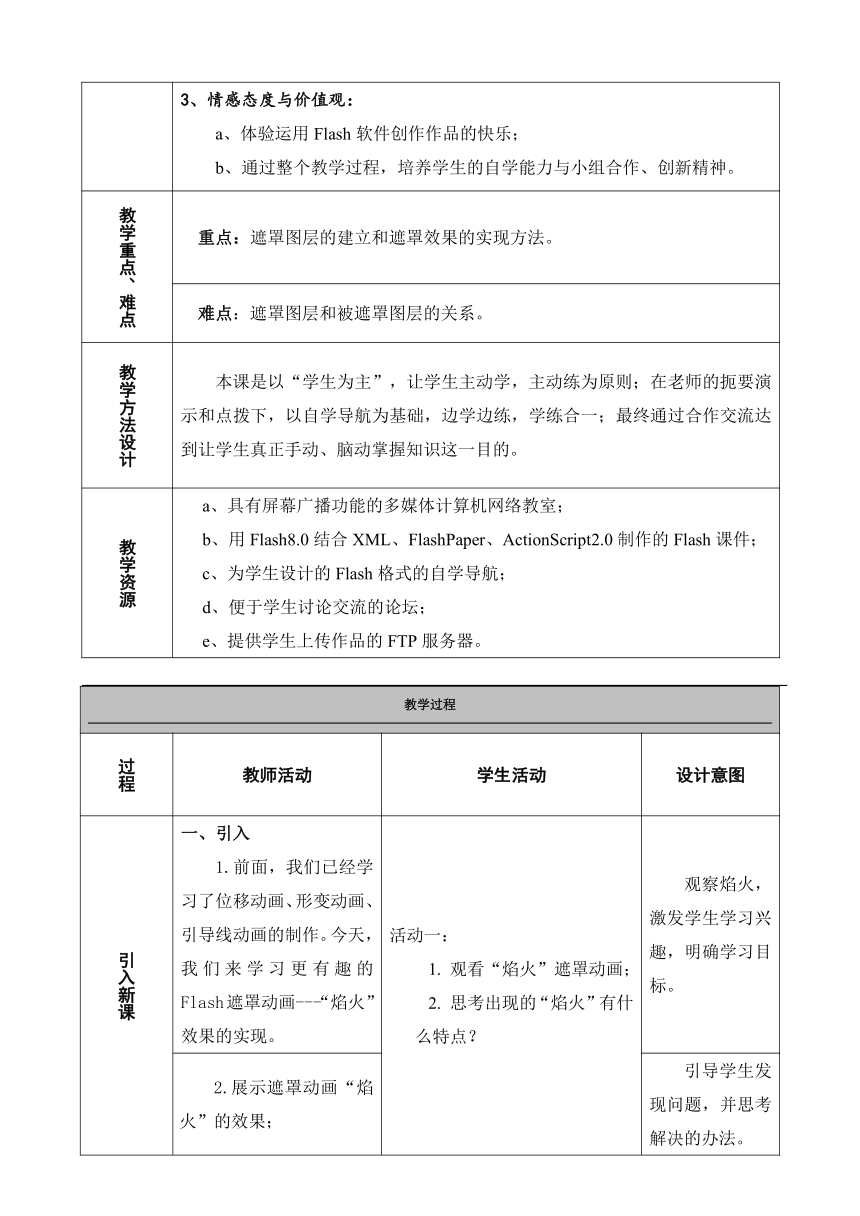
3、情感态度与价值观:a、体验运用Flash软件创作作品的快乐;
b、通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
教学重点、难点
重点:遮罩图层的建立和遮罩效果的实现方法。
难点:遮罩图层和被遮罩图层的关系。
教学方法设计
本课是以“学生为主”,让学生主动学,主动练为原则;在老师的扼要演示和点拨下,以自学导航为基础,边学边练,学练合一;最终通过合作交流达到让学生真正手动、脑动掌握知识这一目的。
教学资源
a、具有屏幕广播功能的多媒体计算机网络教室;b、用Flash8.0结合XML、FlashPaper、ActionScript2.0制作的Flash课件;c、为学生设计的Flash格式的自学导航;d、便于学生讨论交流的论坛;e、提供学生上传作品的FTP服务器。
教学过程
过程
教师活动
学生活动
设计意图
引入新课
一、引入1.前面,我们已经学习了位移动画、形变动画、引导线动画的制作。今天,我们来学习更有趣的Flash遮罩动画---“焰火”效果的实现。
活动一:观看“焰火”遮罩动画;思考出现的“焰火”有什么特点?
观察焰火,激发学生学习兴趣,明确学习目标。
展示遮罩动画“焰火”的效果;
引导学生发现问题,并思考解决的办法。
点火预热
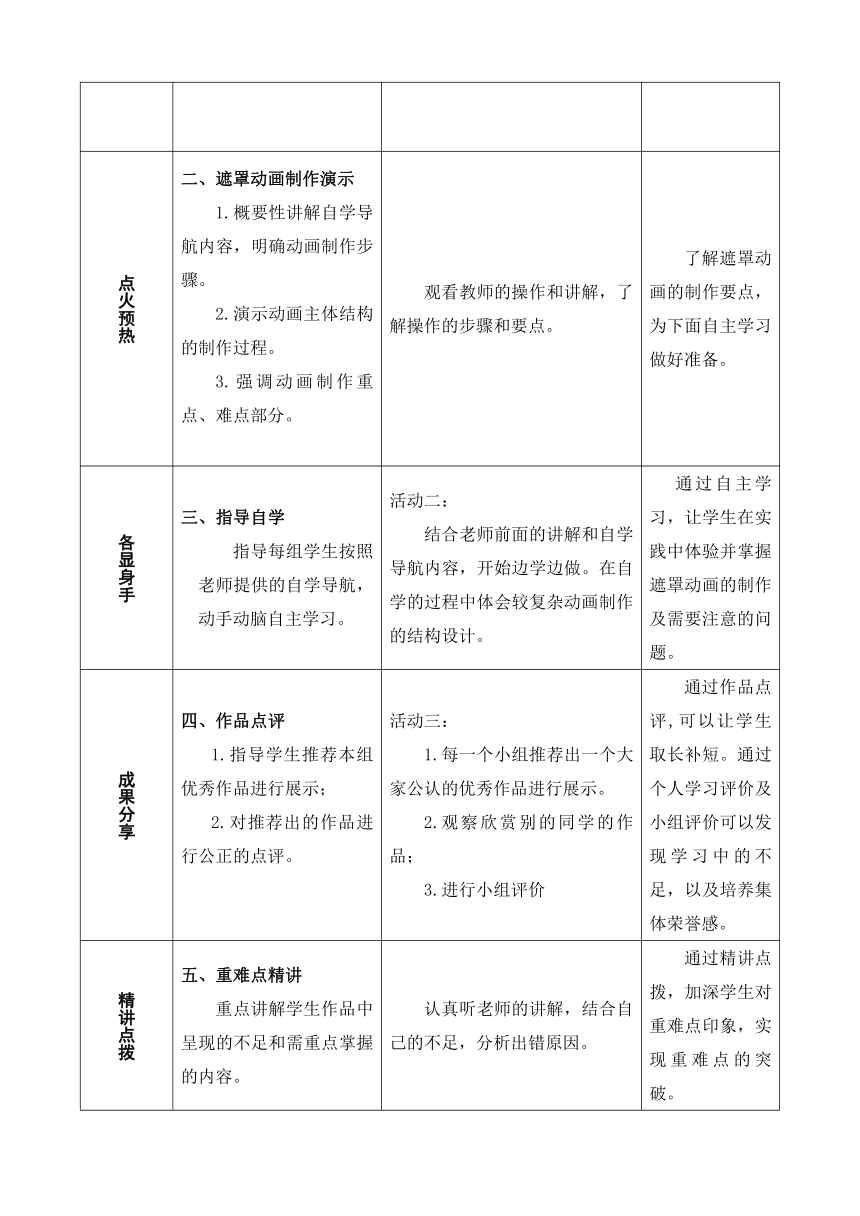
二、遮罩动画制作演示1.概要性讲解自学导航内容,明确动画制作步骤。2.演示动画主体结构的制作过程。
3.强调动画制作重点、难点部分。
观看教师的操作和讲解,了解操作的步骤和要点。
了解遮罩动画的制作要点,为下面自主学习做好准备。
各显身手
三、指导自学
指导每组学生按照老师提供的自学导航,动手动脑自主学习。
活动二:
结合老师前面的讲解和自学导航内容,开始边学边做。在自学的过程中体会较复杂动画制作的结构设计。
通过自主学习,让学生在实践中体验并掌握遮罩动画的制作及需要注意的问题。
成果分享
四、作品点评1.指导学生推荐本组优秀作品进行展示;2.对推荐出的作品进行公正的点评。
活动三:
每一个小组推荐出一个大家公认的优秀作品进行展示。观察欣赏别的同学的作品;进行小组评价
通过作品点评,可以让学生取长补短。通过个人学习评价及小组评价可以发现学习中的不足,以及培养集体荣誉感。
精讲点拨
五、重难点精讲
重点讲解学生作品中呈现的不足和需重点掌握的内容。
认真听老师的讲解,结合自己的不足,分析出错原因。
通过精讲点拨,加深学生对重难点印象,实现重难点的突破。
交流讨论
六、交流讨论
给学生提供制作好的论坛网址,列出交流讨论的主题。
活动四:
围绕老师提出的讨论主题在论坛中发表自己的见解,提出质疑,共同解决疑问。
在有主题的交流和讨论中,让学生互相学习,互相帮助,达到共同学习的目的,培养合作学习的精神。
上传作品
七、作品提交
为学生设置好上传作品的FTP服务器。
将自己制作的作品保存为以自己姓名命名的文件,上传到FTP服务器里。
为学生建立自己的作品库,让每一名学生每一节课都有成就感。
课堂小结
八、小结1.
各类元件的建立2.
遮罩层与被遮罩层的设置3.
主场景的设置
回顾本节主要学习内容,把所学知识真正应用到实际学习生活中。
希望本节课后,学生能够在生活中寻找创作点,自己进行作品创作。在学习之余娱乐生活,学以致用。
附件1:Flash遮罩式动画“焰火”的制作自学导航(见下页)
Flash遮罩式动画“焰火”的制作自学导航
一、新建文档
启动
Flash8
,创建一个新文档“焰火”。文档高为“300”像素,背景颜色为“黑色”
,其它属性为默认。
二、制作元件
1、新建“焰火”元件
选择“插入”菜单,“新建元件”选项,创建一个名为“焰火”的图形元件,进入“焰火”元件编辑场景后,选取【刷子工具】,在“属性”面板上设置【平滑】度为“100”
,用任意填充色画出一个焰火图形。如图1
所示。
图1
绘制焰火图形
2、新建“圆”元件
选择“插入”菜单,“新建元件”选项,创建一个名为“圆”的图形元件,进入“圆”元件编辑场景后,选取【椭圆工具】
,在“混色器”面板上设置填充色类型为“放射状”
,左色标为“红色(#FF0000)
”
、透明度为
0,中色标为“红色(#FF0000)
”
,右色标为“黄色(#FFFF00)
”
,画一个任意大小、任意填充色的无边框正圆,并相对于舞台居中对齐。如图
2所示。
图
2
绘制放射状渐变色的正圆
3、新建“焰火群”元件
(1)创建“焰火群”影片剪辑元件
创建一个名为“焰火群”的影片剪辑元件,进入“焰火群”元件编辑场景。
(2)设置图层
插入图层
2,把现有的两个图层自上而下重命名为“焰火”和“圆”
。
(3)编辑【焰火】图层
首先,选中【焰火】图层第
1
帧,从库中“焰火”元件里拖一个实例到舞台上,并相对于舞台居中对齐。然后,在【焰火】图层的第
30
帧插入一个关键帧,在第
31帧插入一个空白关键帧,在40帧插入一个普通帧;
选中第
30
帧上的焰火图形,把它往下拖动大约
20
像素;选中第
1帧,创建“动作”补间动画。锁定
【焰火】图层。
(4)编辑【圆】图层
首先,选中【圆】图层第
1
帧,从库中“圆”元件里拖一个实例到舞台上,调整其大小,把它放置于焰火图形的中心处。如图
3所示。
图
3
圆形的起始位置
图
4
圆形的终止位置
然后,在【圆】图层的第30帧插入一个关键帧,在第
31
帧插入一个空白关键帧,在40帧插入一个普通帧;选中第
30
帧上的圆形,用【任意变形工具】把它适当放大,拖动到适当位置,以圆形中部
透明(显示为黑色)区域框住焰火图形为宜。如图
4所示。再后,选中第
1
帧,创建“动作”补间动画。
(5)实现遮罩效果
在【焰火】图层上右击,执行【遮罩层】命令。这时的时间轴,如图
5
所示。
图
5
“焰火群”元件时间轴外观
三、编辑主场景
1、设置图层
返回主场景,插入两个新图层,把现有的三个图层自下而上重命名为“焰火
1”
、
“焰火2”
、
“焰火3”
。
2、布置“焰火群”实例
首先,选中【焰火
1】图层第
1
帧,从库中“焰火群”元件里拖一个实例到舞台上,放
置于水平居中、垂直偏下的位置;在第120
帧插入一个空白关键帧。【然后,在【焰火
2】图层第
10
帧插入一个空白关键帧并选中该帧,从库中“焰火群”元件里拖一个实例到舞台上,经缩放、修改颜色后,放置于水平偏左、垂直偏下的位置;在第
130
帧插入一个空白关键帧。最后,在【焰火
3】图层第
20
帧插入一个空白关键帧并选中该帧,从库中“焰火群”
元件里拖一个实例到舞台上,经缩放、水平翻转、修改颜色后,放置于水平偏右、垂直偏下的位置;在第
140
帧插入一个空白关键帧。】
四、测试、存盘、发布
教学设计
教学设计思想
本节课从设计上力求体现新课标的基本理念。《高中信息技术新课程标准》的基本理念是面向全体学生,为学生的全面发展服务。高中信息技术课程主要目的是要让学生在信息技术应用实践中,把握技术文化要素,体验信息文化,提升信息素养。鼓励学生将所学的信息技术积极地应用到生产、生活乃至信息技术革新等各项实践活动中去,在实践中创新,在创新中实践。在新课标基本理念的指导下,结合我校推行的“高效课堂”模式,把传统的“教师讲——学生学”的模式转变为“教师精心策划——学生自主学习”的新模式。力求达到师生互动、生生互动的新境界。本节课为了实现这样的目标,结合本学科特点,大大缩减了教师讲解的时间。将学习内容制作成自学材料,并且将重、难点内容呈现在学生可以自由讨论和发言的论坛上。通过自主学习和讨论交流,加上教师适时的精讲点拨,达到学会学习、掌握知识、团结合作的目的。
教材分析
本节课依据沪科教2003课标版《信息技术基础》(必修)第三章第一节的内容,讲解遮罩动画的制作。课本上的提示内容不多,不能满足学生们对动画制作的浓厚兴趣。教师精心地整理了自学材料,选择了具有较强趣味性的遮罩式“焰火”动画作为课题。
学情分析
学习本课之前,学生们已经学习了位移动画、形变动画、引导线动画等基本Flash动画的制作,对Flash的一些基本概念,如元件、图层、场景等有了初步了解,本节课在此基础上讲解遮罩动画的制作。“高效课堂”模式我校也开展了很长时间,学生们对于使用自学材料进行自主学习已基本适应。对老师通篇讲解的依赖性已经很淡薄了。
教学目标
1、 知识与技能:a、运用所学的知识并在此基础之上,进一步学习动画制作;b、掌握遮罩动画的制作方法;c、培养学生的自主学习和小组合作学习的能力;d、增强学生处理信息的能力。
2、过程与方法:通过学生自主学习和合作学习之后,在老师的精讲点拨下达到理解知识、掌握知识的最高层次。
3、情感态度与价值观:a、体验运用Flash软件创作作品的快乐;
b、通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
教学重点、难点
重点:遮罩图层的建立和遮罩效果的实现方法。
难点:遮罩图层和被遮罩图层的关系。
教学方法设计
本课是以“学生为主”,让学生主动学,主动练为原则;在老师的扼要演示和点拨下,以自学导航为基础,边学边练,学练合一;最终通过合作交流达到让学生真正手动、脑动掌握知识这一目的。
教学资源
a、具有屏幕广播功能的多媒体计算机网络教室;b、用Flash8.0结合XML、FlashPaper、ActionScript2.0制作的Flash课件;c、为学生设计的Flash格式的自学导航;d、便于学生讨论交流的论坛;e、提供学生上传作品的FTP服务器。
教学过程
过程
教师活动
学生活动
设计意图
引入新课
一、引入1.前面,我们已经学习了位移动画、形变动画、引导线动画的制作。今天,我们来学习更有趣的Flash遮罩动画---“焰火”效果的实现。
活动一:观看“焰火”遮罩动画;思考出现的“焰火”有什么特点?
观察焰火,激发学生学习兴趣,明确学习目标。
展示遮罩动画“焰火”的效果;
引导学生发现问题,并思考解决的办法。
点火预热
二、遮罩动画制作演示1.概要性讲解自学导航内容,明确动画制作步骤。2.演示动画主体结构的制作过程。
3.强调动画制作重点、难点部分。
观看教师的操作和讲解,了解操作的步骤和要点。
了解遮罩动画的制作要点,为下面自主学习做好准备。
各显身手
三、指导自学
指导每组学生按照老师提供的自学导航,动手动脑自主学习。
活动二:
结合老师前面的讲解和自学导航内容,开始边学边做。在自学的过程中体会较复杂动画制作的结构设计。
通过自主学习,让学生在实践中体验并掌握遮罩动画的制作及需要注意的问题。
成果分享
四、作品点评1.指导学生推荐本组优秀作品进行展示;2.对推荐出的作品进行公正的点评。
活动三:
每一个小组推荐出一个大家公认的优秀作品进行展示。观察欣赏别的同学的作品;进行小组评价
通过作品点评,可以让学生取长补短。通过个人学习评价及小组评价可以发现学习中的不足,以及培养集体荣誉感。
精讲点拨
五、重难点精讲
重点讲解学生作品中呈现的不足和需重点掌握的内容。
认真听老师的讲解,结合自己的不足,分析出错原因。
通过精讲点拨,加深学生对重难点印象,实现重难点的突破。
交流讨论
六、交流讨论
给学生提供制作好的论坛网址,列出交流讨论的主题。
活动四:
围绕老师提出的讨论主题在论坛中发表自己的见解,提出质疑,共同解决疑问。
在有主题的交流和讨论中,让学生互相学习,互相帮助,达到共同学习的目的,培养合作学习的精神。
上传作品
七、作品提交
为学生设置好上传作品的FTP服务器。
将自己制作的作品保存为以自己姓名命名的文件,上传到FTP服务器里。
为学生建立自己的作品库,让每一名学生每一节课都有成就感。
课堂小结
八、小结1.
各类元件的建立2.
遮罩层与被遮罩层的设置3.
主场景的设置
回顾本节主要学习内容,把所学知识真正应用到实际学习生活中。
希望本节课后,学生能够在生活中寻找创作点,自己进行作品创作。在学习之余娱乐生活,学以致用。
附件1:Flash遮罩式动画“焰火”的制作自学导航(见下页)
Flash遮罩式动画“焰火”的制作自学导航
一、新建文档
启动
Flash8
,创建一个新文档“焰火”。文档高为“300”像素,背景颜色为“黑色”
,其它属性为默认。
二、制作元件
1、新建“焰火”元件
选择“插入”菜单,“新建元件”选项,创建一个名为“焰火”的图形元件,进入“焰火”元件编辑场景后,选取【刷子工具】,在“属性”面板上设置【平滑】度为“100”
,用任意填充色画出一个焰火图形。如图1
所示。
图1
绘制焰火图形
2、新建“圆”元件
选择“插入”菜单,“新建元件”选项,创建一个名为“圆”的图形元件,进入“圆”元件编辑场景后,选取【椭圆工具】
,在“混色器”面板上设置填充色类型为“放射状”
,左色标为“红色(#FF0000)
”
、透明度为
0,中色标为“红色(#FF0000)
”
,右色标为“黄色(#FFFF00)
”
,画一个任意大小、任意填充色的无边框正圆,并相对于舞台居中对齐。如图
2所示。
图
2
绘制放射状渐变色的正圆
3、新建“焰火群”元件
(1)创建“焰火群”影片剪辑元件
创建一个名为“焰火群”的影片剪辑元件,进入“焰火群”元件编辑场景。
(2)设置图层
插入图层
2,把现有的两个图层自上而下重命名为“焰火”和“圆”
。
(3)编辑【焰火】图层
首先,选中【焰火】图层第
1
帧,从库中“焰火”元件里拖一个实例到舞台上,并相对于舞台居中对齐。然后,在【焰火】图层的第
30
帧插入一个关键帧,在第
31帧插入一个空白关键帧,在40帧插入一个普通帧;
选中第
30
帧上的焰火图形,把它往下拖动大约
20
像素;选中第
1帧,创建“动作”补间动画。锁定
【焰火】图层。
(4)编辑【圆】图层
首先,选中【圆】图层第
1
帧,从库中“圆”元件里拖一个实例到舞台上,调整其大小,把它放置于焰火图形的中心处。如图
3所示。
图
3
圆形的起始位置
图
4
圆形的终止位置
然后,在【圆】图层的第30帧插入一个关键帧,在第
31
帧插入一个空白关键帧,在40帧插入一个普通帧;选中第
30
帧上的圆形,用【任意变形工具】把它适当放大,拖动到适当位置,以圆形中部
透明(显示为黑色)区域框住焰火图形为宜。如图
4所示。再后,选中第
1
帧,创建“动作”补间动画。
(5)实现遮罩效果
在【焰火】图层上右击,执行【遮罩层】命令。这时的时间轴,如图
5
所示。
图
5
“焰火群”元件时间轴外观
三、编辑主场景
1、设置图层
返回主场景,插入两个新图层,把现有的三个图层自下而上重命名为“焰火
1”
、
“焰火2”
、
“焰火3”
。
2、布置“焰火群”实例
首先,选中【焰火
1】图层第
1
帧,从库中“焰火群”元件里拖一个实例到舞台上,放
置于水平居中、垂直偏下的位置;在第120
帧插入一个空白关键帧。【然后,在【焰火
2】图层第
10
帧插入一个空白关键帧并选中该帧,从库中“焰火群”元件里拖一个实例到舞台上,经缩放、修改颜色后,放置于水平偏左、垂直偏下的位置;在第
130
帧插入一个空白关键帧。最后,在【焰火
3】图层第
20
帧插入一个空白关键帧并选中该帧,从库中“焰火群”
元件里拖一个实例到舞台上,经缩放、水平翻转、修改颜色后,放置于水平偏右、垂直偏下的位置;在第
140
帧插入一个空白关键帧。】
四、测试、存盘、发布
